Sandrine Y
- Domaine :
- Digital
- Métier :
- Directeur Artistique
Recevoir
Plus d'infos sur le profil
en complétant les champs ci-dessous:
Projet 01
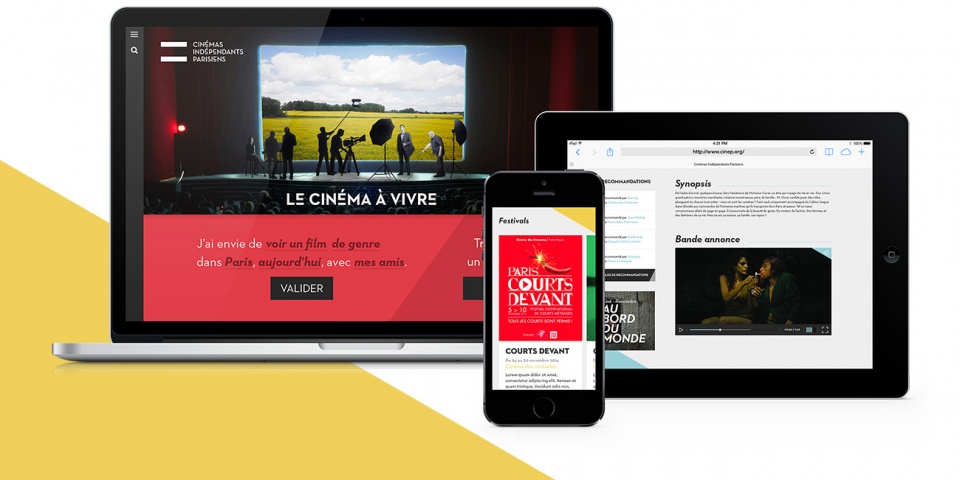
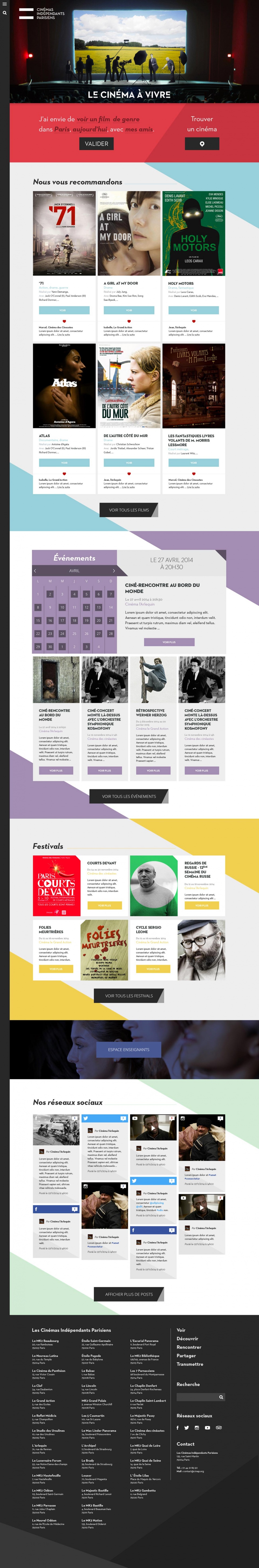
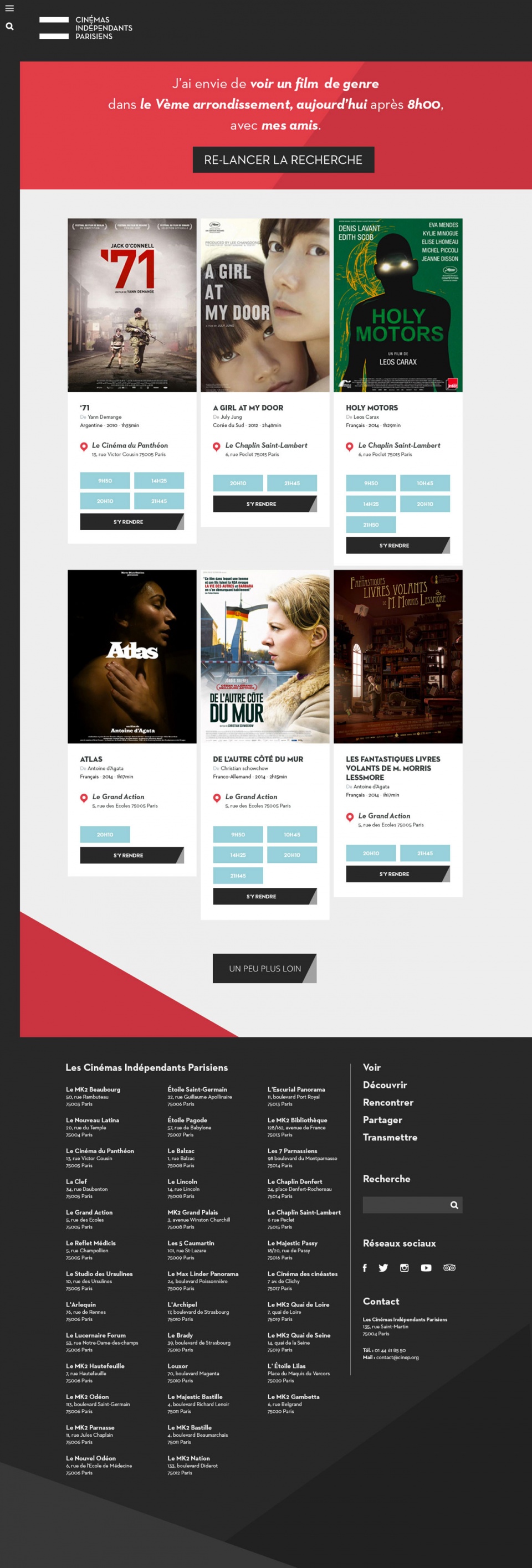
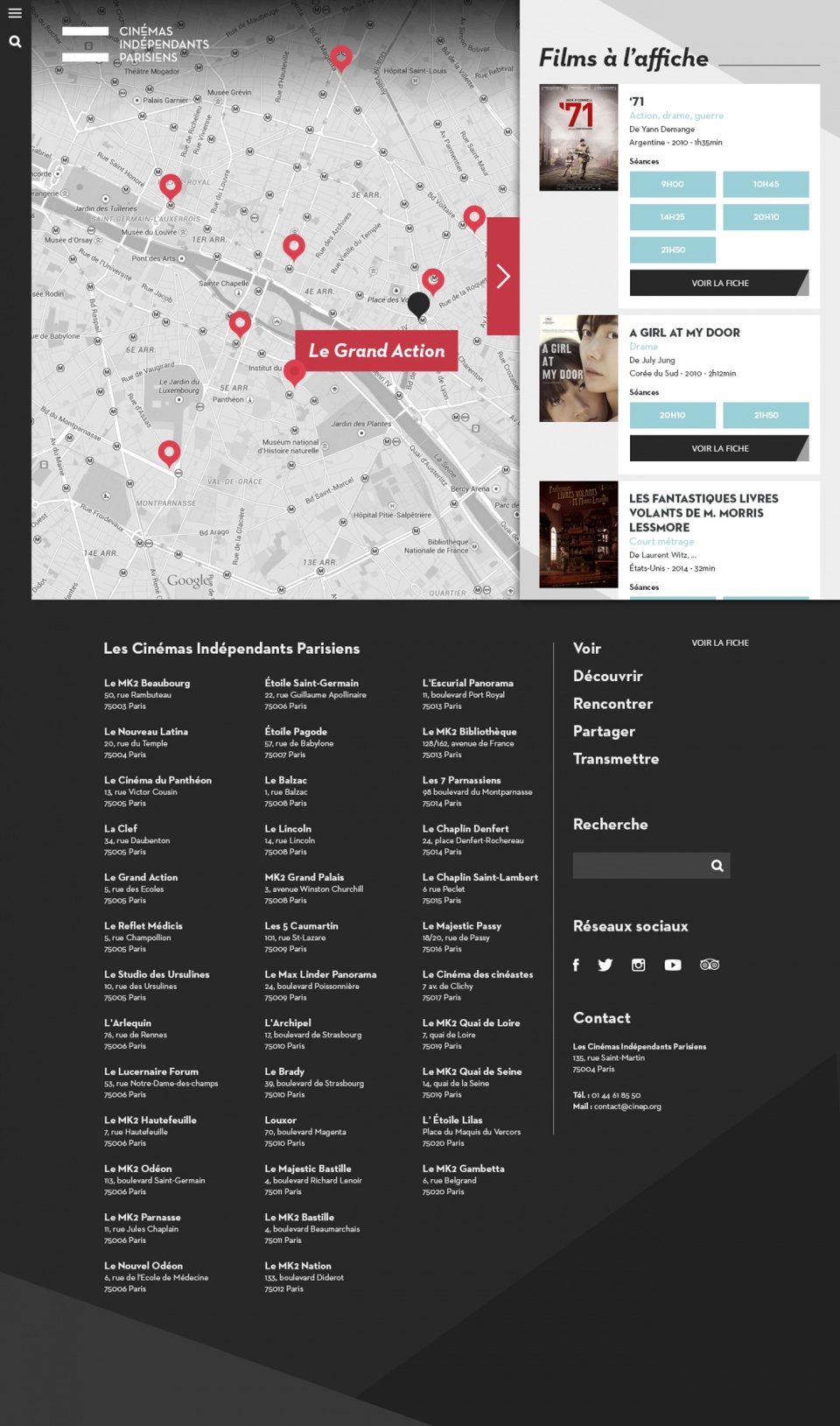
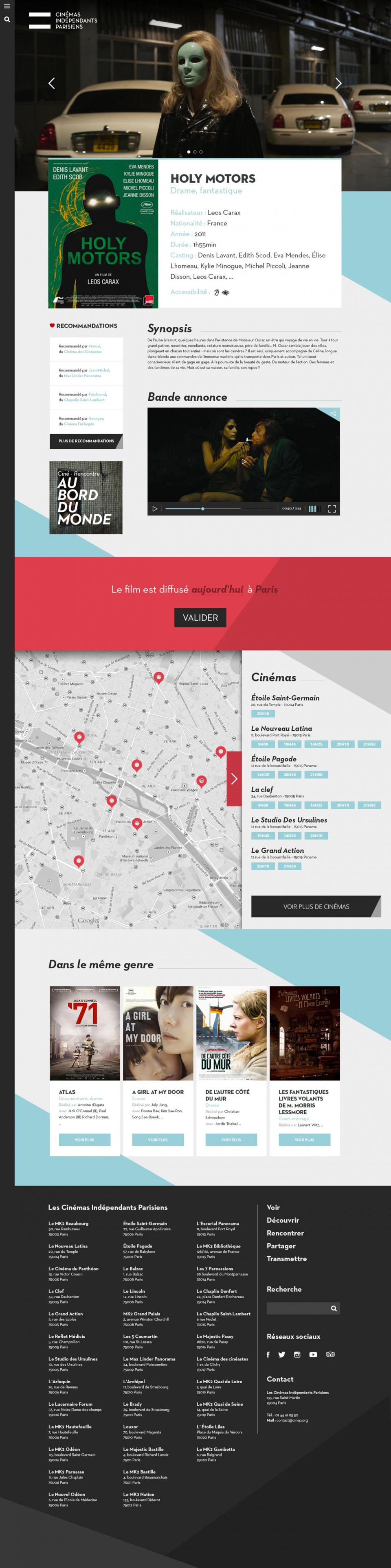
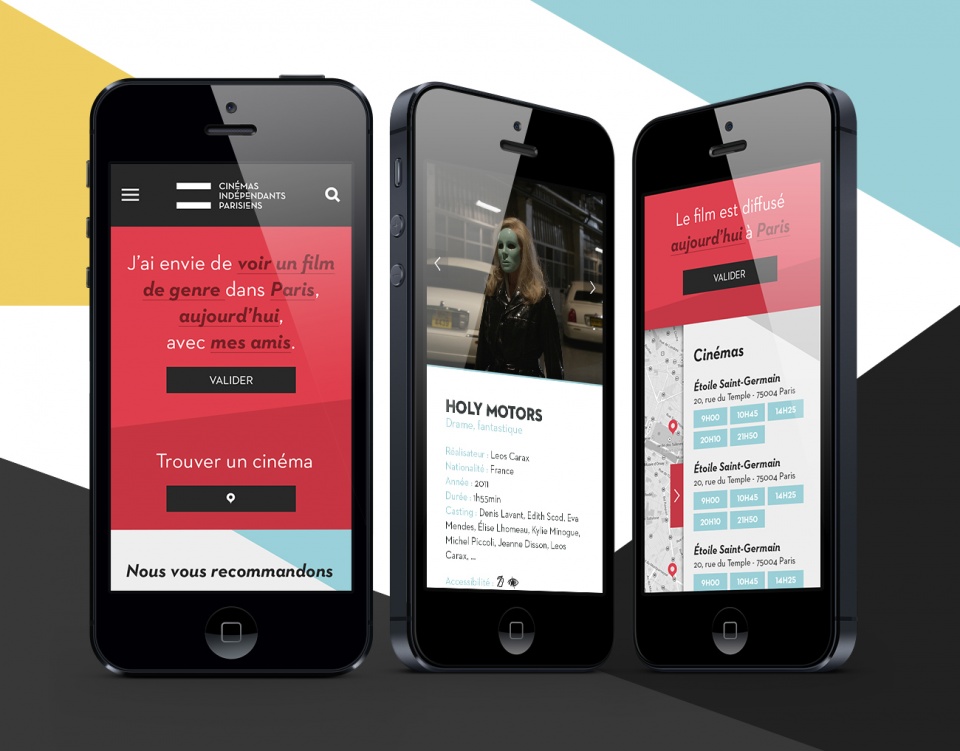
Cinémas Indépendants Parisiens
Repositionner l'identité des Cinémas Indépendants Parisiens et proposition d’un site responsive design. L’idée première est d’apporter une notion de services aux utilisateurs. Proposition d’un logo graphique et institutionnel qui reprend en gimmick 2 bandes horizontales qui évoquent l’écran d’une salle de cinéma, accompagné de couleurs « nouvelle vague » qui vont renforcer la fraicheur et l’inspiration arty / éclectique que propose le CIP via sa programmation. En allant visionner un film dans les cinémas du réseau, l’expérience du spectateur est modifiée puisque les CIP proposent une véritable expérience qui est basée sur l’ouverture, le partage du monde du cinema, et la passion transmise à travers des rencontres, des festivals,… Les CIP propose de « Vivre le cinéma » qui devient alors le claim de cette nouvelle identité, accompagné d’un key visuel qui suggère que le spectateur vit en direct le film. Le site internet, full responsive, a été conçu en « mobile first » dans le but d’offrir une consultation optimal des contenus et d’aller à l’essentiel. Le moteur de recherche mis en avant sur la home page par l’affichage d’une phrase accueillante, conviable et modifiable, permet à l’utilisateur de cibler directement sa demande. 2 axes d’affichages de visualisation des informations inhérentes aux projections, festivals et rencontres sont proposées dans les pages intérieures : par liste ou par géolocalisation Direction de création • Identité
Agence : Agence Buzzaka
Projet 02
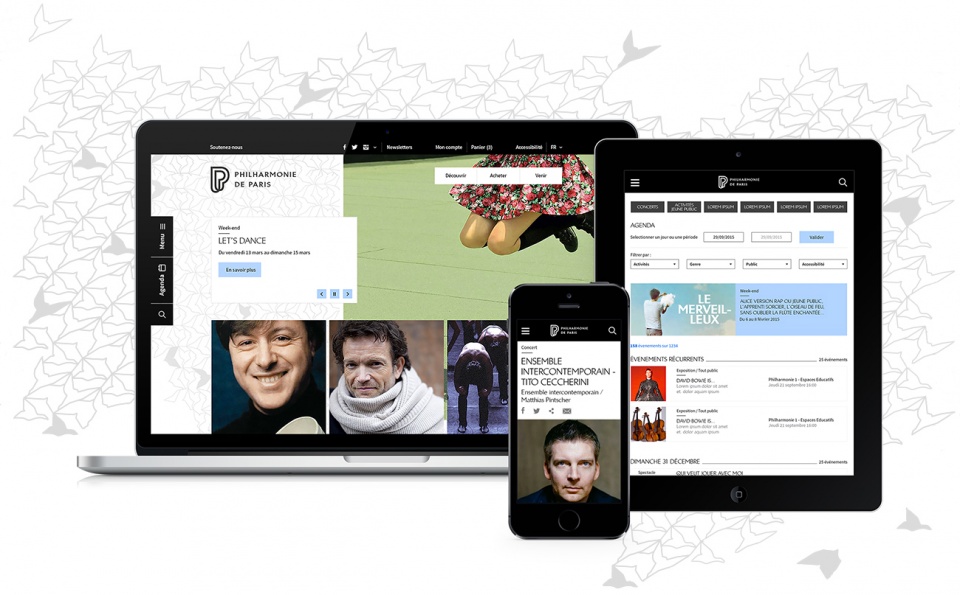
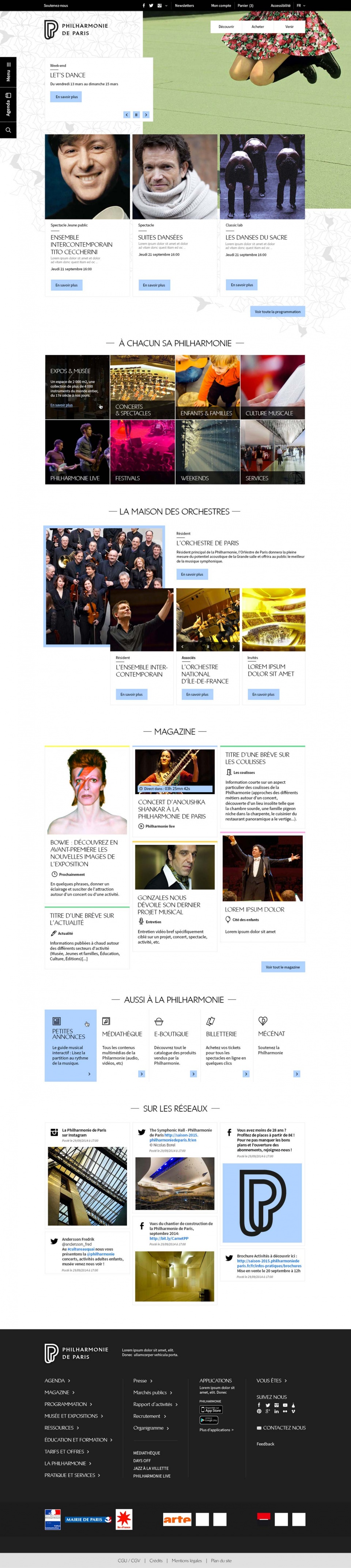
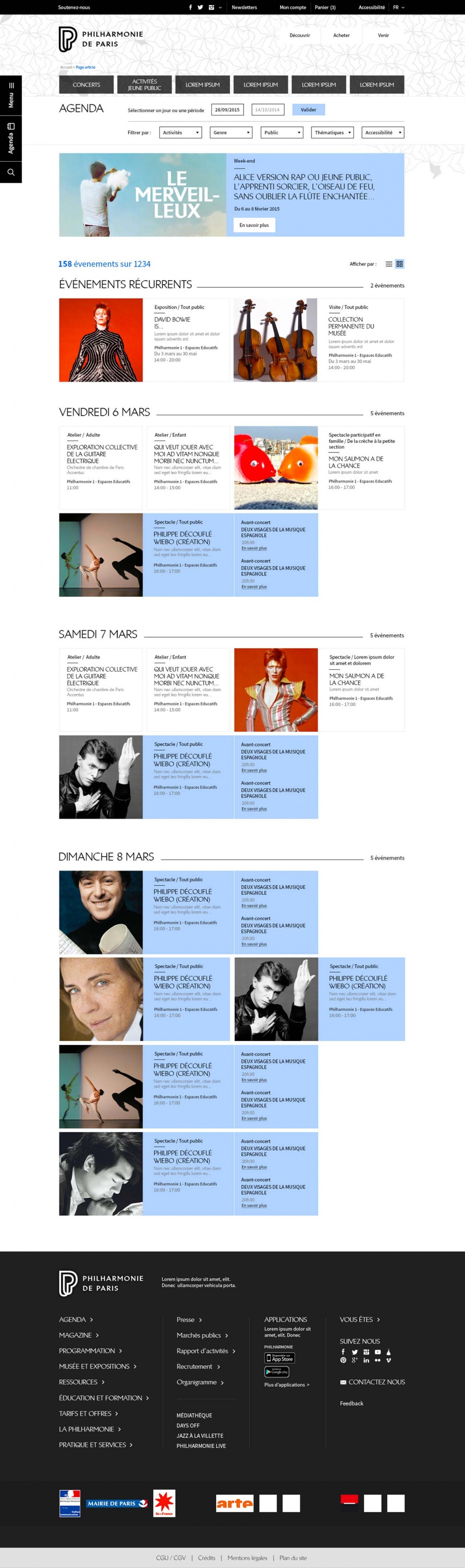
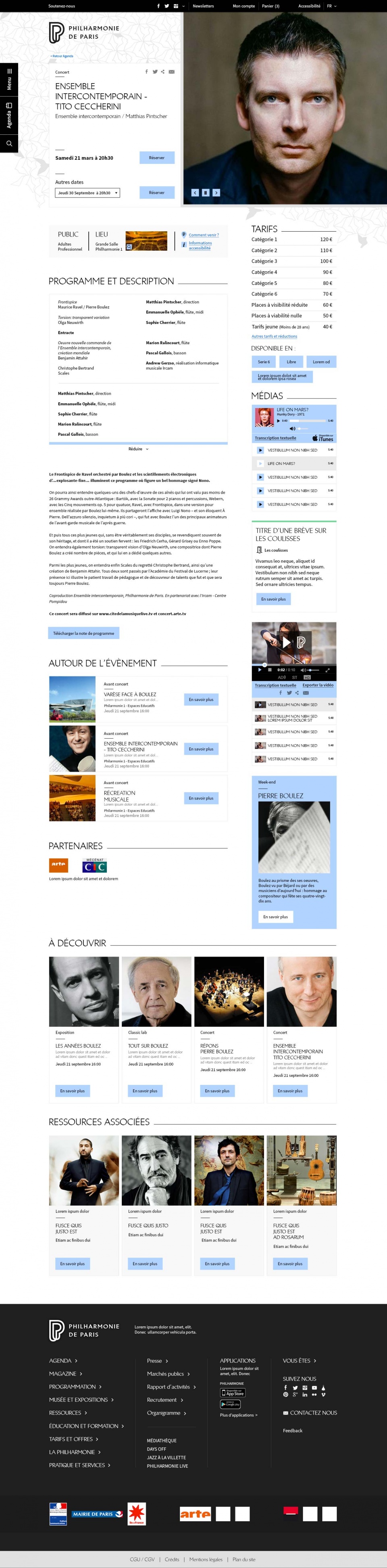
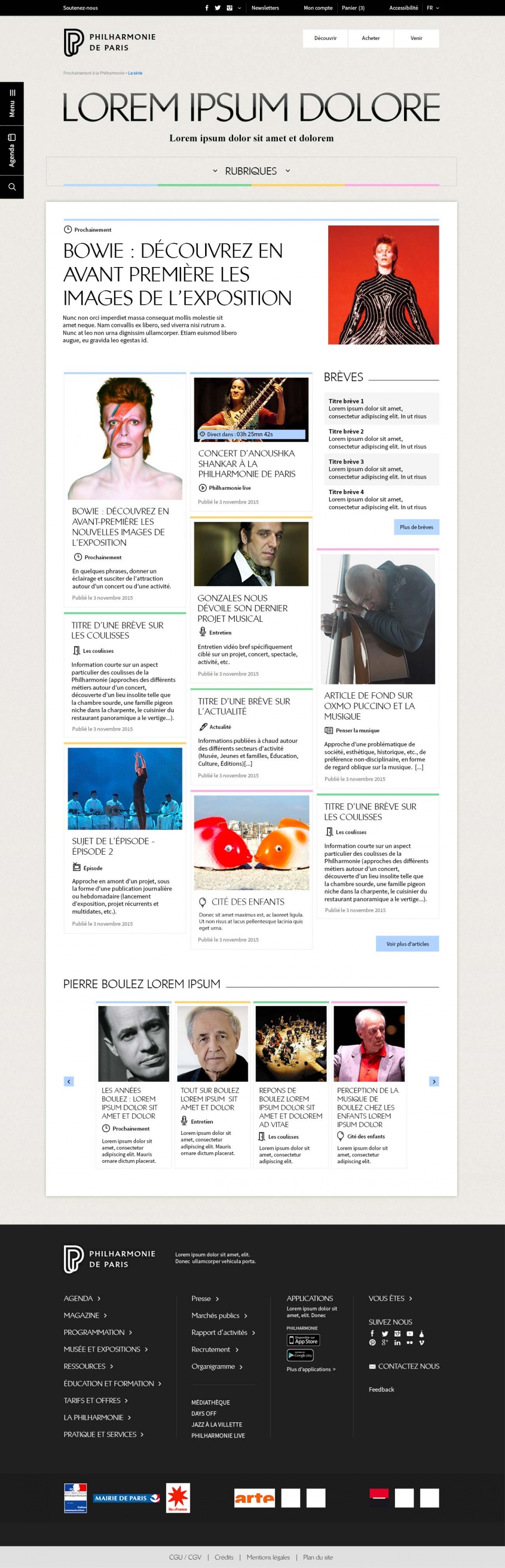
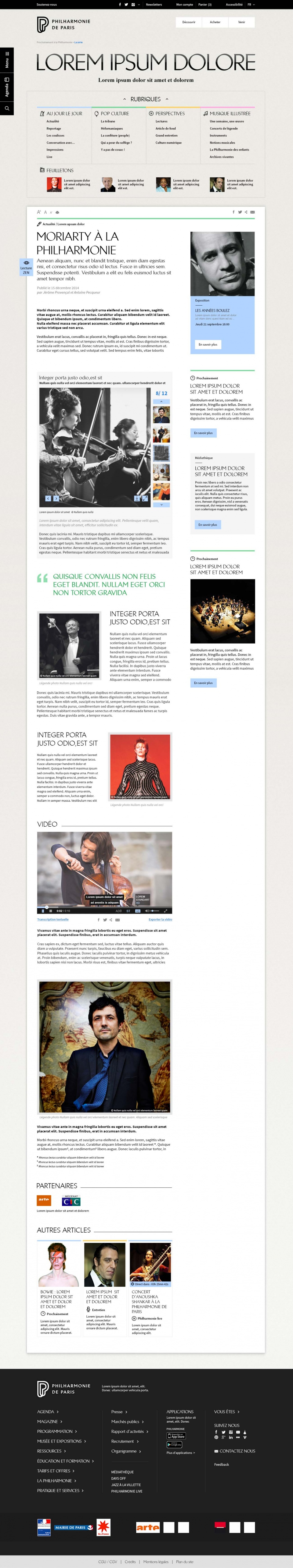
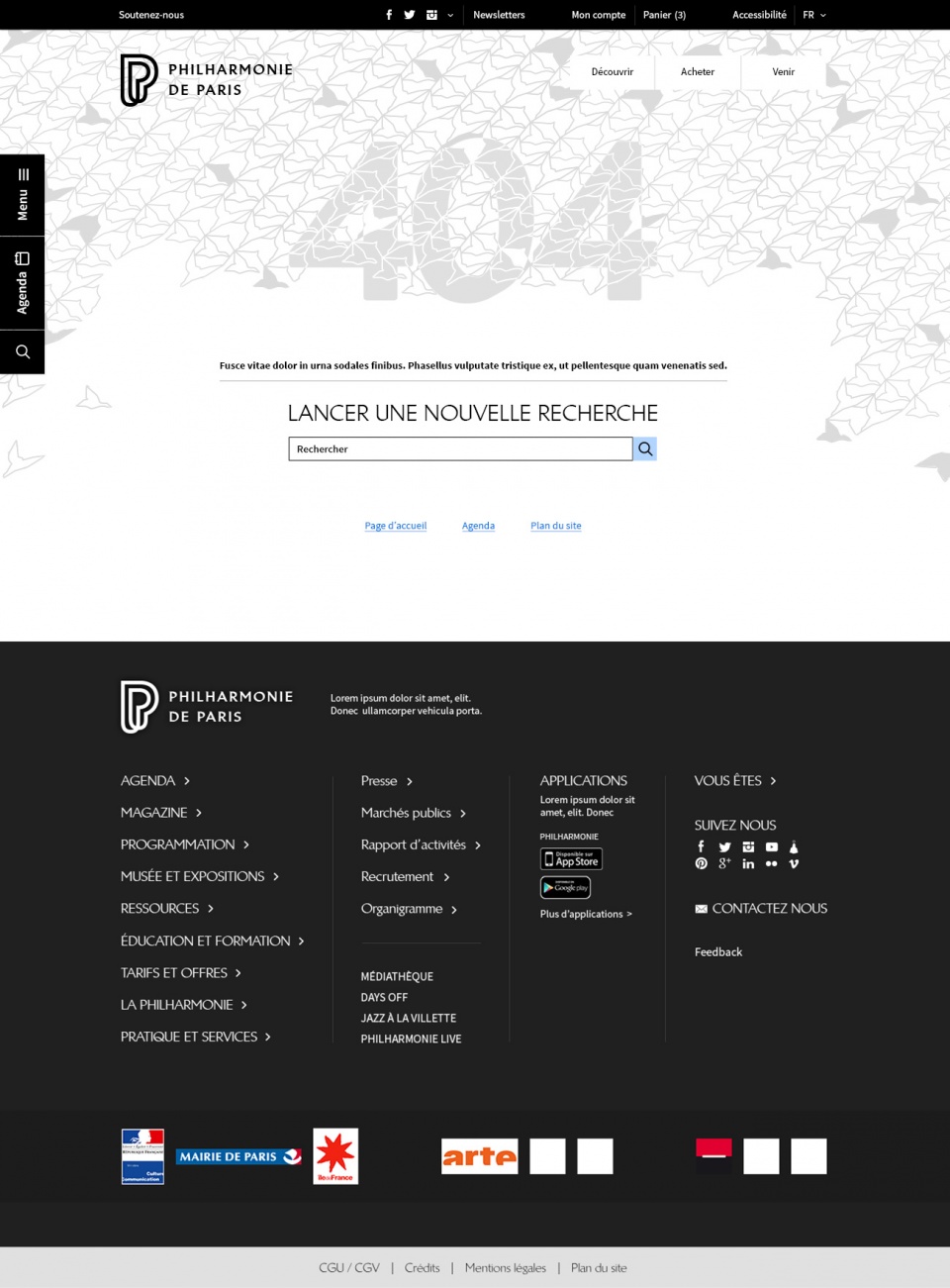
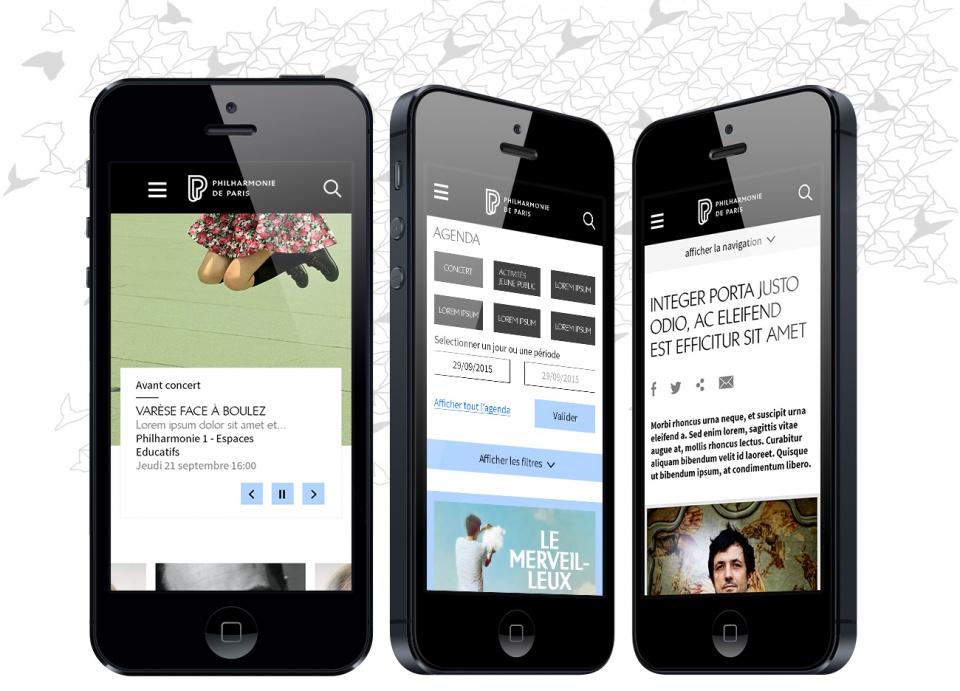
Philharmonie de Paris
