Honorine L
- Domaine :
- Métier :
- UI designer
Recevoir
Plus d'infos sur le profil
en complétant les champs ci-dessous:
Projet 01
Théâtre des Champs Élysées
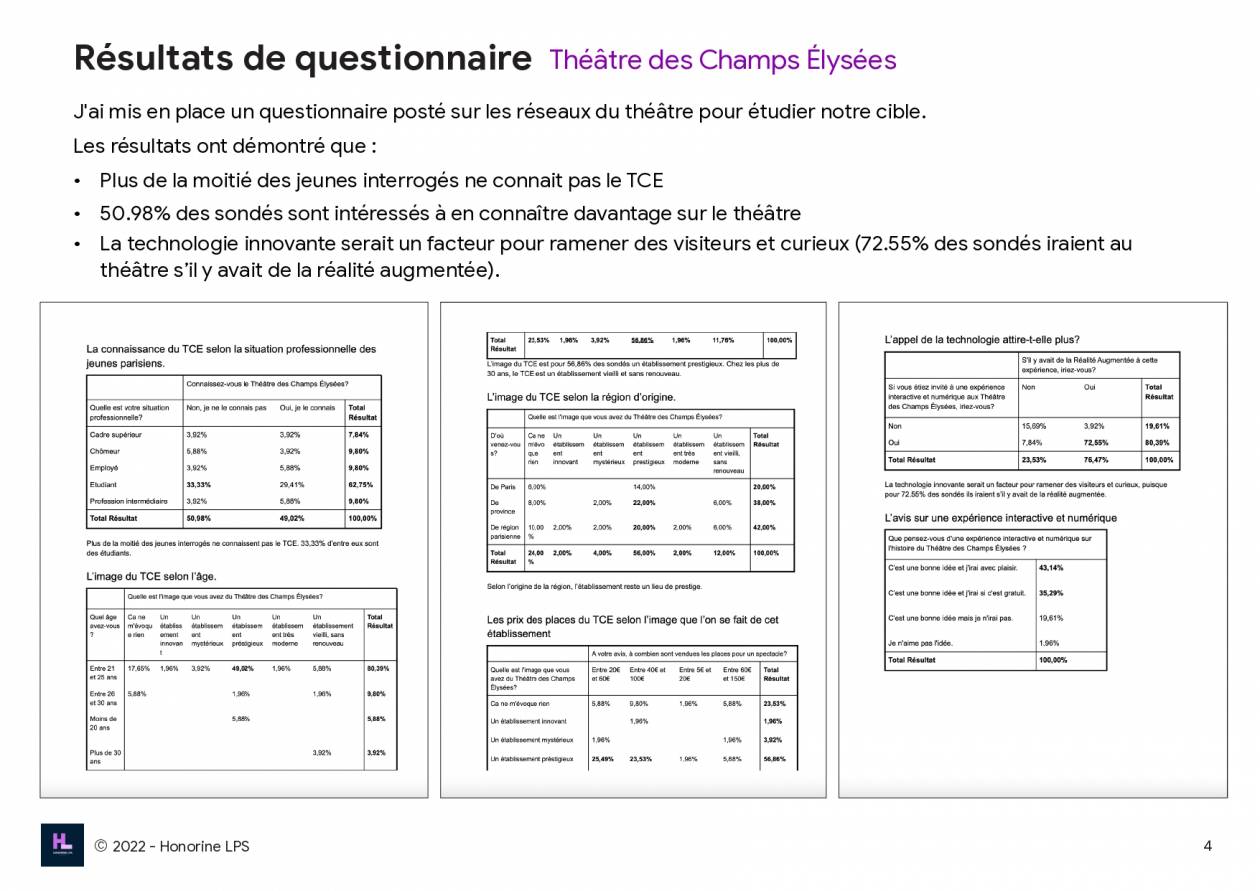
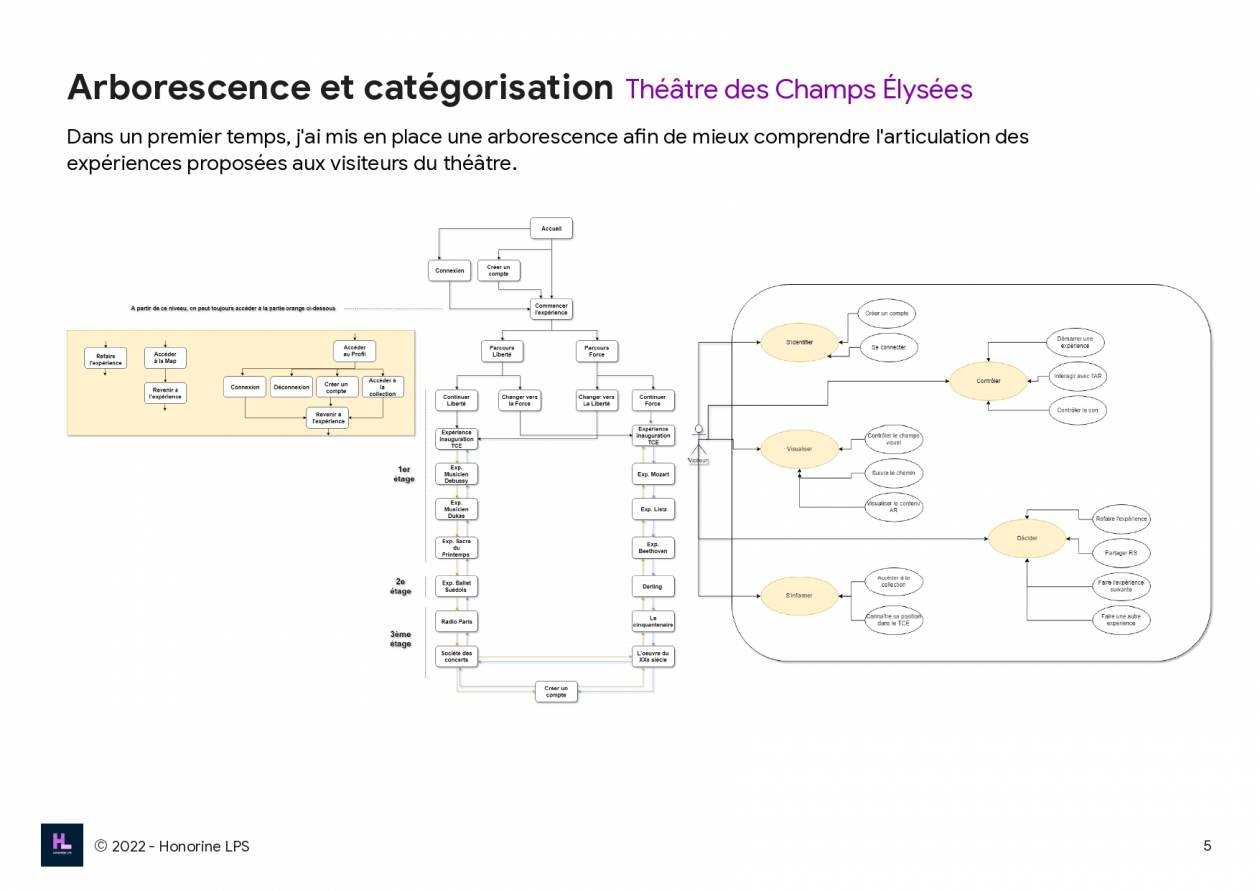
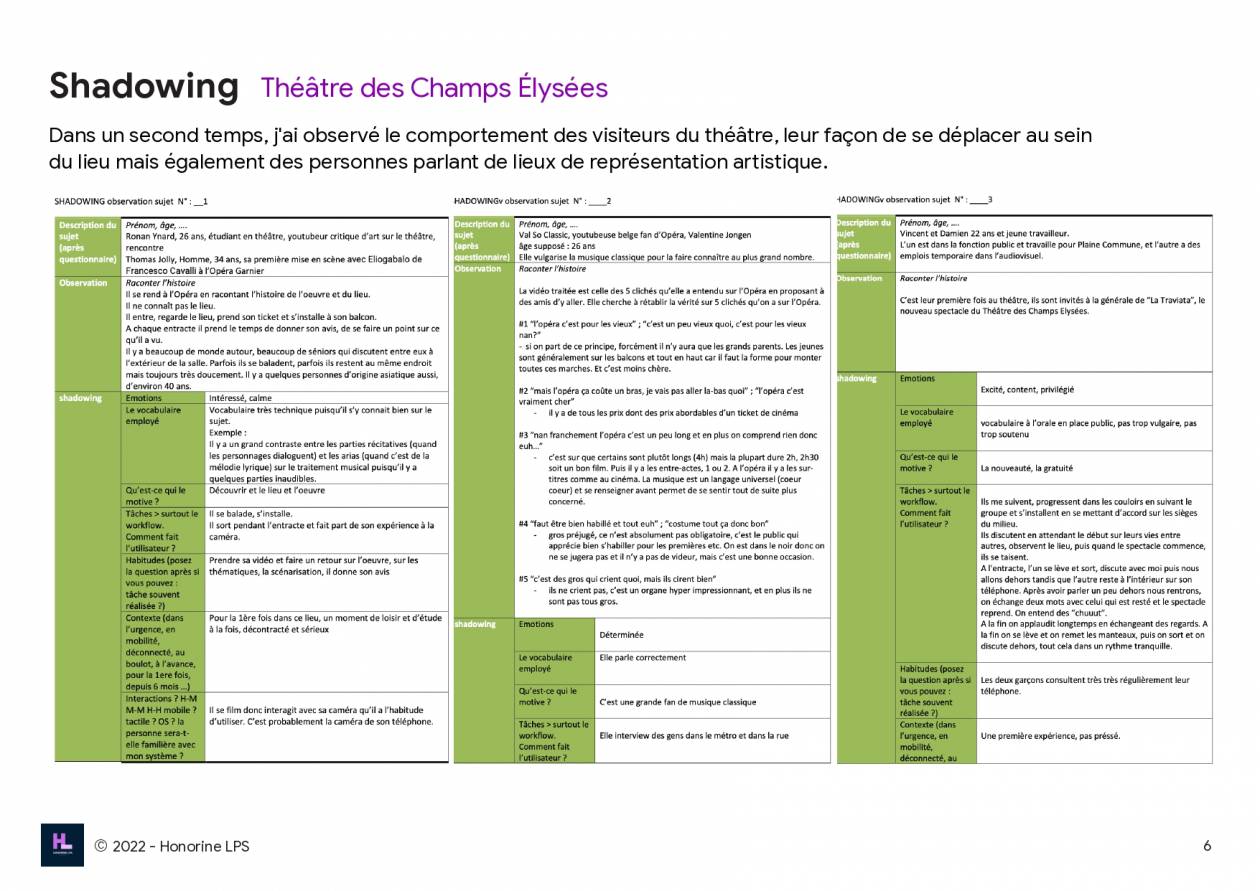
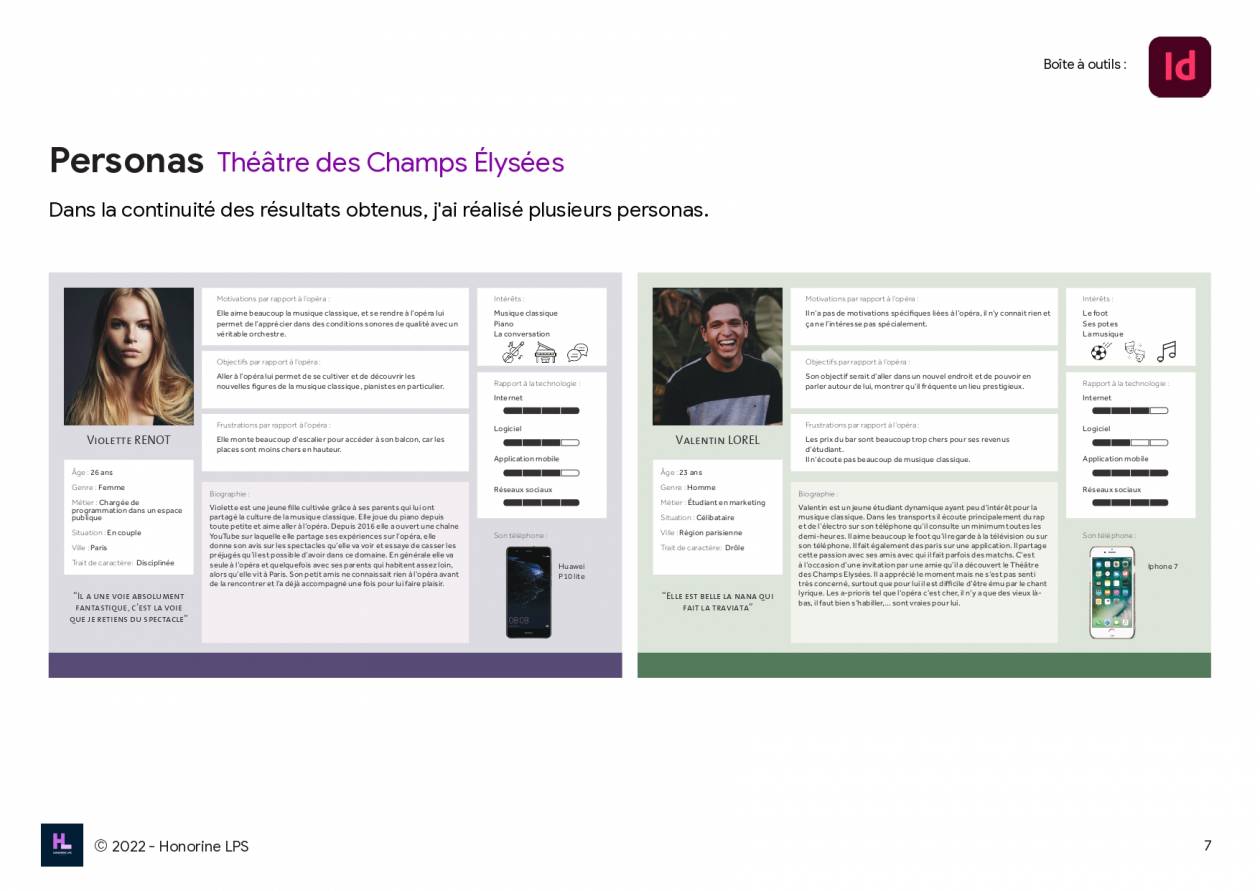
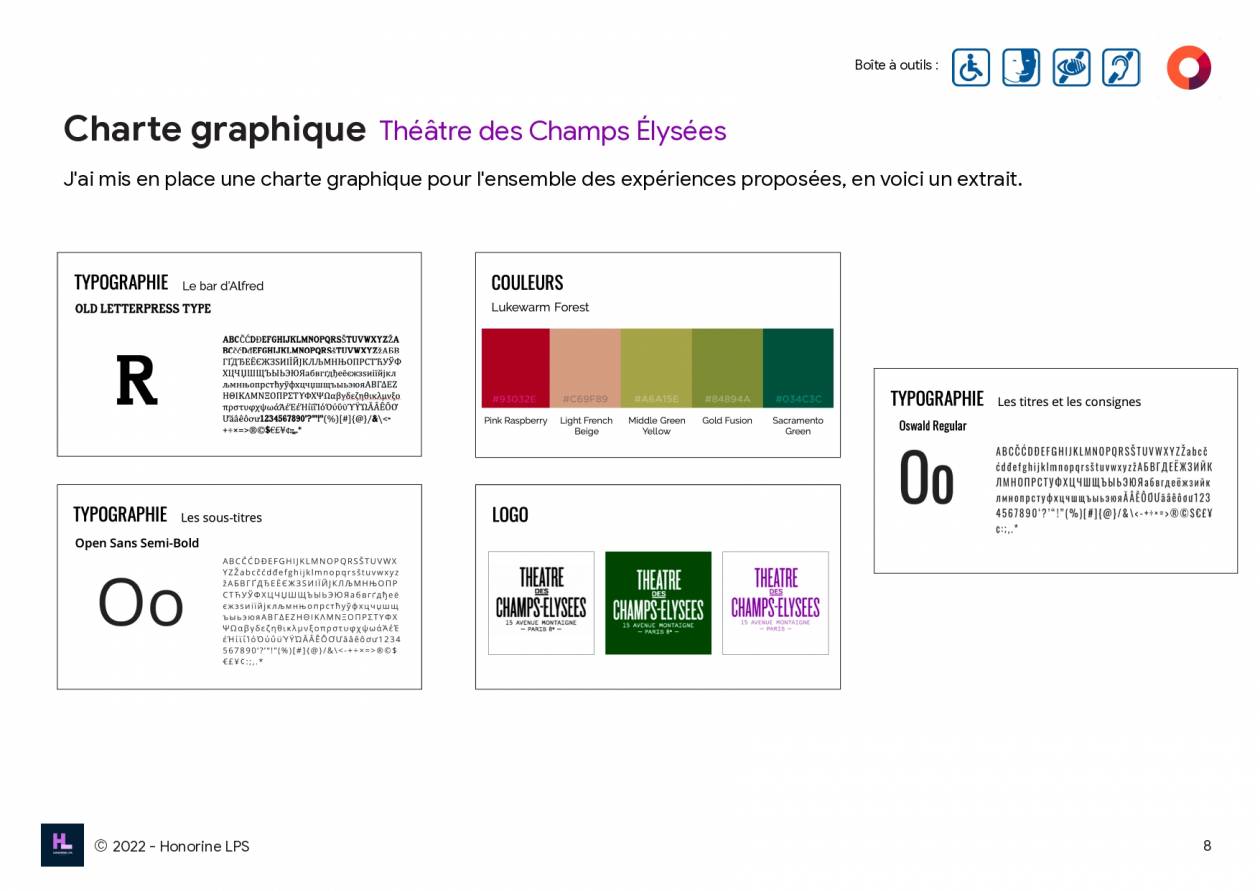
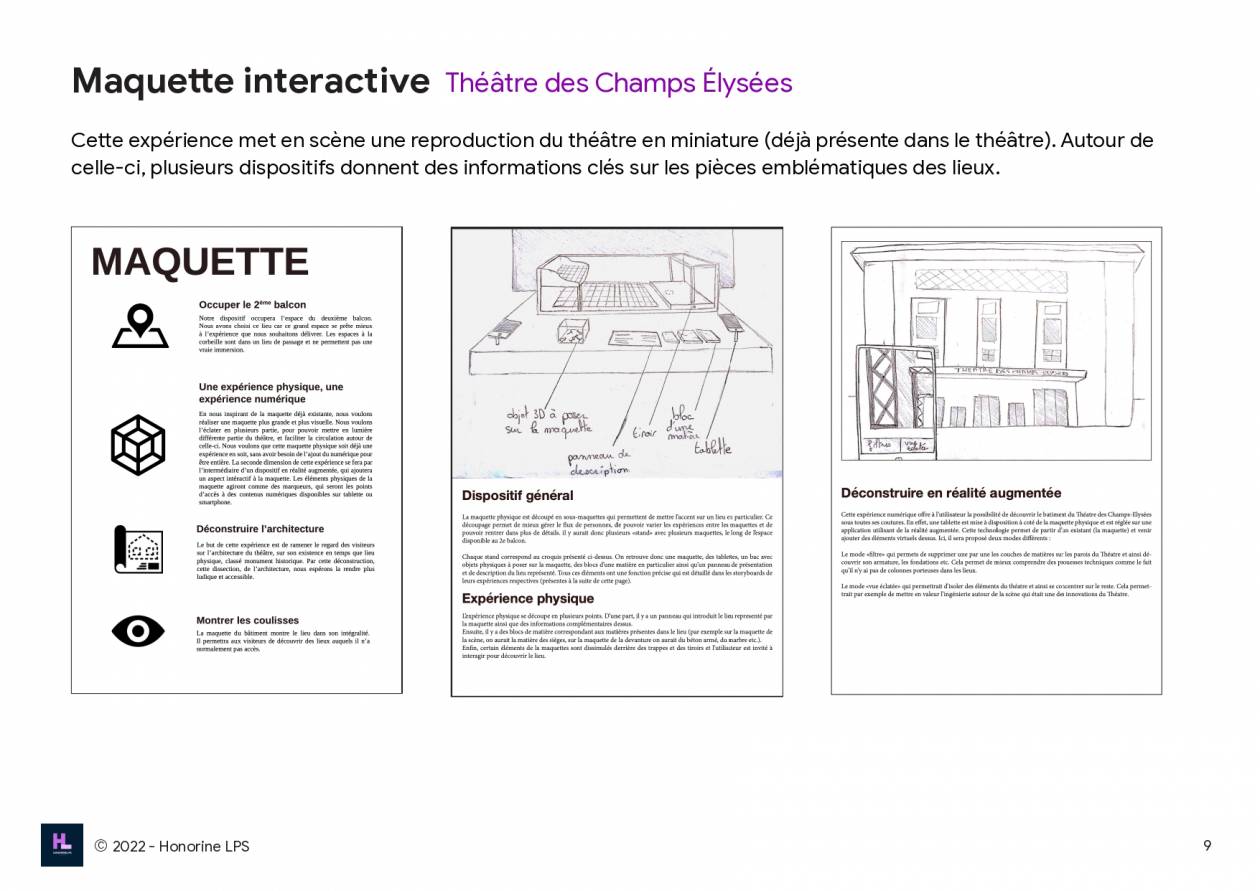
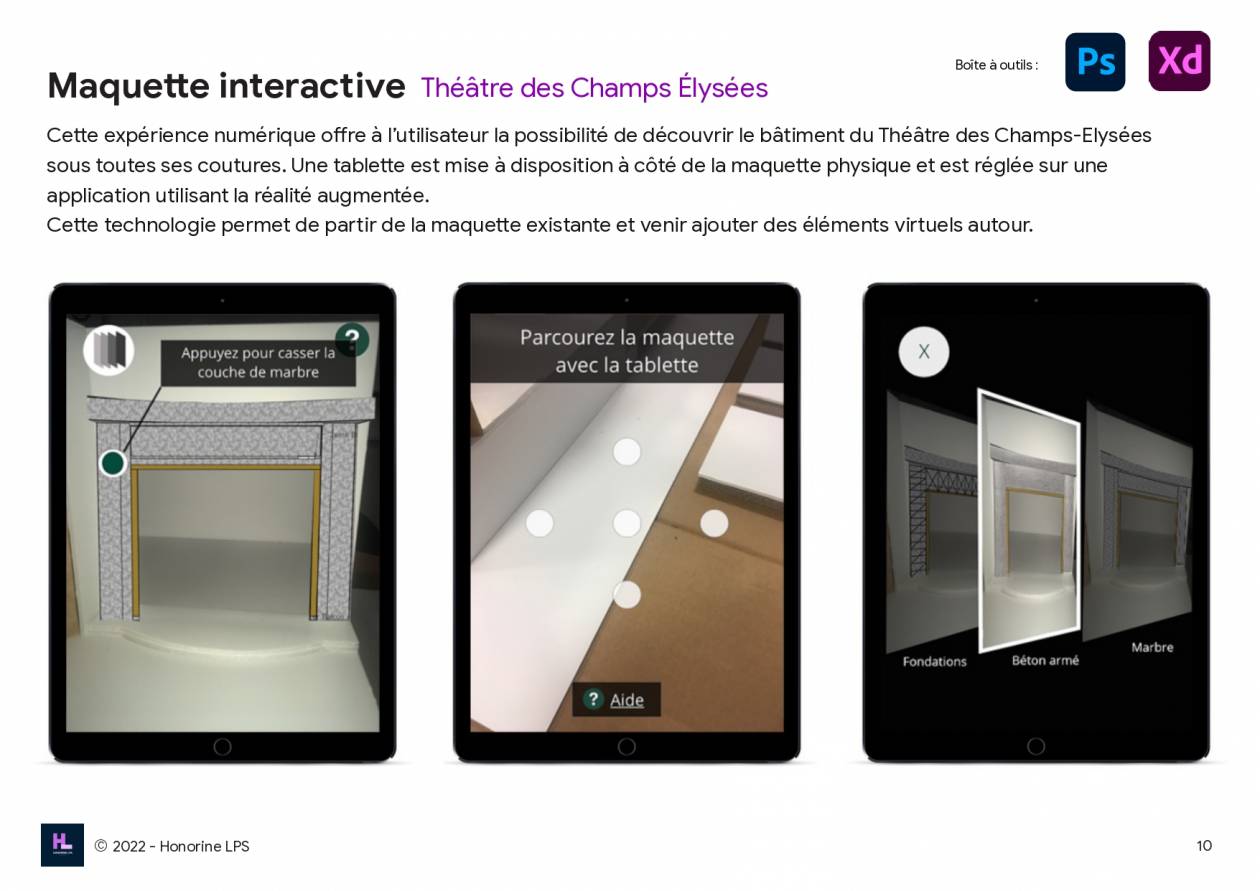
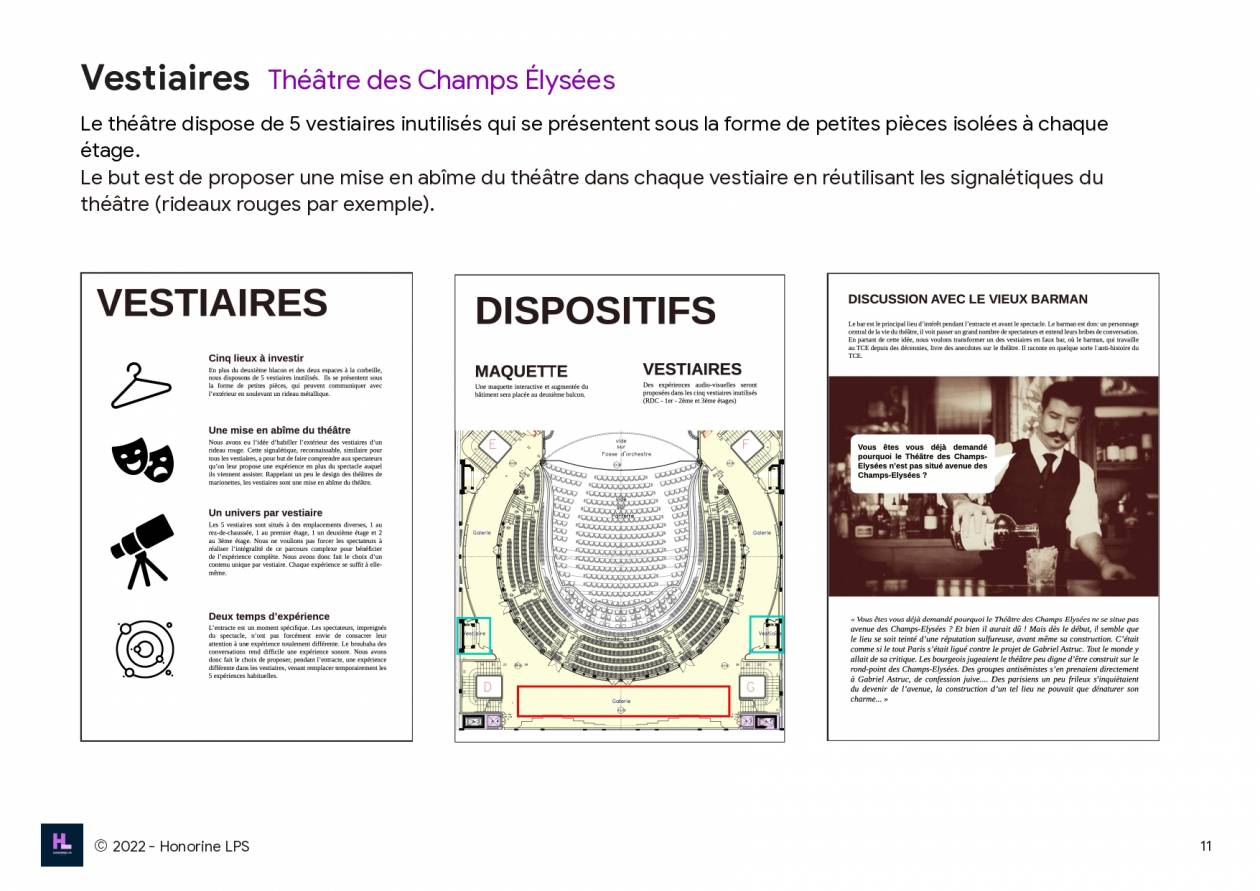
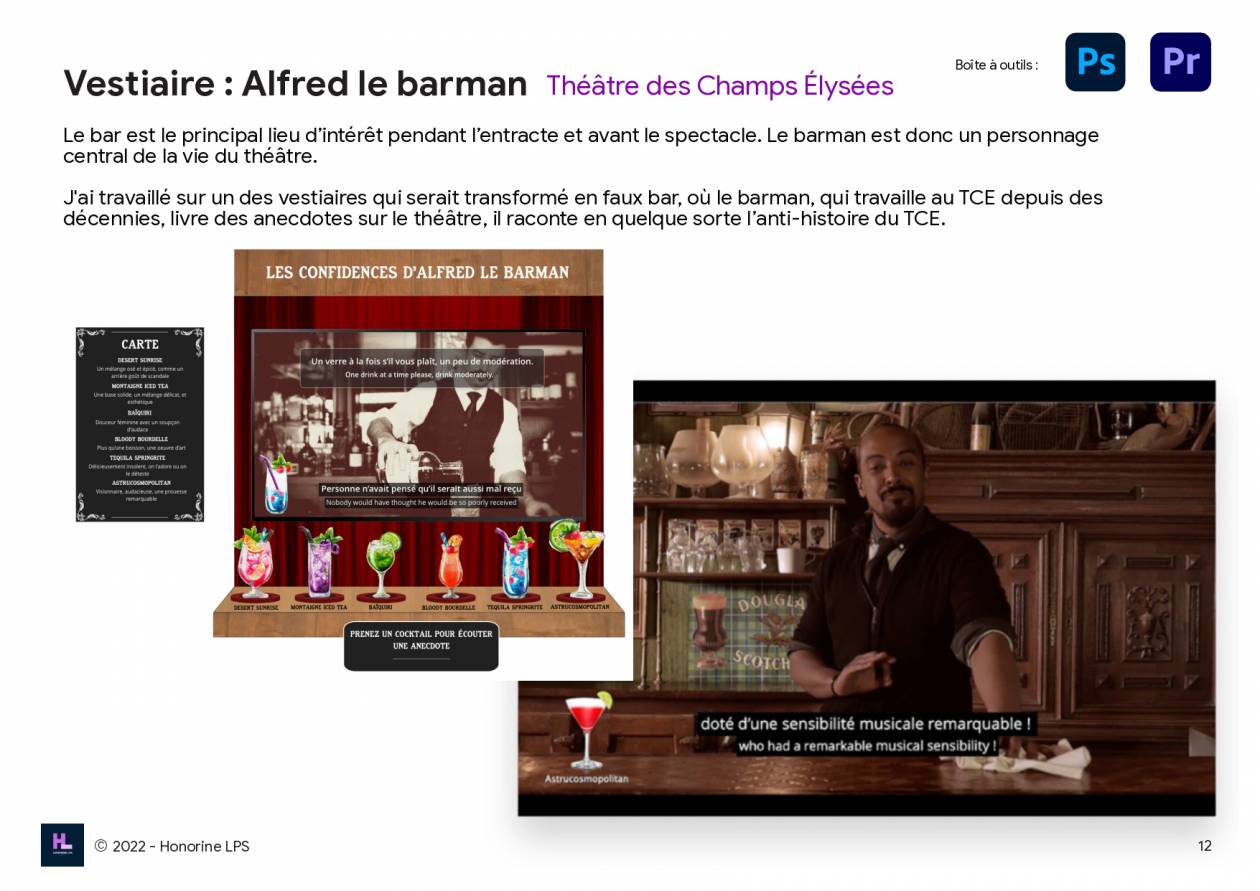
L'objectif de la mission est de faire connaître à un public plus large l'histoire du Théâtre des Champs Élysées (TCE) via des dispositifs transmédias innovants. Mon rôle dans ce projet a été de mettre en place 2 