Refonte du site du nouvel établissement dédié à la musique, réservation et achat de billets. Le parcours client a été travaillé dans le sens où toutes la programmation de la Philharmonie est accessible en un clic. La difficulté de ce site a été de travailler de façon « élastique » sur la composition des pages. En effet ce site est 100% contribuable et il était important d’imaginer sur chacun des contenus le flot d’information (important ou non), et de préserver ainsi un véritable équilibre dans l’architecture des pages et dans la lecture des informations. La direction artistique du site est en adéquation avec le sujet : un graphisme élégant, de la simplicité et l’immersion par de grandes images. La Philharmonie c’est des événements, mais c’est aussi un lieu. Il était nécessaire de faire le pont entre le site internet et l’architecture imaginé par Jean Nouvel : l’élément iconique du bâtiment que sont les oiseaux ont donc été inséré en fond de page. Une partie éditoriale via une section magazine apporte un véritable échange culturel autour des différents événements proposés par la Philharmonie. Direction de création • Direction artistique
Agence : Agence Buzzaka
Projet 03
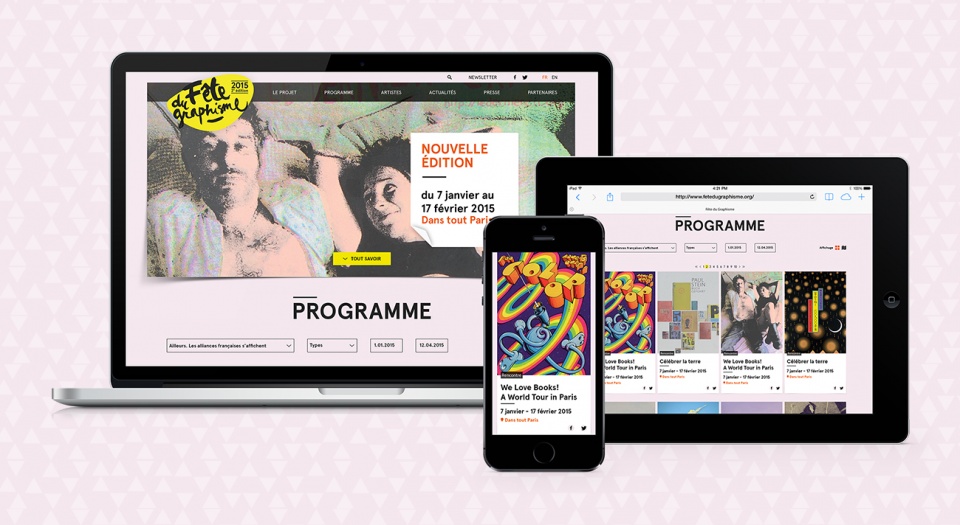
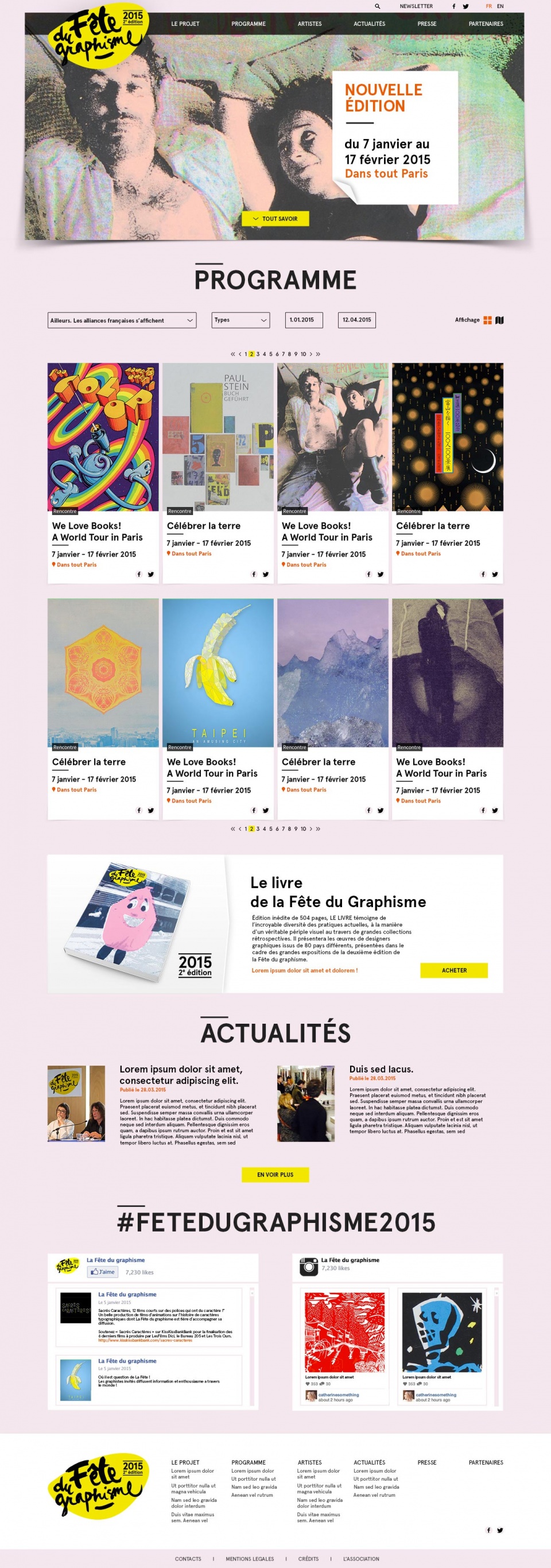
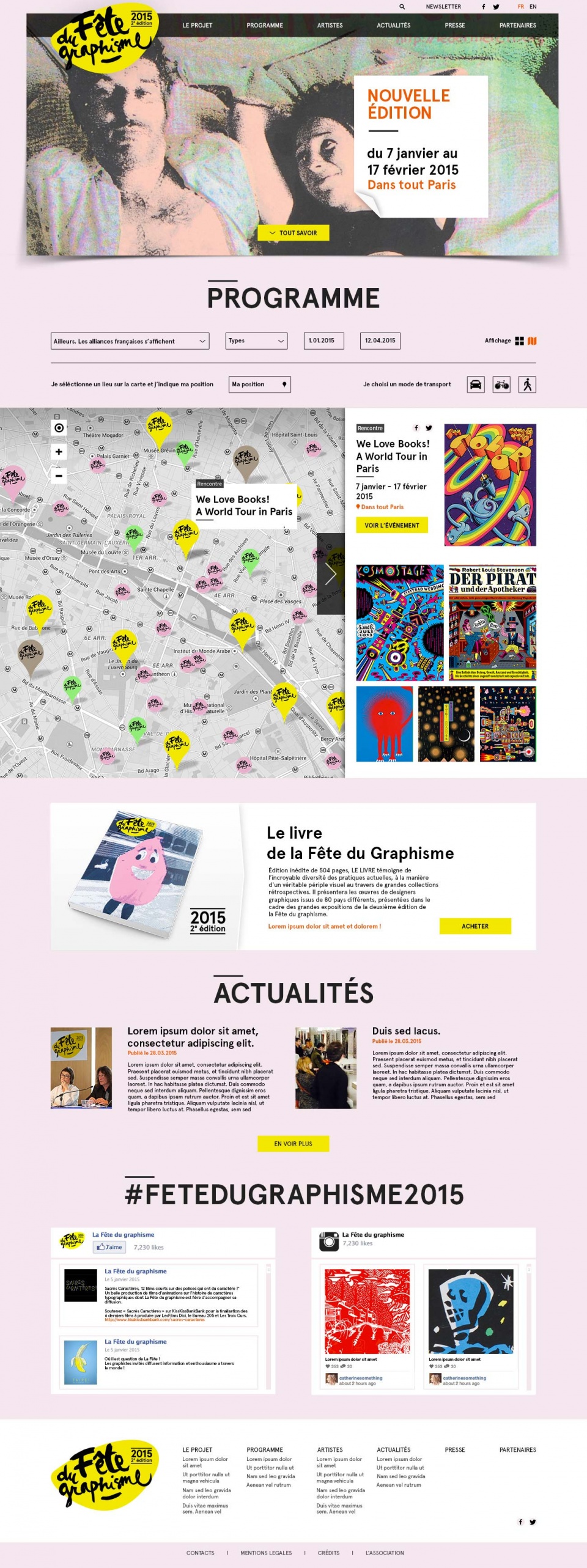
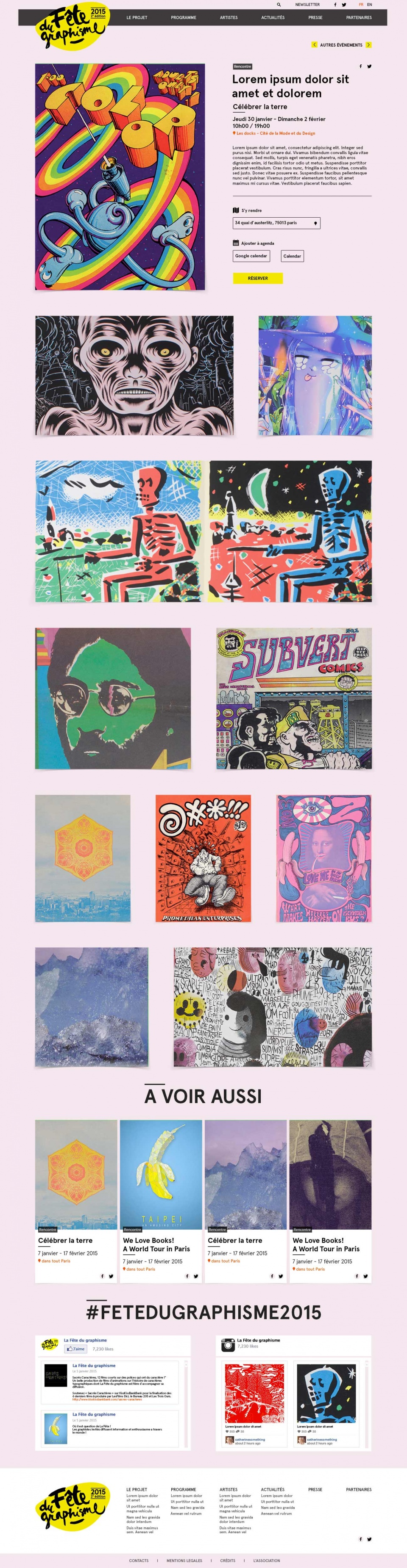
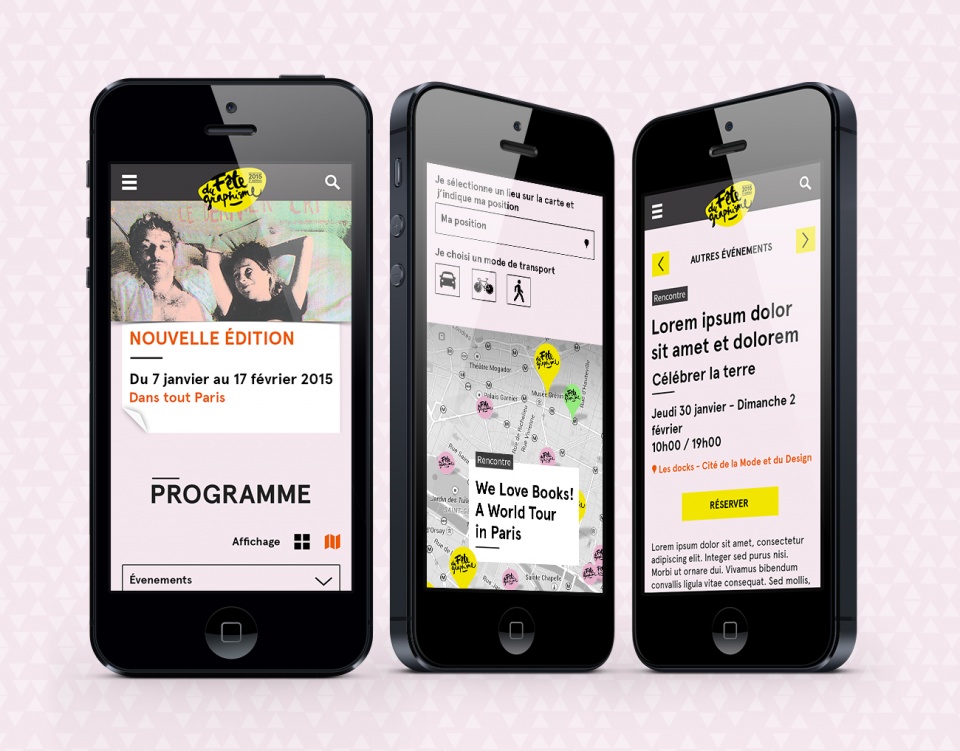
Fête du Graphisme 2015
Refonte du site pour l'édition 2015 La fête du Graphisme ce sont de multiples expositions sur plusieurs sites dans Paris. L’objectif de ce site full responsive est de donner l’accès rapide des informations aux utilisateurs : des remontés en temps réel des différents événements, une map qui affiche tous les lieux d’exposition à proximité. Ce système permet une lecture nomade et donne l’idée d’une promenade de découverte graphique à travers Paris, en suggérant des itinéraires à pied, ou même en vélo. Les visuels iconiques des expositions sont omniprésent et mis en valeur sur chaque pages du site. Ils sont accompagnés d’un gimmick « Affiche collée » via des ombres portées qui colle au sujet. Direction de création • Direction artistique
Agence : Agence Buzzaka
Projet 04
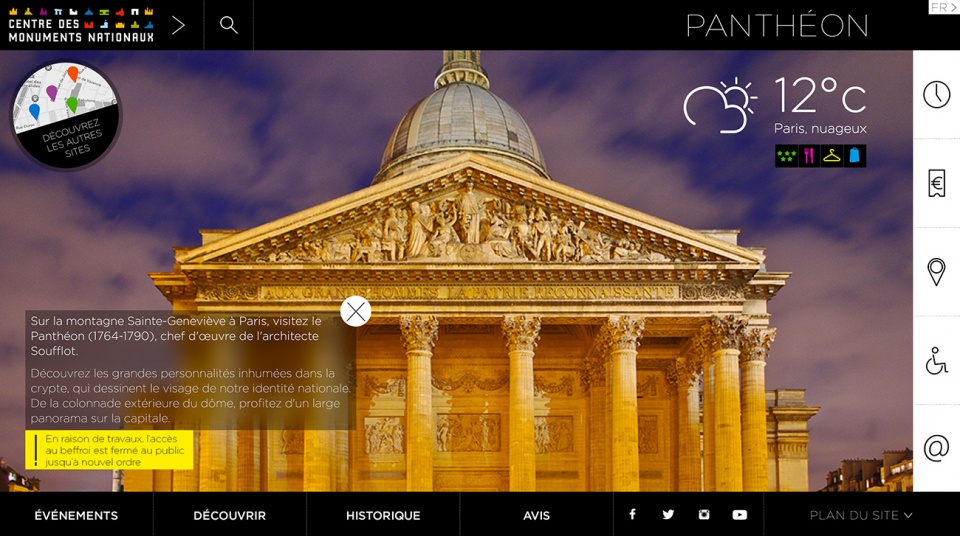
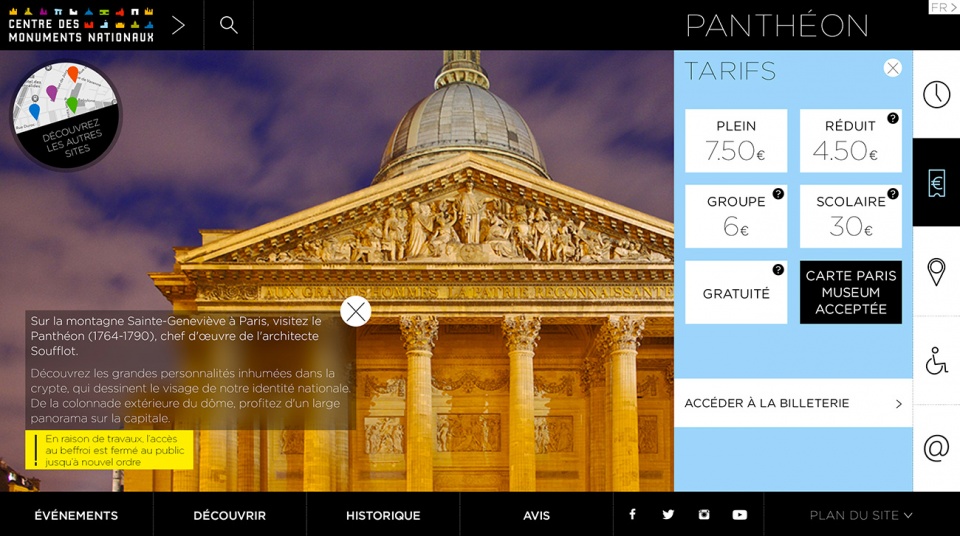
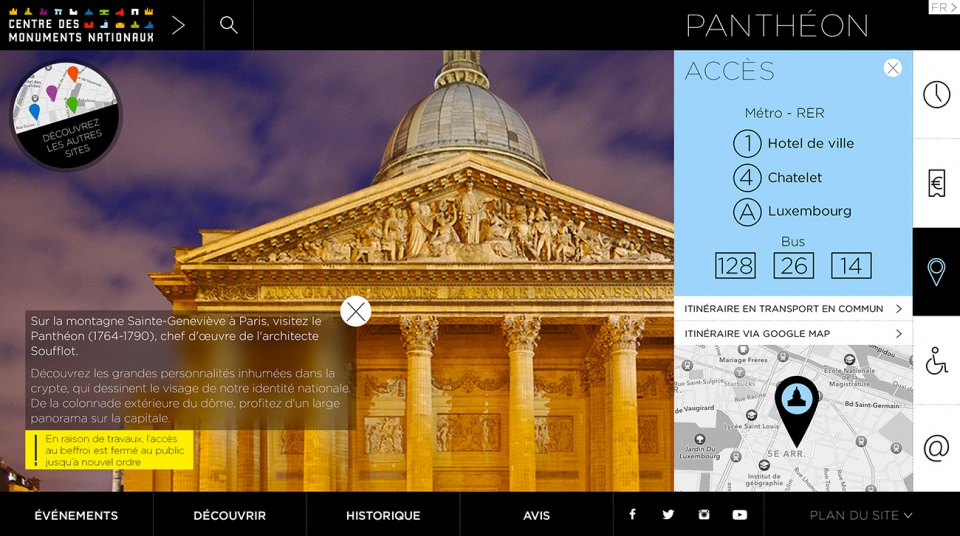
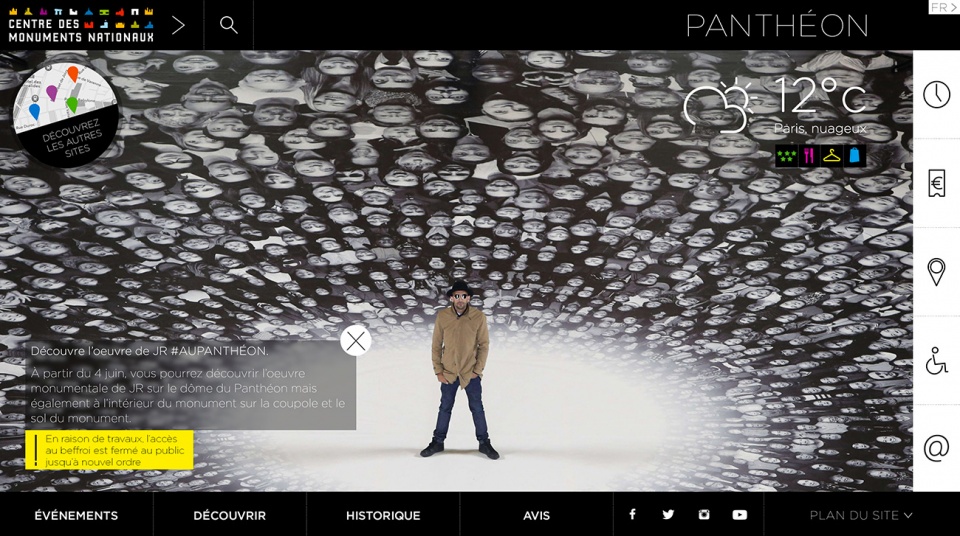
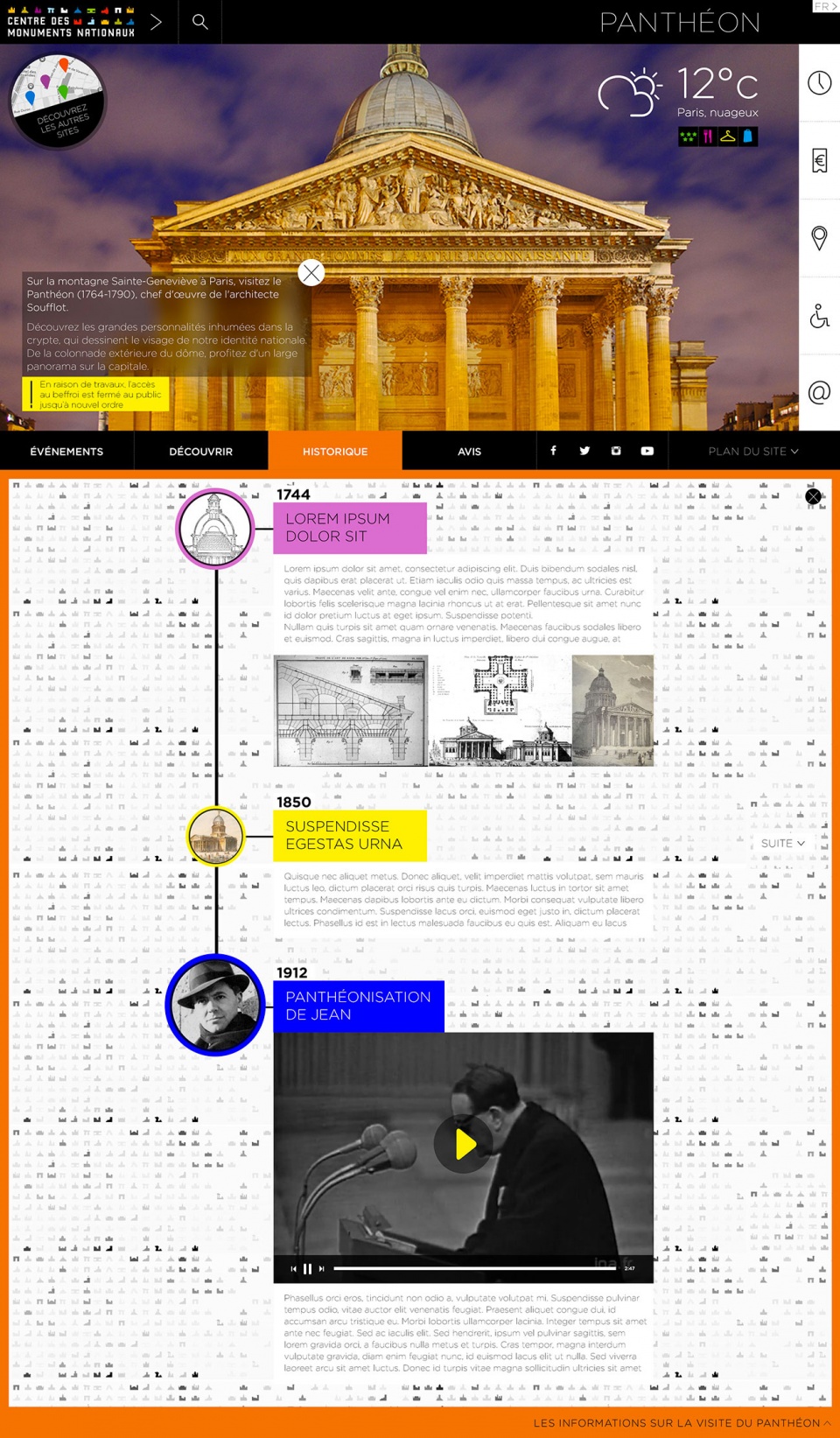
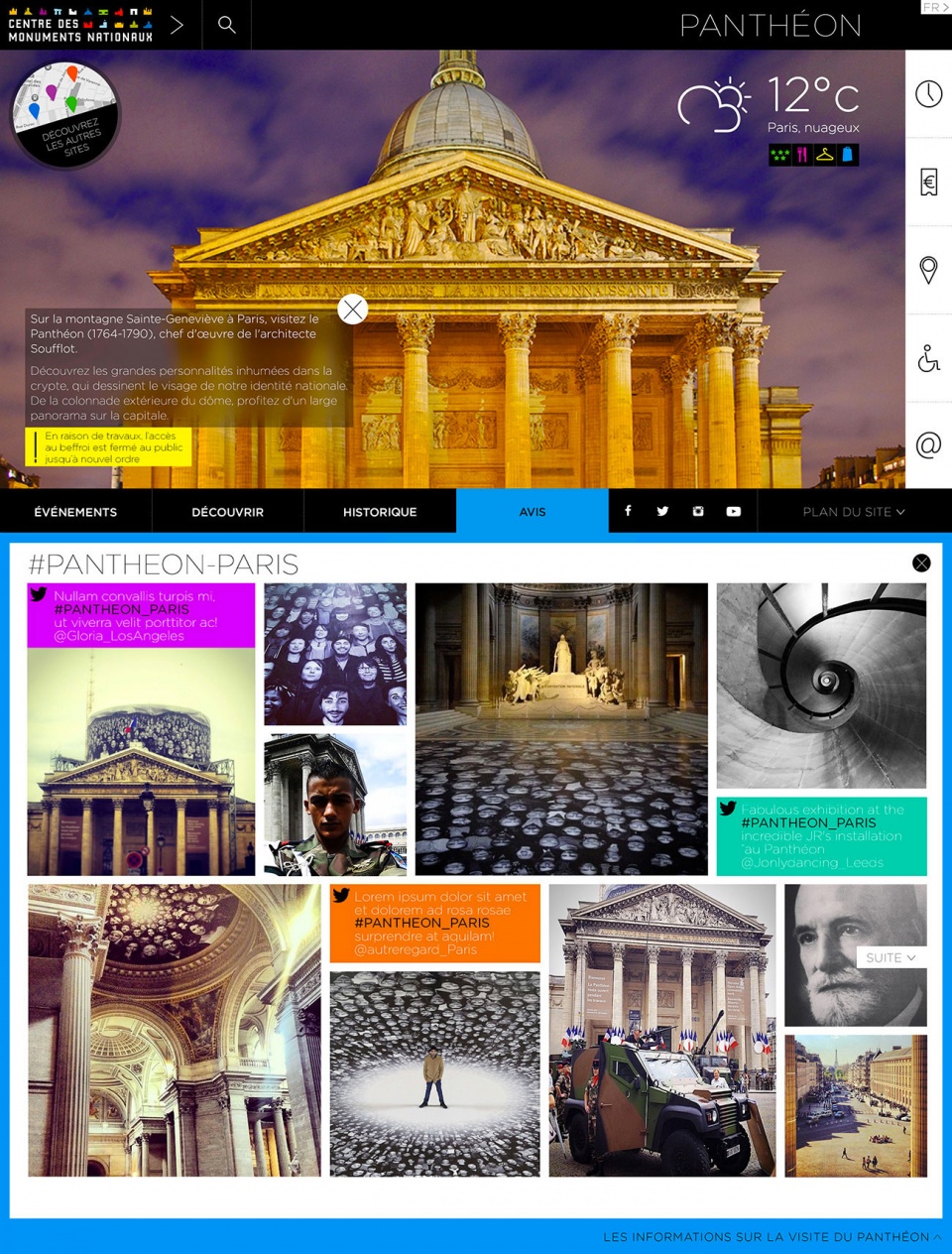
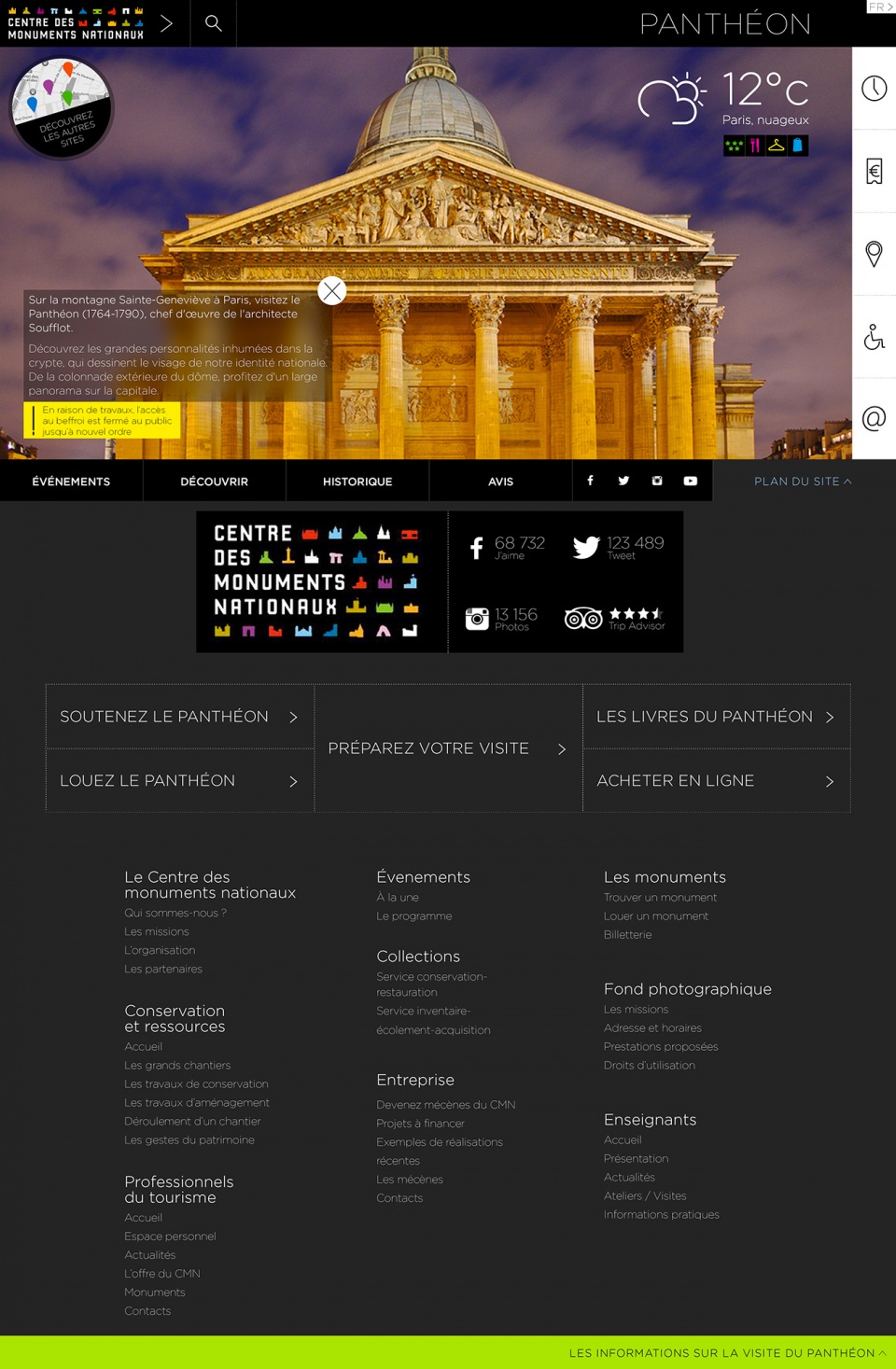
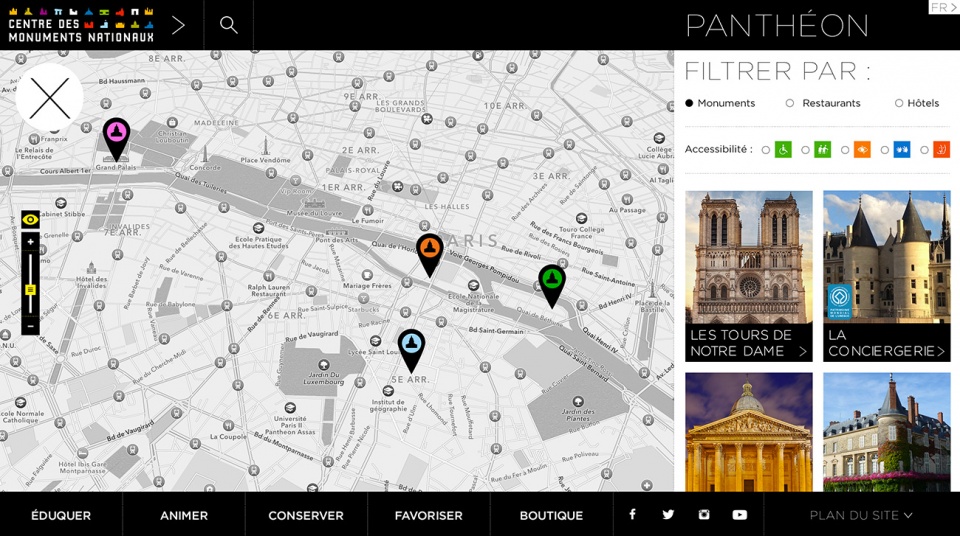
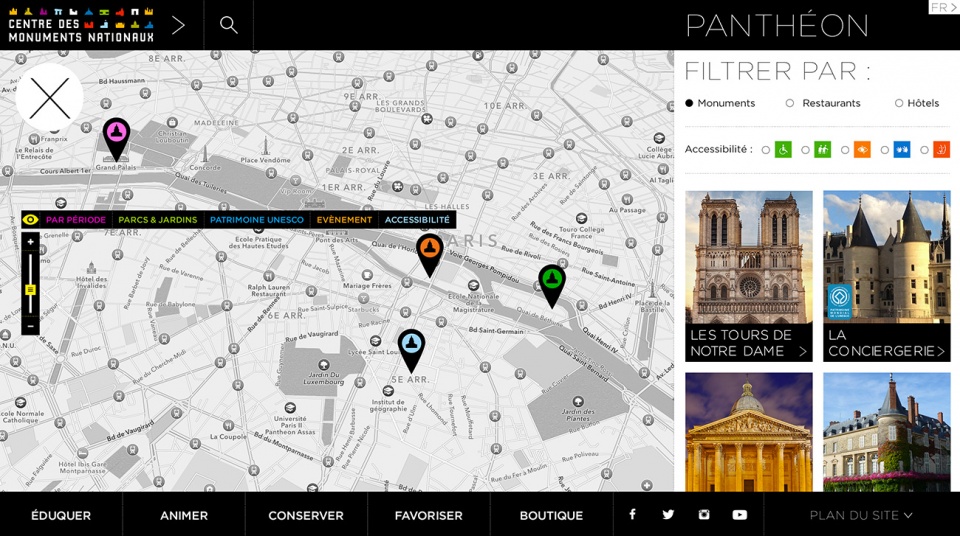
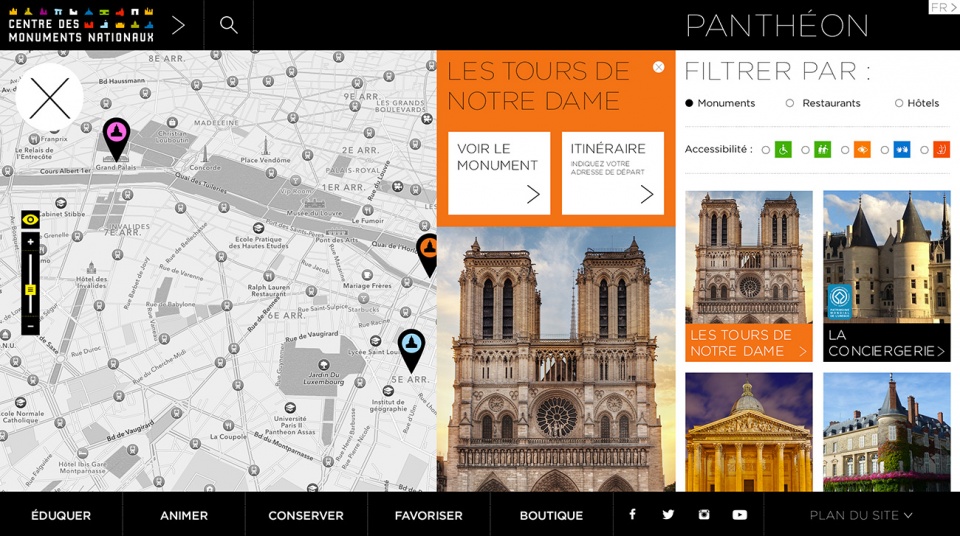
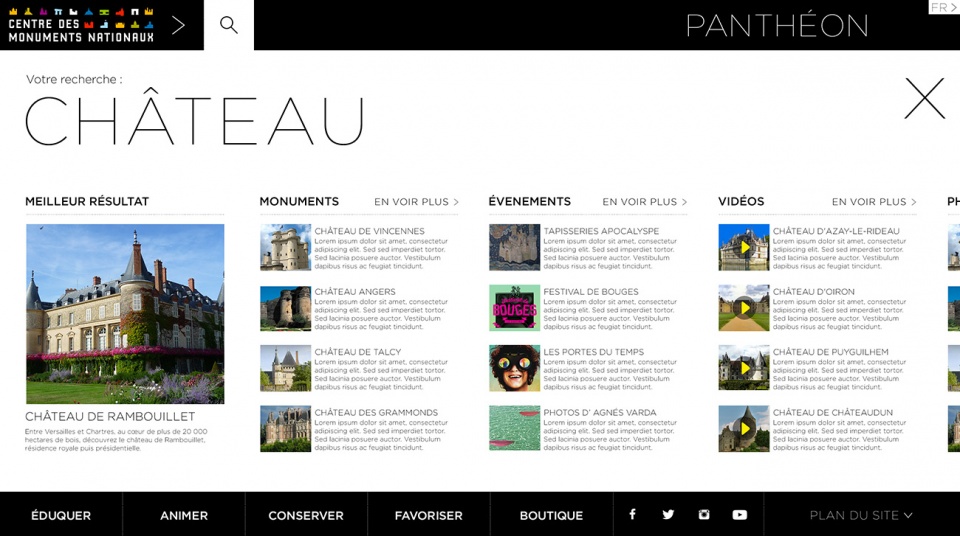
Centre des Monuments Nationaux
Appel d'offre gagné. Proposition d'un écosystème numérique comprenant le site institutionnel et les sites propres aux monuments. Basé sur la recommandation et le concept ergonomique "user-centric", toutes les informations sont à portées d'un clic et clairement identifiées. Le tout respectant l'identité graphique du Centre des Monuments Nationaux, en la faisant évoluer en digital, via des aplats de couleurs vifs et un travail de typo pour mettre en avant les contenus. Conception • UX • Direction artistique
Agence : -
Projet 05