expériences utilisateurs (sur 6) visant à attirer un public plus jeune dans ce lieu historique. D'abord, j'ai réalisé une étude centrée utilisateurs afin de comprendre les attentes et les besoins des jeunes vis à vis du théâtre. Dans un second temps, j'ai proposé plusieurs wireframes et prototypes pour la mise en place de certaines expériences. Ce projet a été réalisé en équipe (2 UX/UI designers, 2 développeurs, 2 commerciaux, 1 représentant du théâtre et 1 chef de projet). Les deux expériences temporaires que j'ai mis en place sont à visiter par le public dans les couloirs du théâtre. La première, intitulée "Alfred le barman", met en scène un barman délivrant des anecdotes sur les célébrités du théâtre en fonction du cocktail choisi. La deuxième expérience propose une reproduction du théâtre en miniature (déjà présente dans le théâtre). Autour de celle-ci, plusieurs dispositifs donnent des informations clés sur les pièces emblématiques des lieux.
Agence : TCE
Projet 02
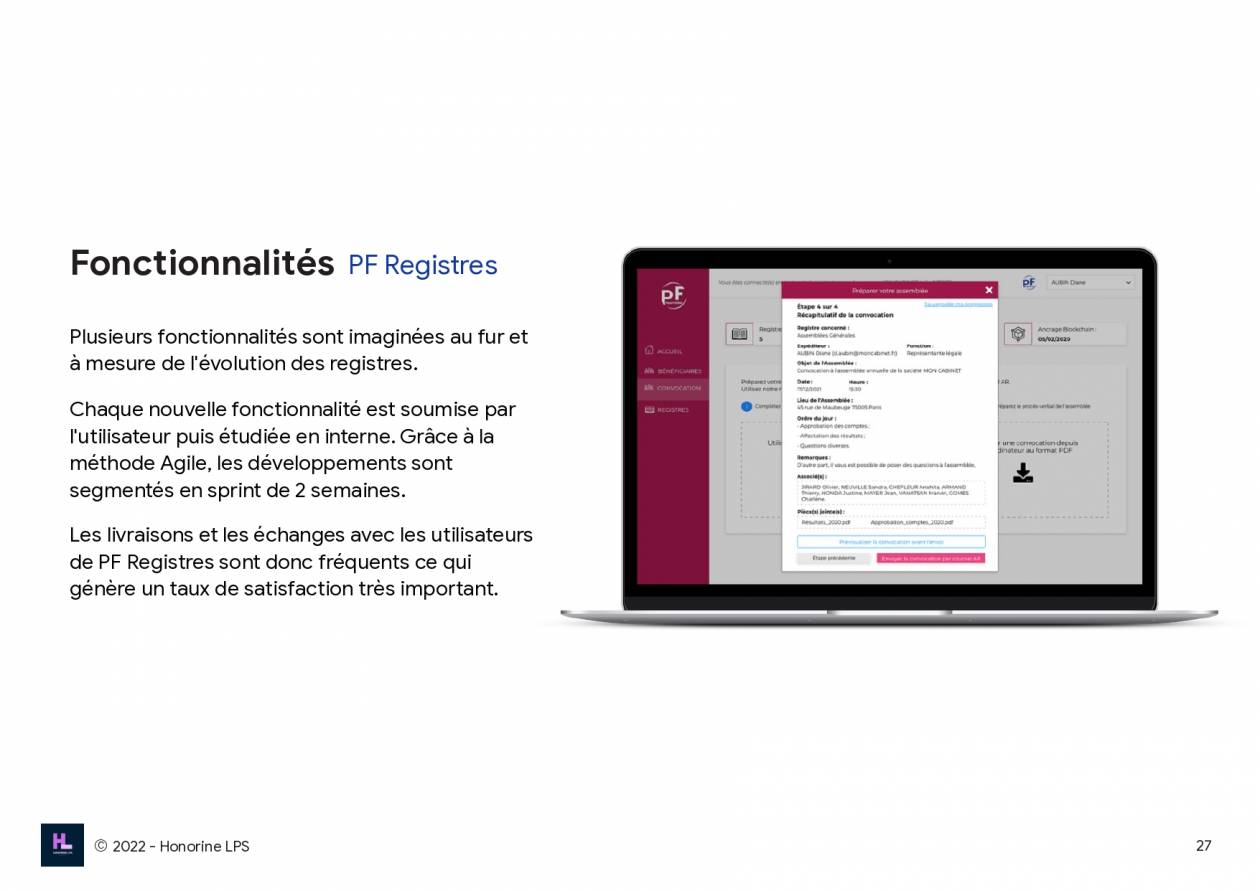
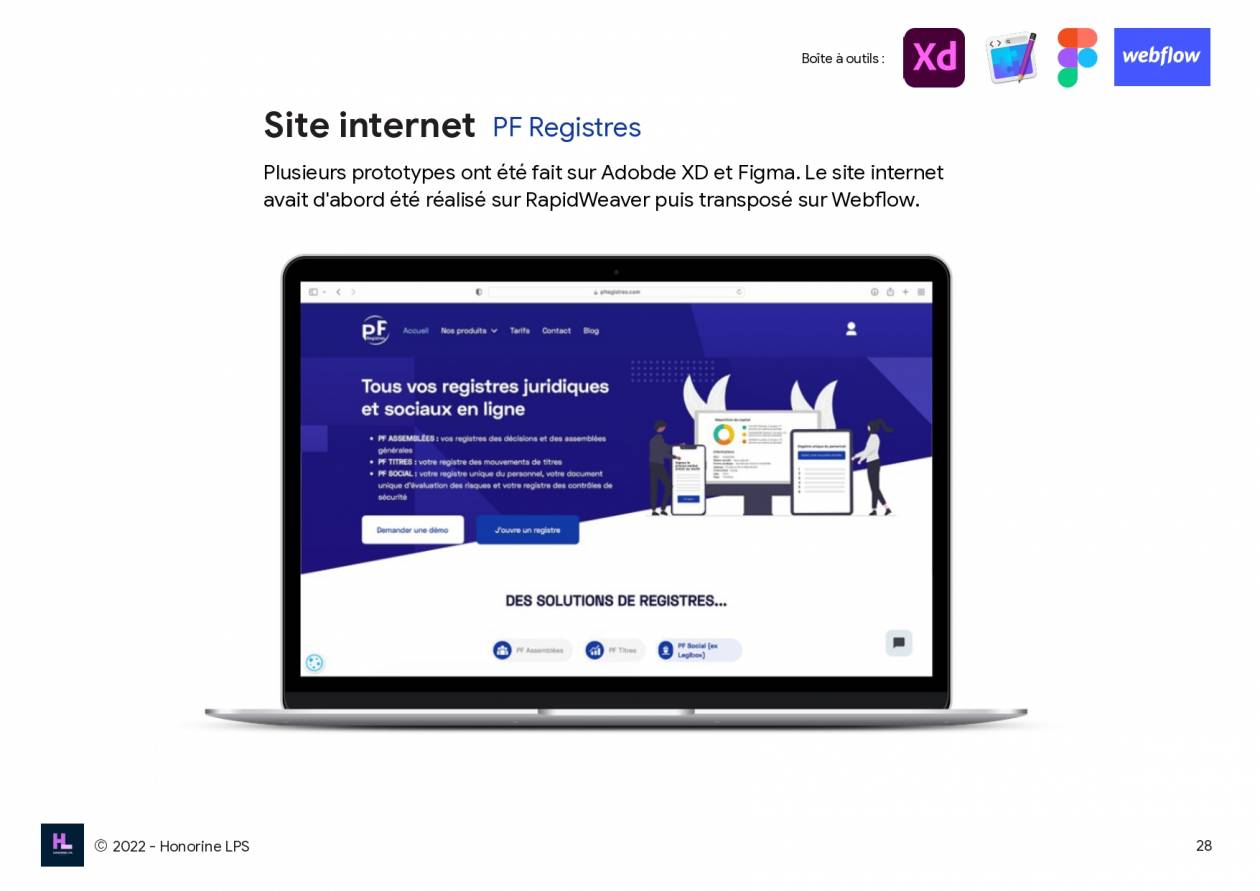
Papeterie Financière
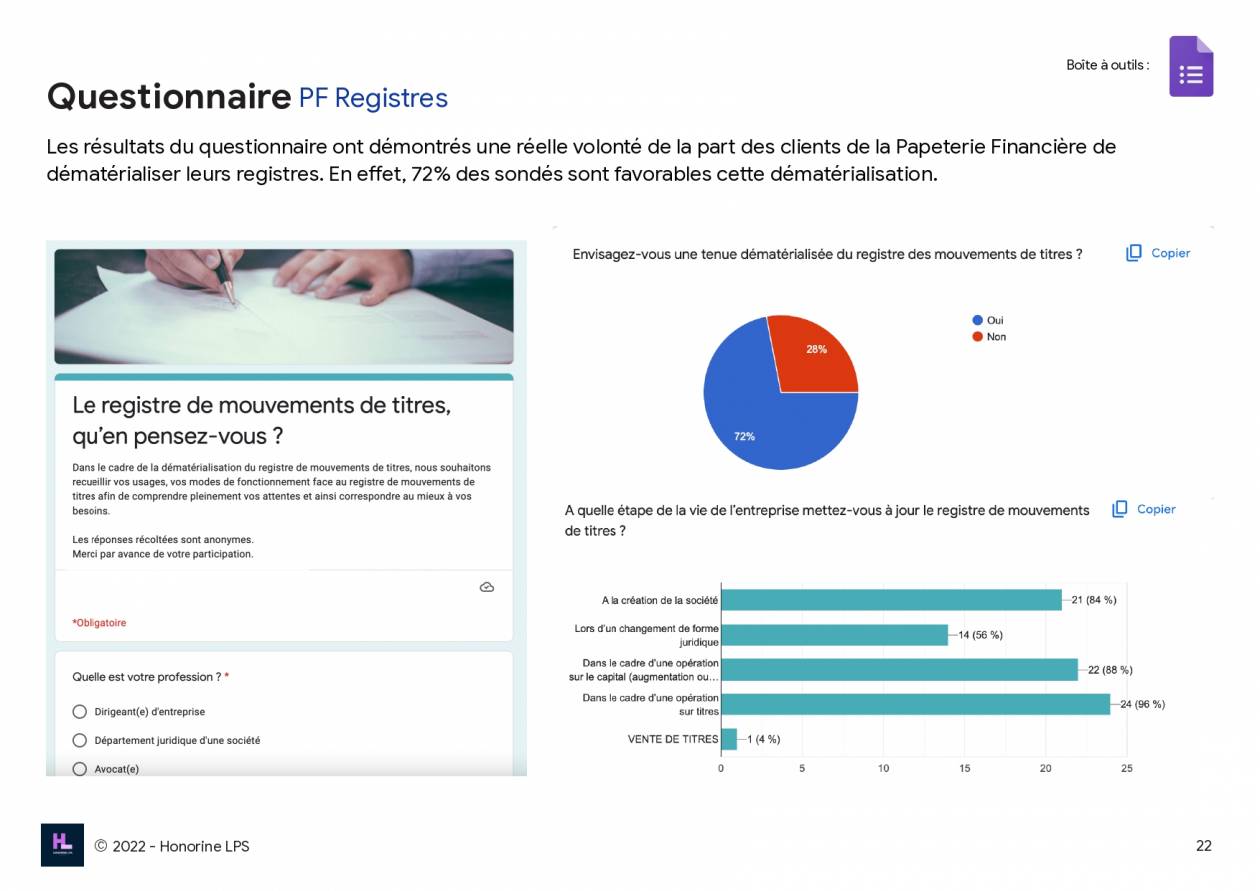
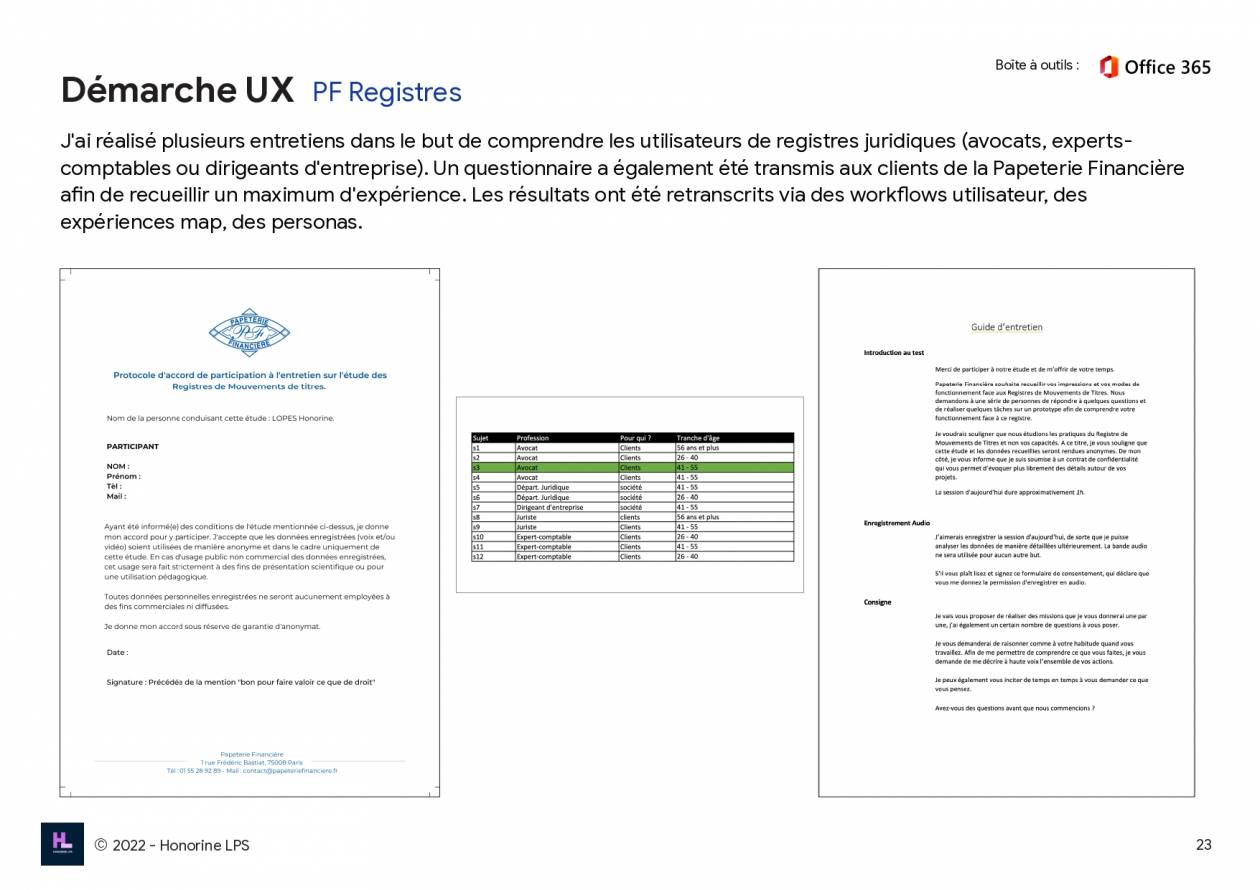
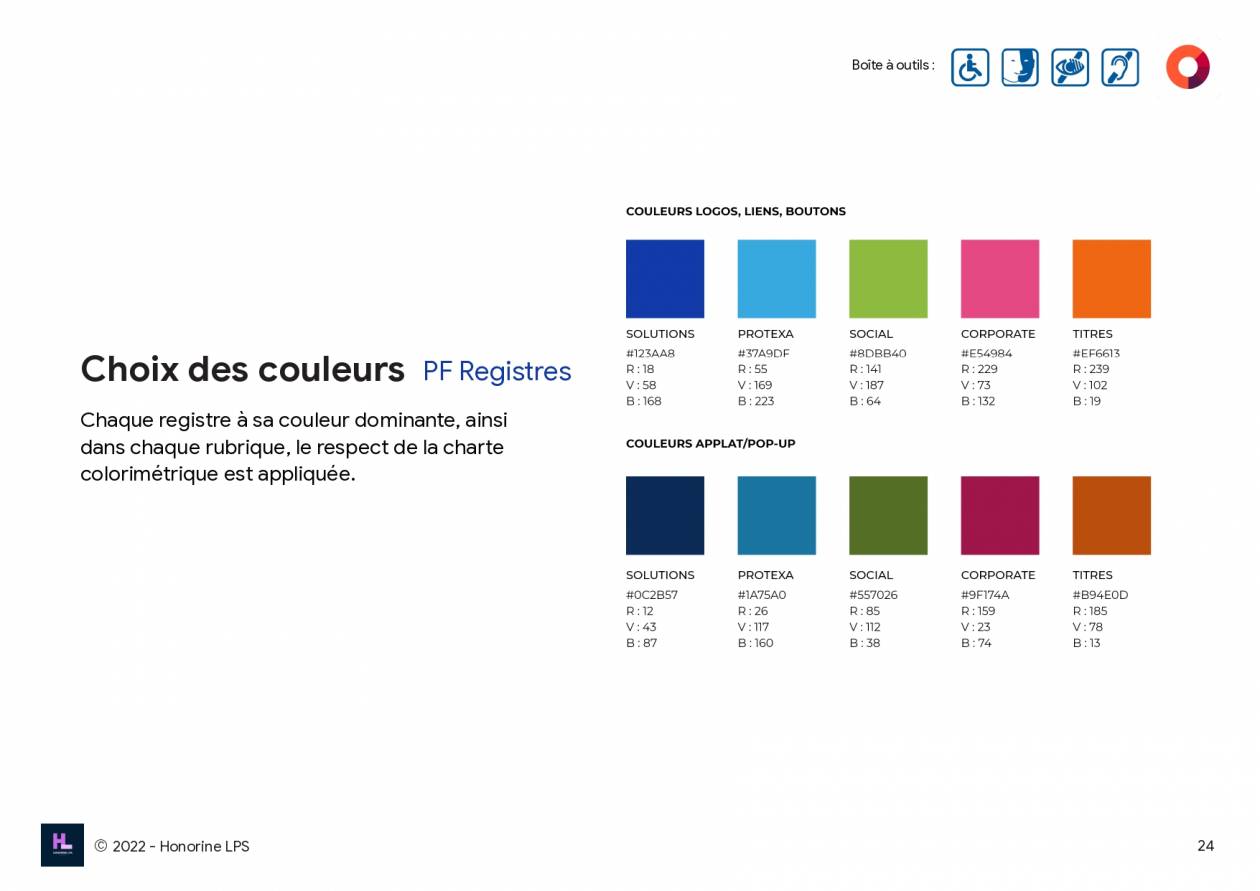
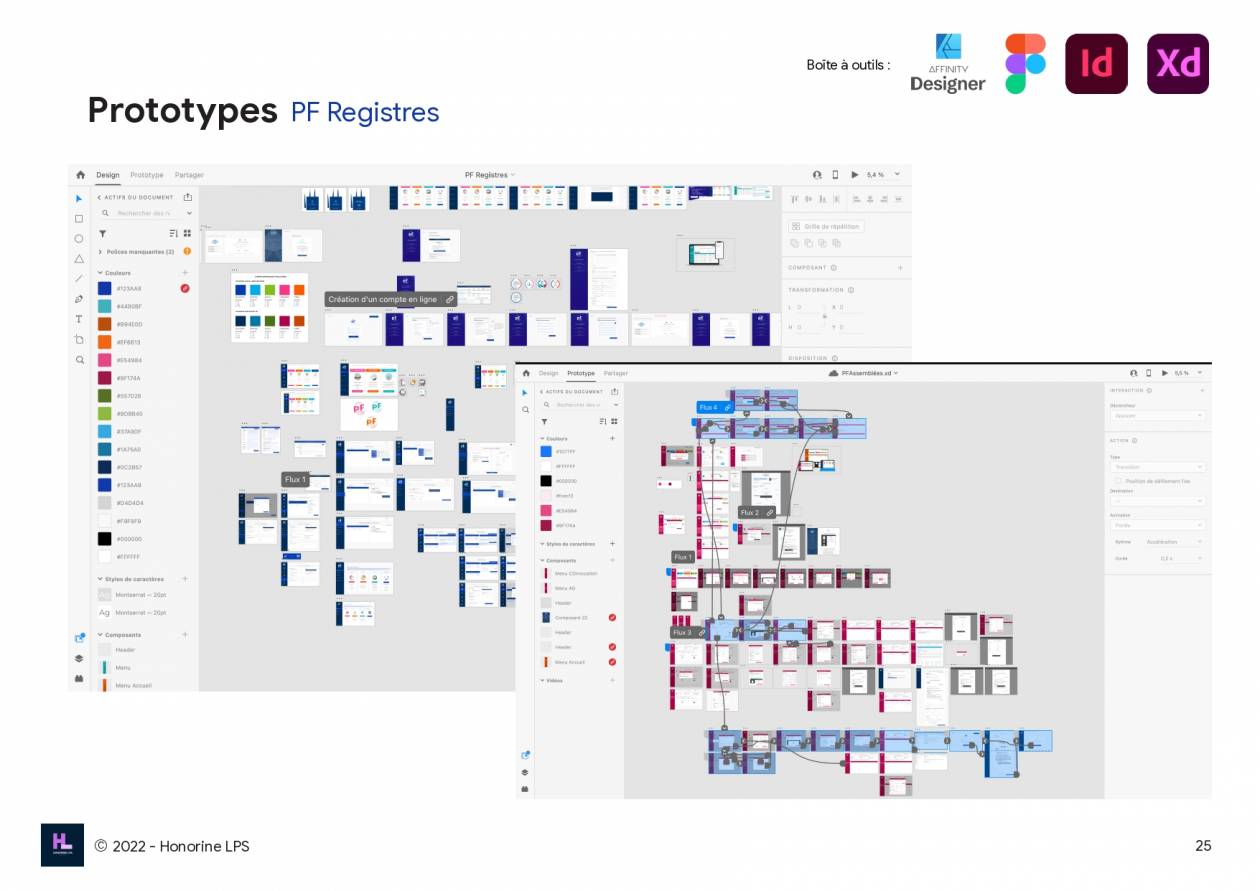
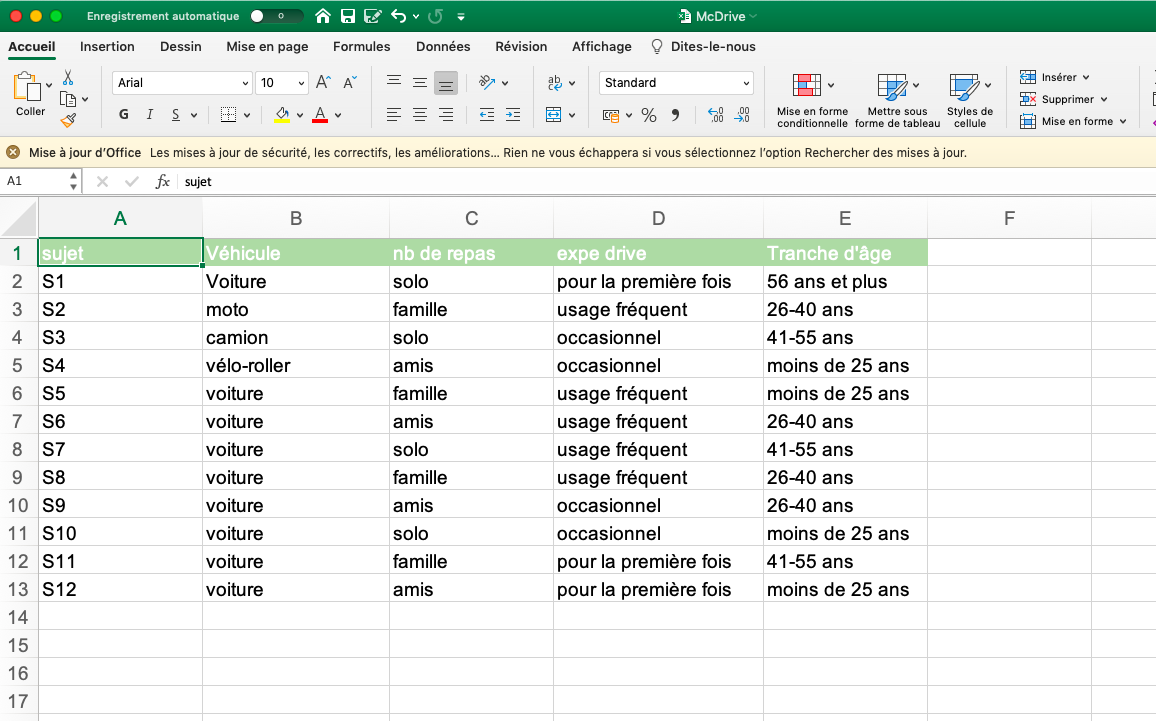
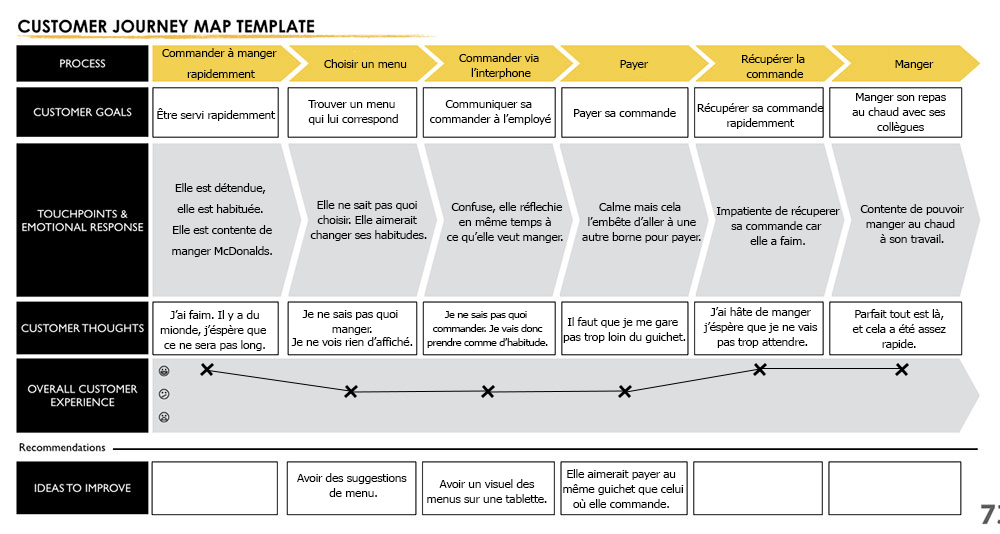
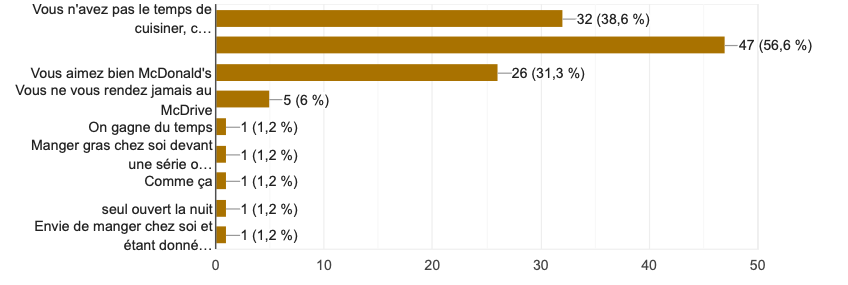
La Papeterie Financière développe des registres légaux numériques composant la suite PF Registres (registres des décisions d'assemblées, registre des titres, registres sociaux du personnel). PF Registres est application en Saas qui comprend 3 solutions (PF Assemblées, PF Titres et PF Social). Mon rôle d'UX/UI Design dans cette mission à pour but de proposer une solution dématérialisée de tenue de certains registres juridiques aux avocats, experts-comptables et dirigeants d'entreprise qui souhaitent transposer leurs registres papiers en. numérique. J'ai collaboré avec un développeur et un business developper. Pour comprendre le fonctionnement et le métier des utilisateurs des registres, j'ai mis en place un questionnaire qui a été transmis à l'ensemble des clients de la société. Les résultats du questionnaire ont démontrés une réelle volonté de la part des clients de la Papeterie Financière de dématérialiser leurs registres. J'ai également réalisé plusieurs entretiens qui m'ont permis de comprendre les attentes et les besoins des utilisateurs d'abord sur leurs registres papiers mais aussi la plus value que pourrait apporter le numérique dans leur quotidien. Les résultats ont été retranscrits via des workflows utilisateur, des expériences map, des personas. Concernant la partie design d'interface, mon rôle a été d'élaborer des wireframes puis des prototypes pour réaliser des tests auprès des utilisateurs. Une fois les batteries de tests réalisés, j'ai été chargée de transposer les prototypes sur Webdev (logiciel PC SOFT avec lequel a été développée l'application).
Agence : Papeterie Financière
Projet 03
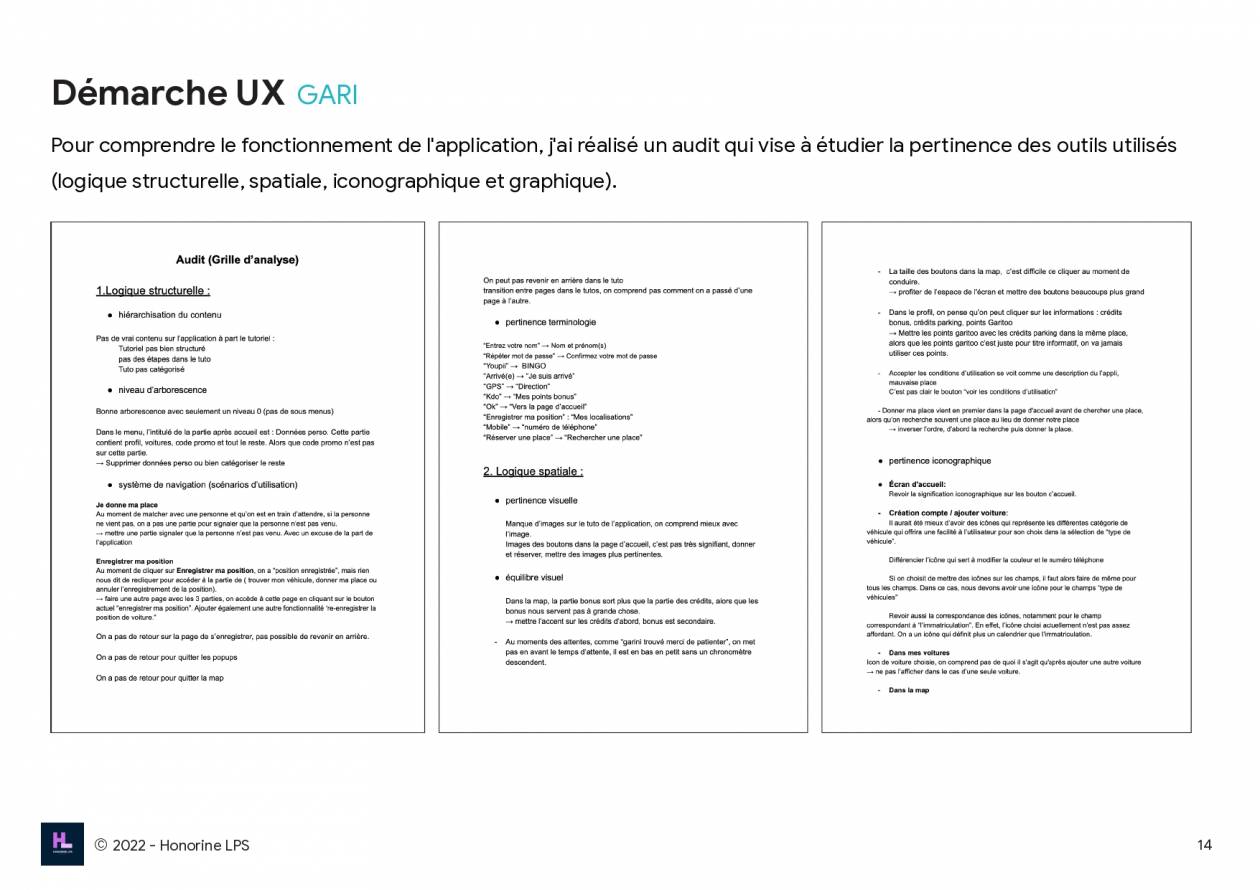
GARI
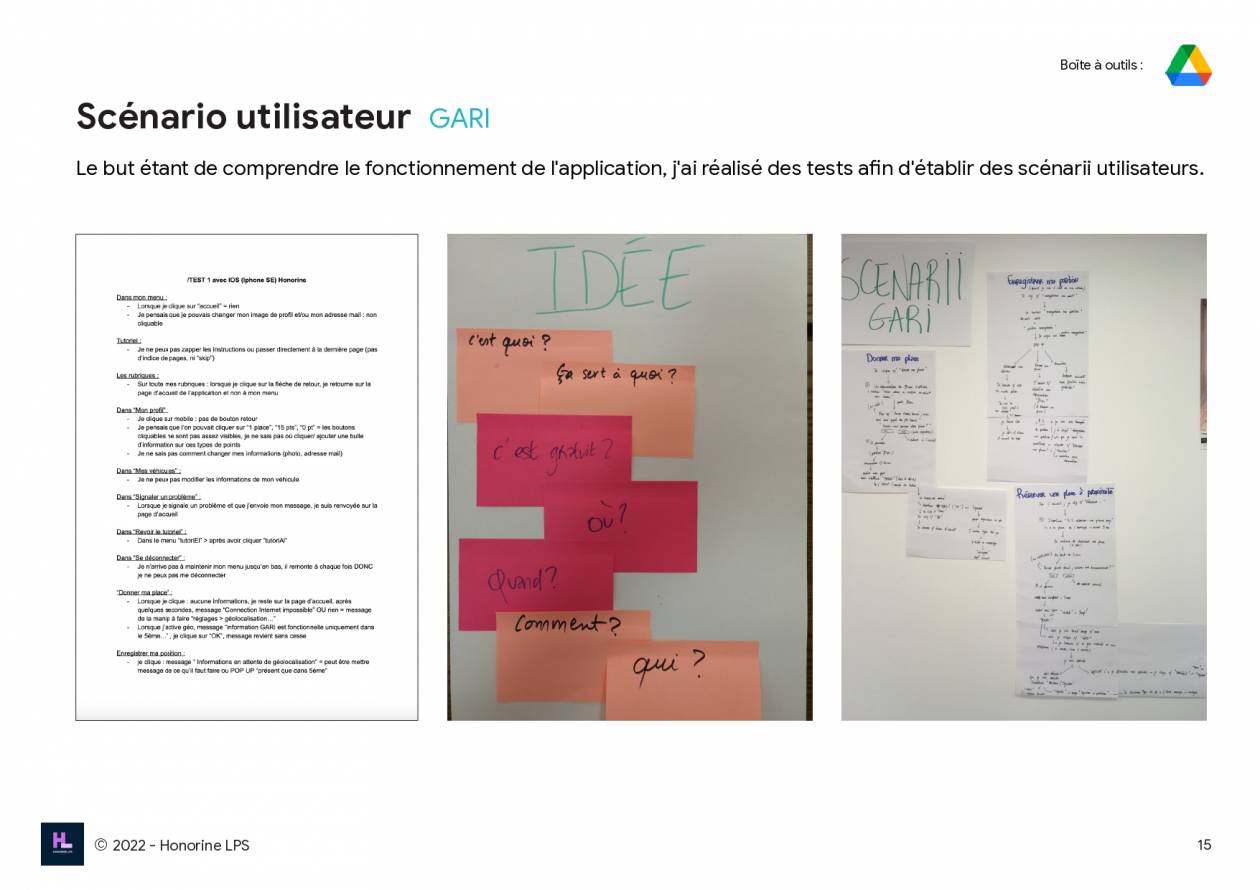
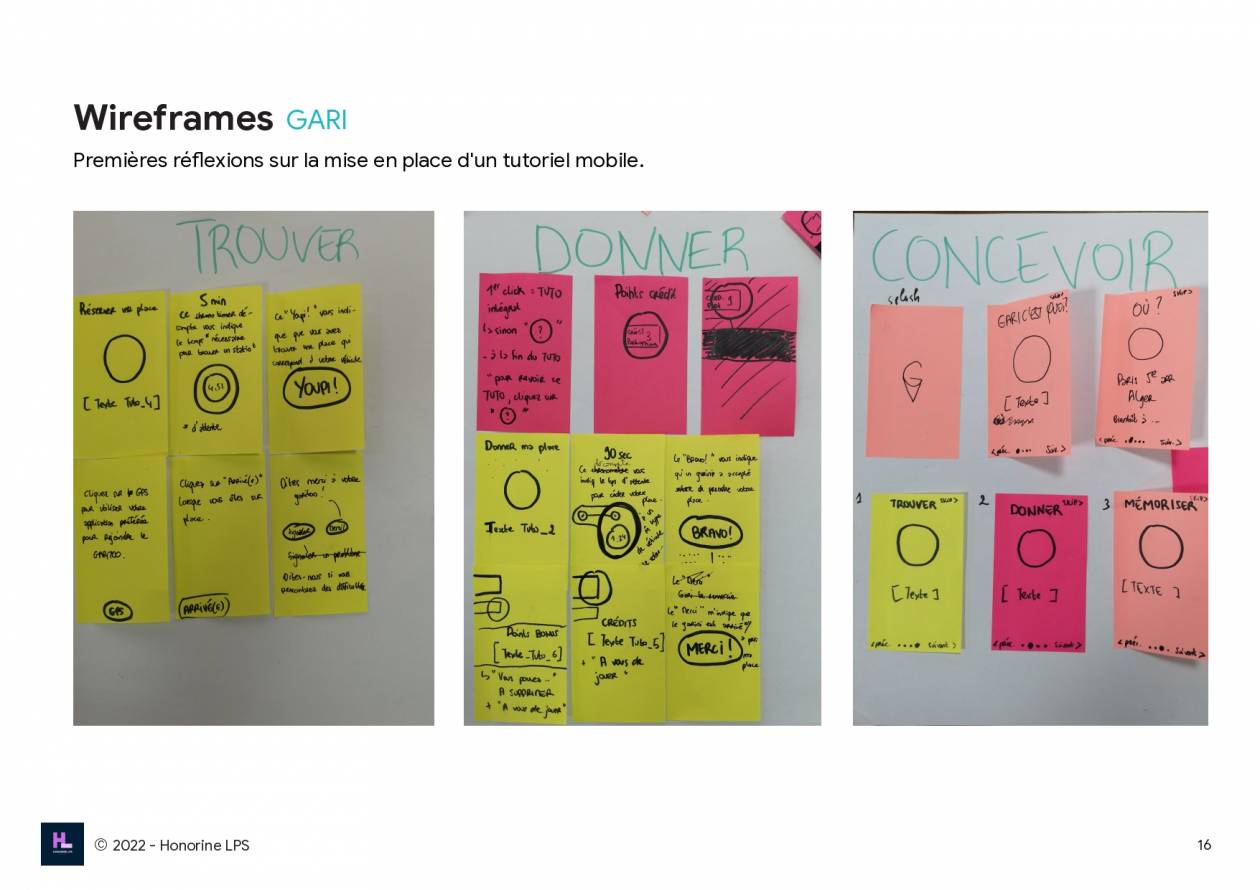
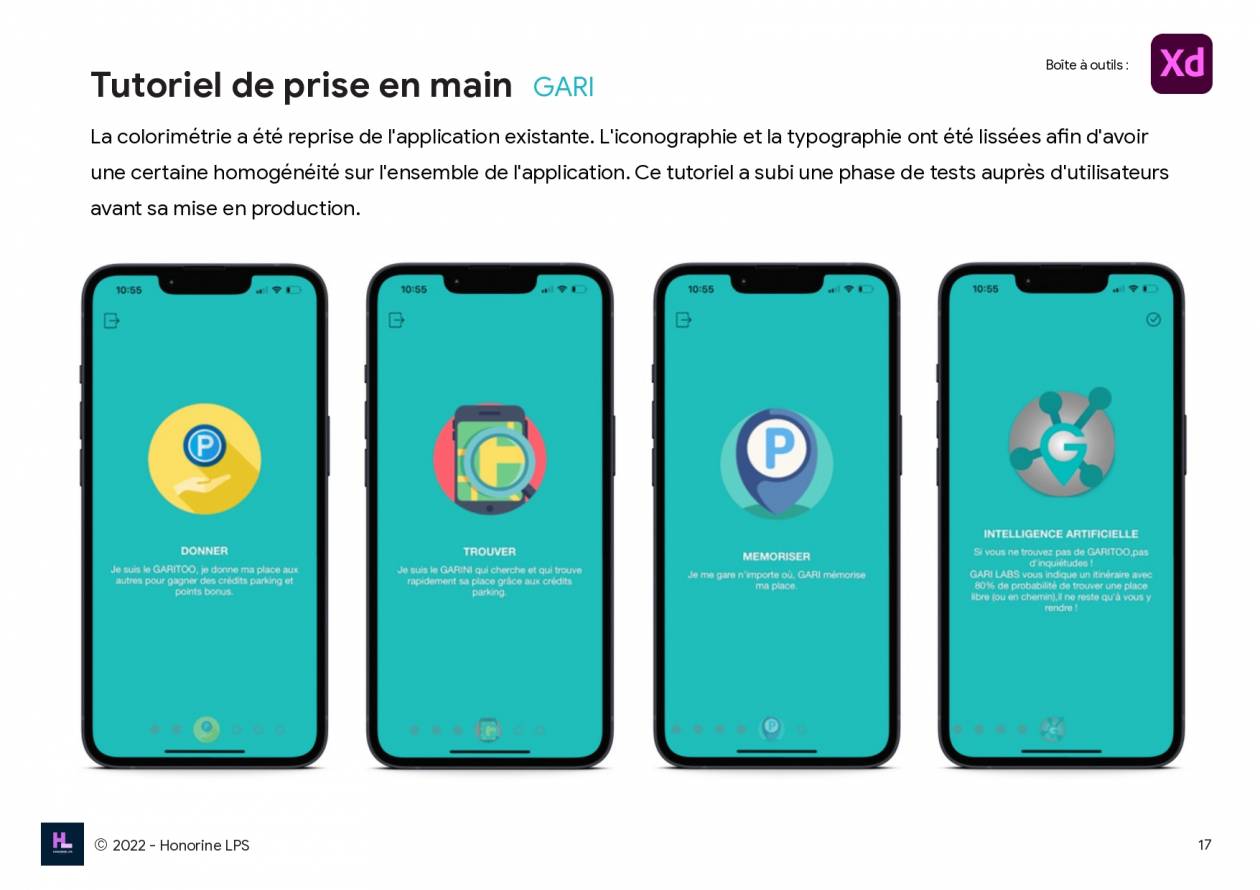
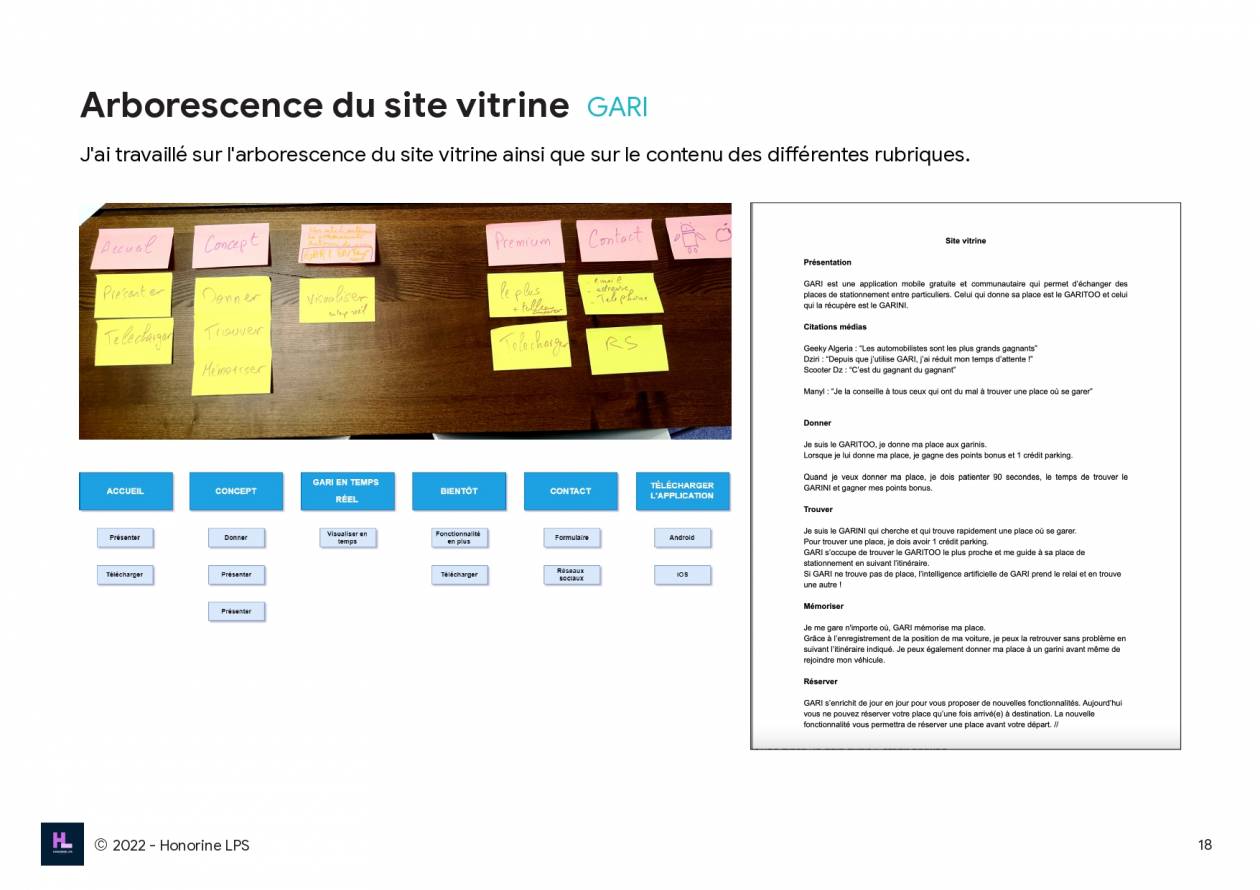
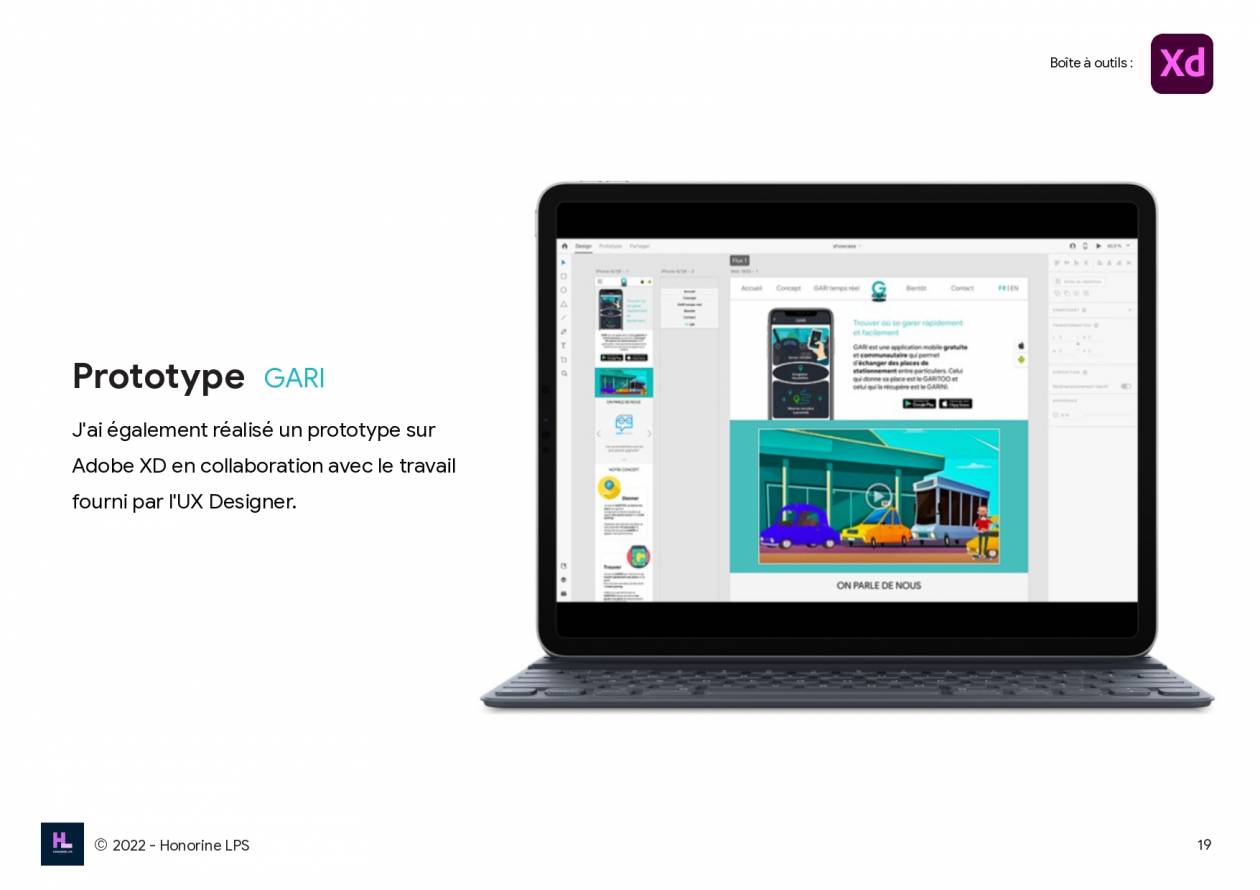
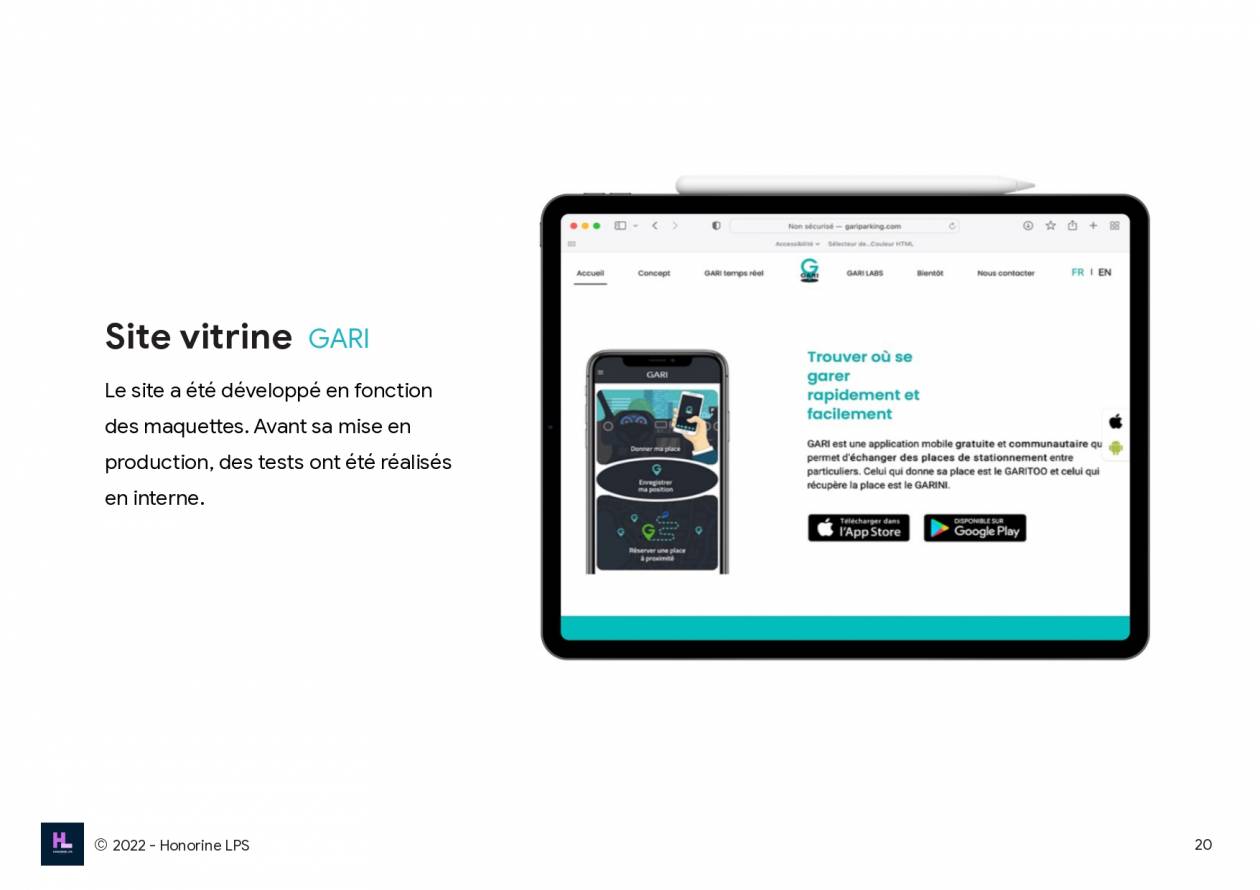
Gari est une application qui permet de trouver une place où se garer dans Paris. Mon rôle dans cette mission a été de designer le tutoriel de prise en main de l'application ainsi qu'une partie du site vitrine. Cette mission a été réalisée en collaboration avec un UX Designer et un développeur. Pour comprendre le fonctionnement de l'application, j'ai réalisé un audit qui vise à étudier la pertinence des outils utilisés (logique structurelle, spatiale, iconographique et graphique). Toujours dans la même but, j'ai réalisé des tests afin d'établir des scénarii utilisateurs. J'ai travaillé sur l'arborescence du site vitrine ainsi que sur le contenu des différentes rubriques. J'ai également réalisé un prototype sur Adobe XD en collaboration avec le travail fourni par l'UX Designer.
Agence : GARI
Projet 04
-
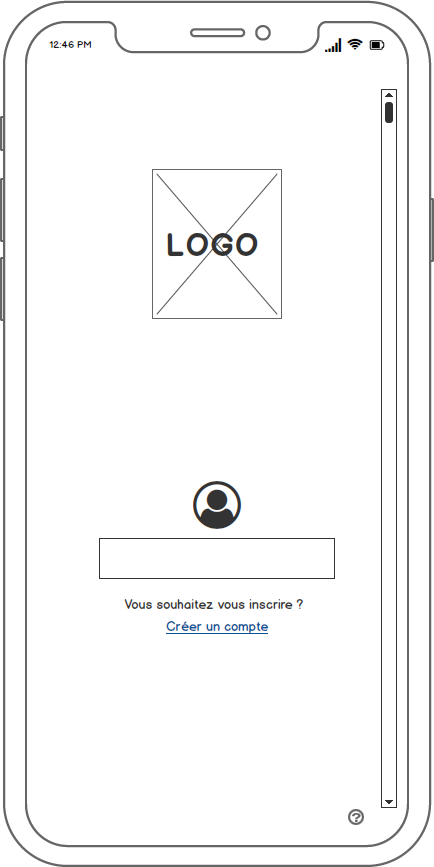
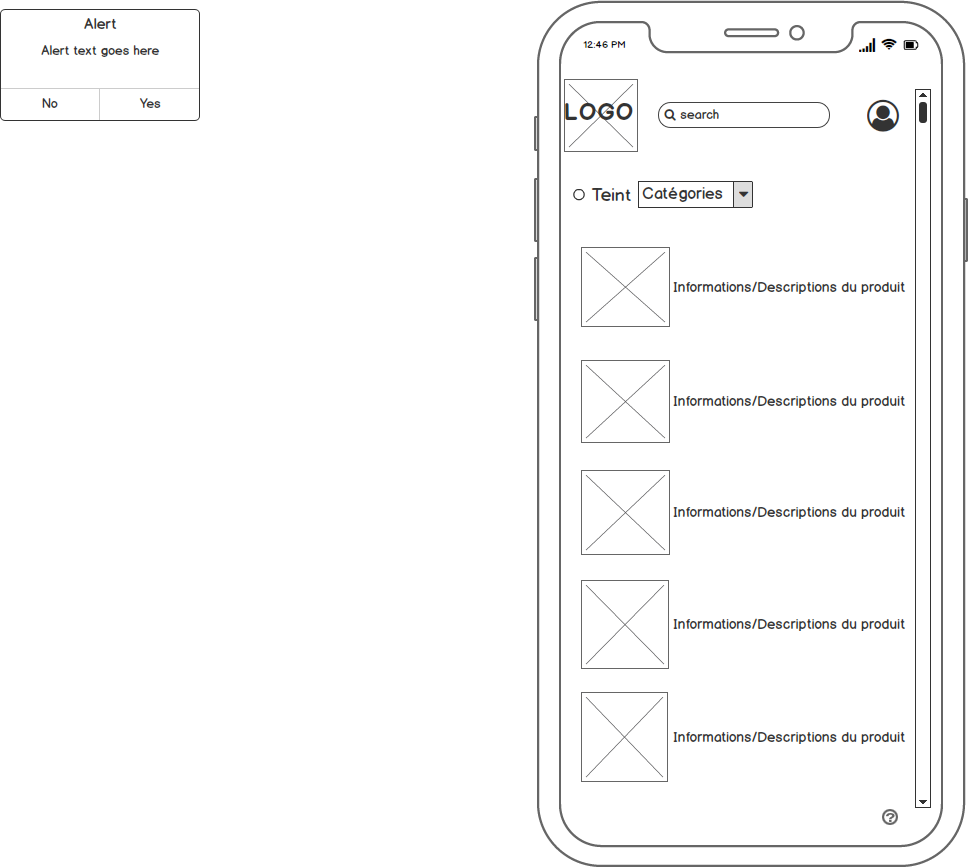
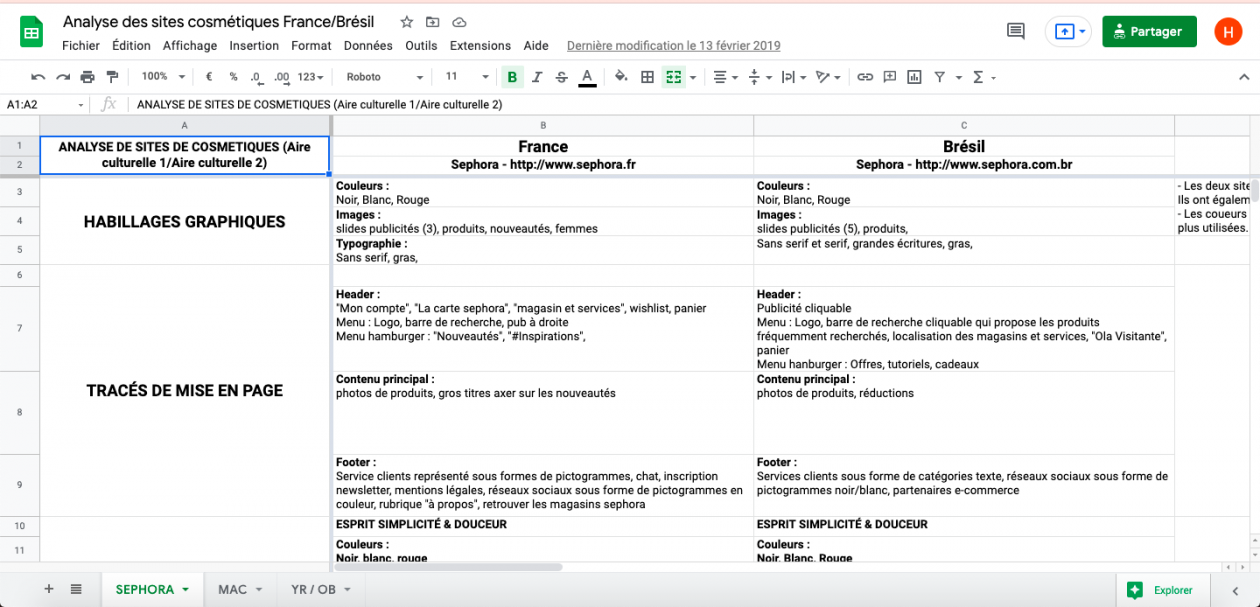
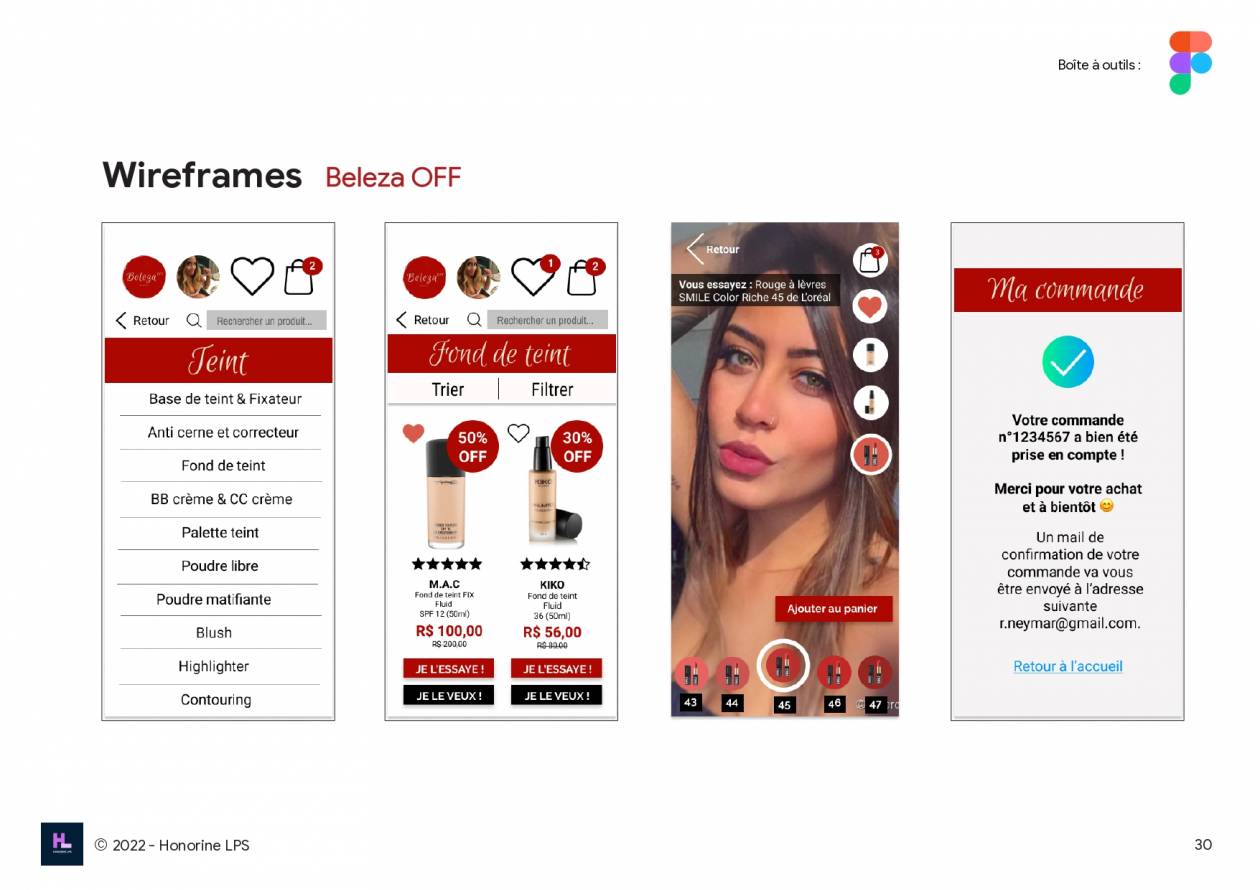
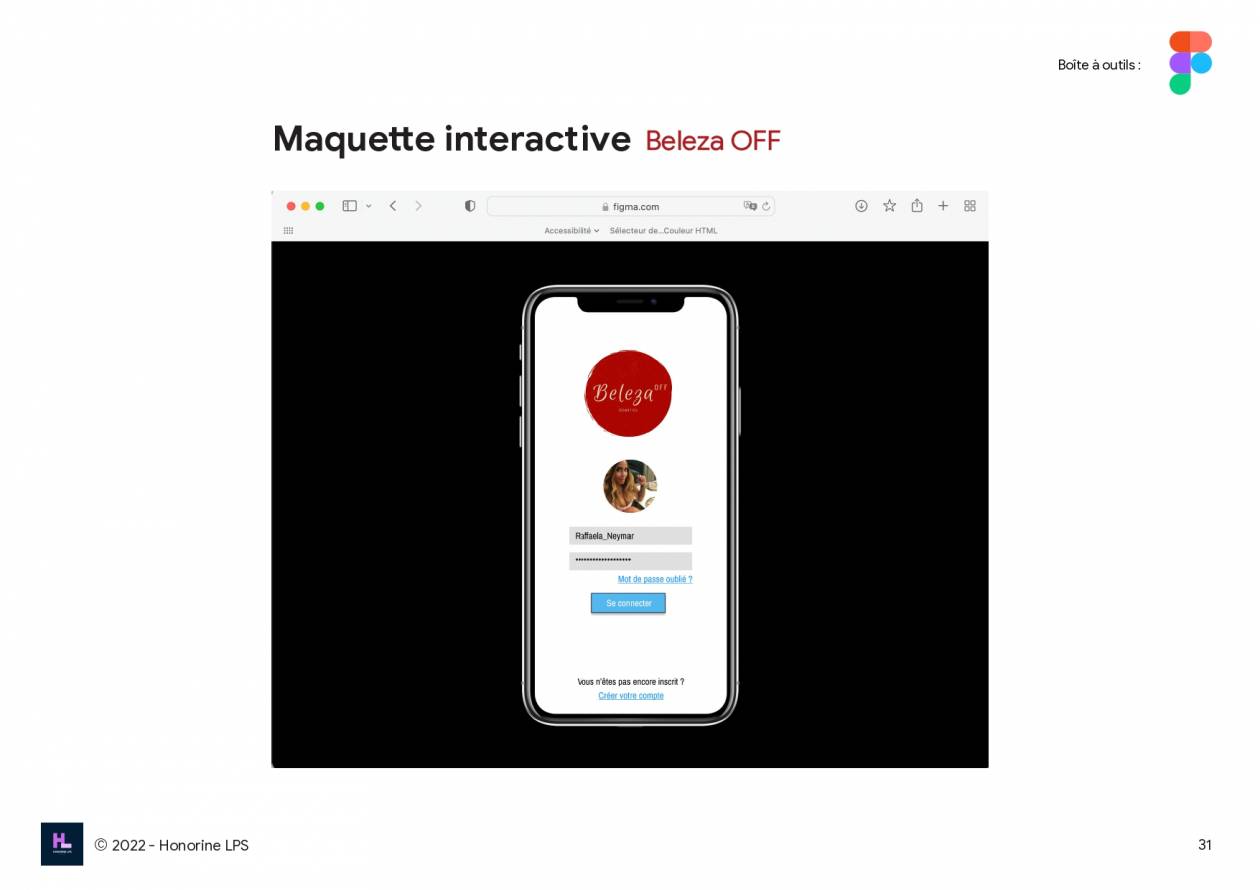
Beleza OFF est une application mobile qui rassemble tous les produits cosmétiques en promotion. Mon rôle dans cette mission a été de réaliser les wireframes de la future application.
Agence : -
Projet 05
-
Ce dossier regroupe quelques outils/méthodes UX que j'ai pu réaliser durant différentes missions.
Agence : -