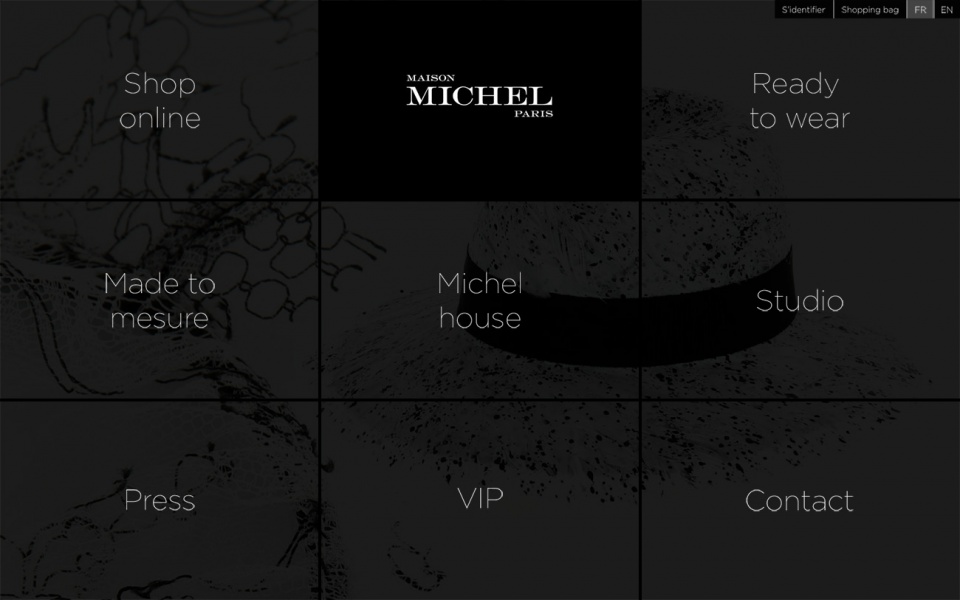
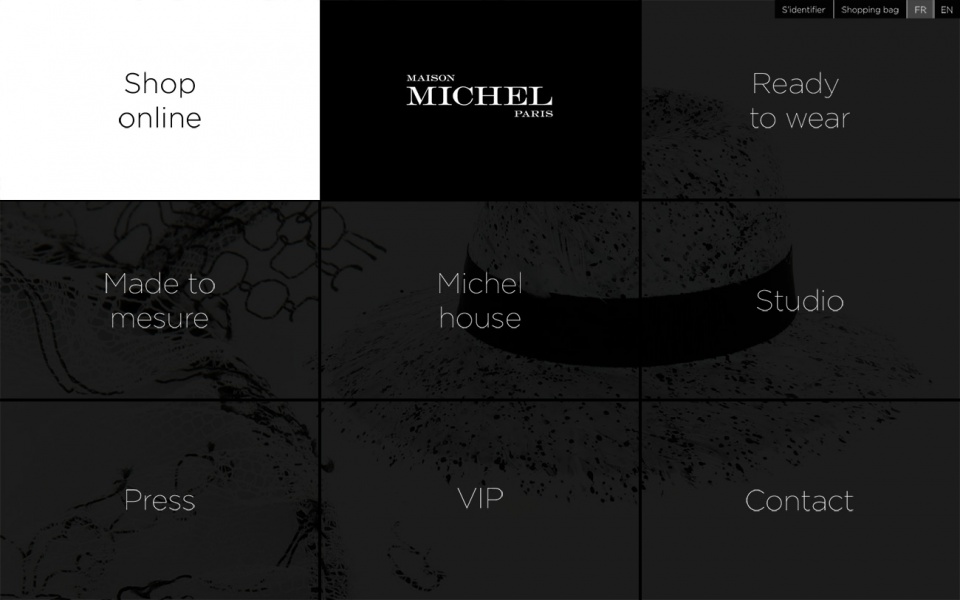
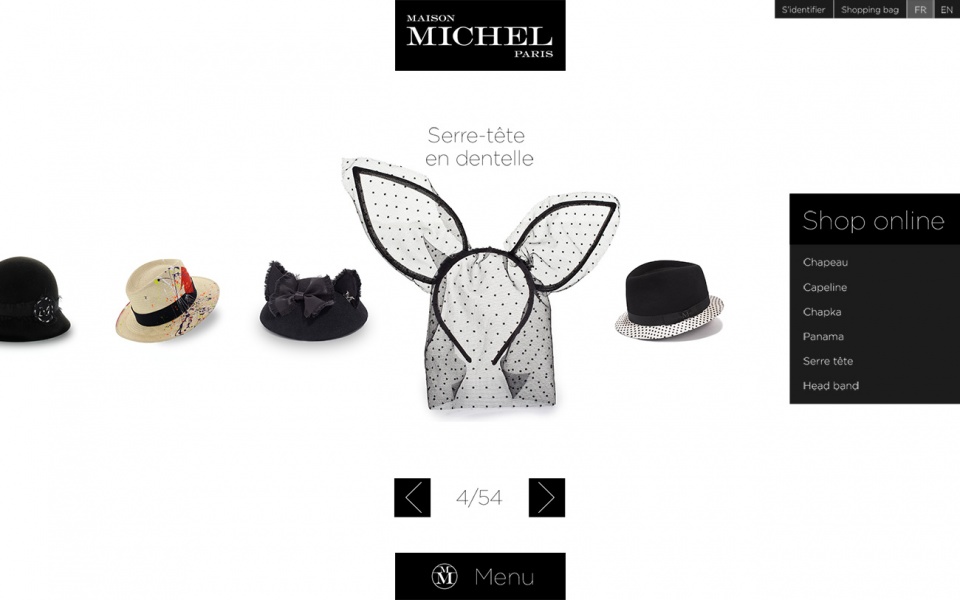
Maison Michel // Chanel
Refonte graphique du site. Le site s’articule autour du logo en haut, du menu en bas, des photos plein pot et d’une navigation très simple. La Maison Michel c’est un savoir faire avec des produits uniques composés de matières nobles (plumes, dentelle, broderie…). L’idée est de mettre en exergue ces matières sur les pages produits, en gros plan et dans le détail, pour accompagner et scénariser le produit dans le but de renforcer son identité et son côté unique et précieux, le caractérisant comme une vrai pièce Haute Couture.
Agence : -
Projet 06
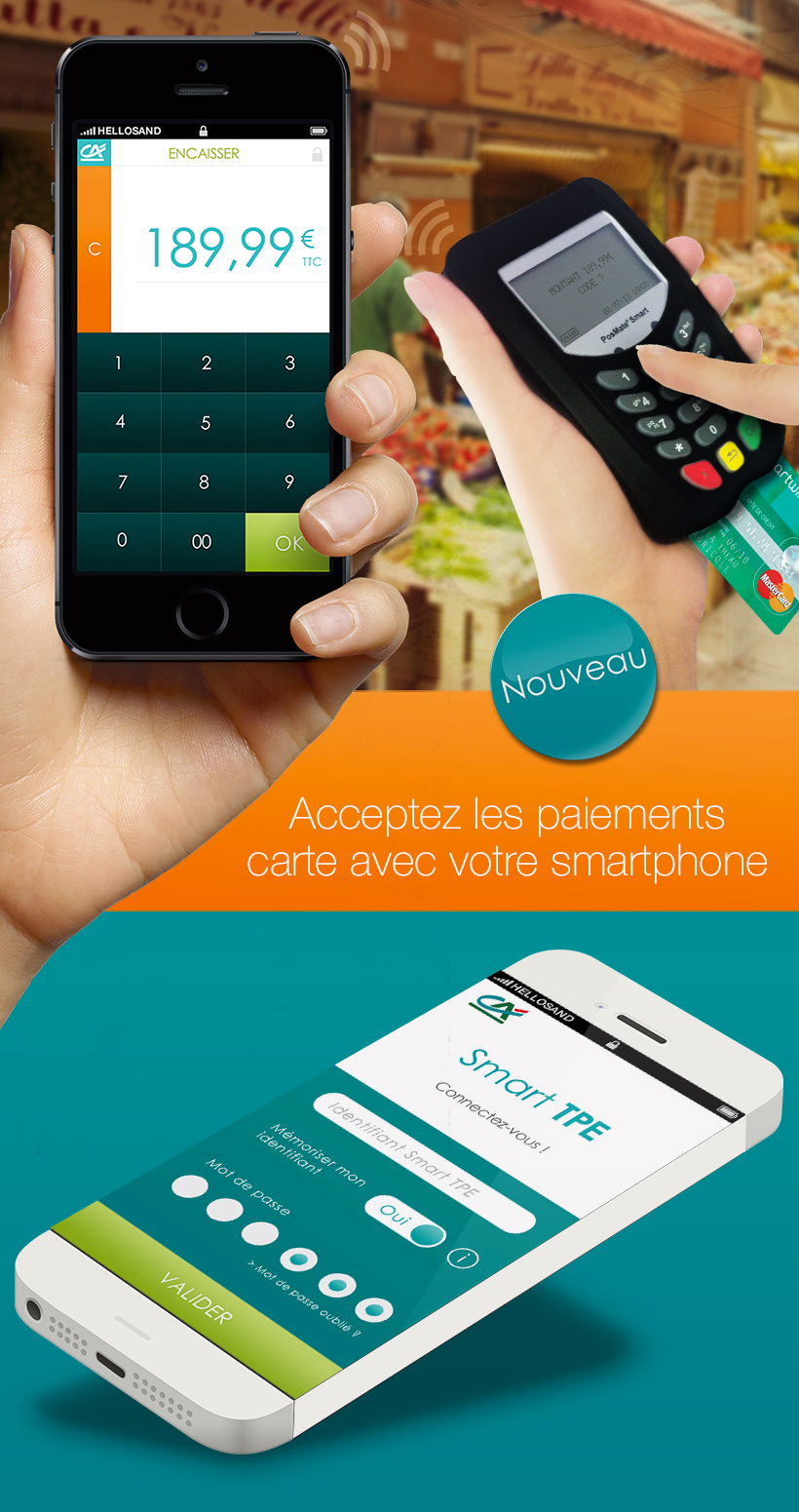
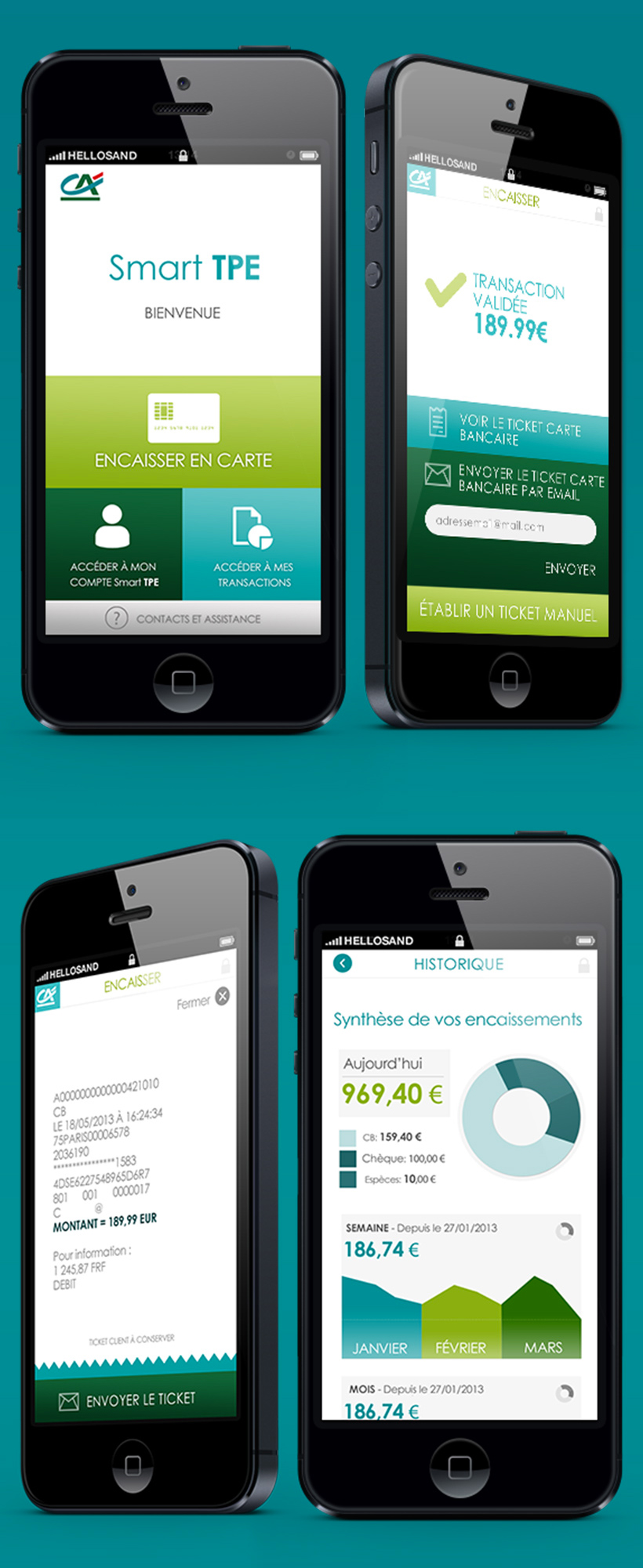
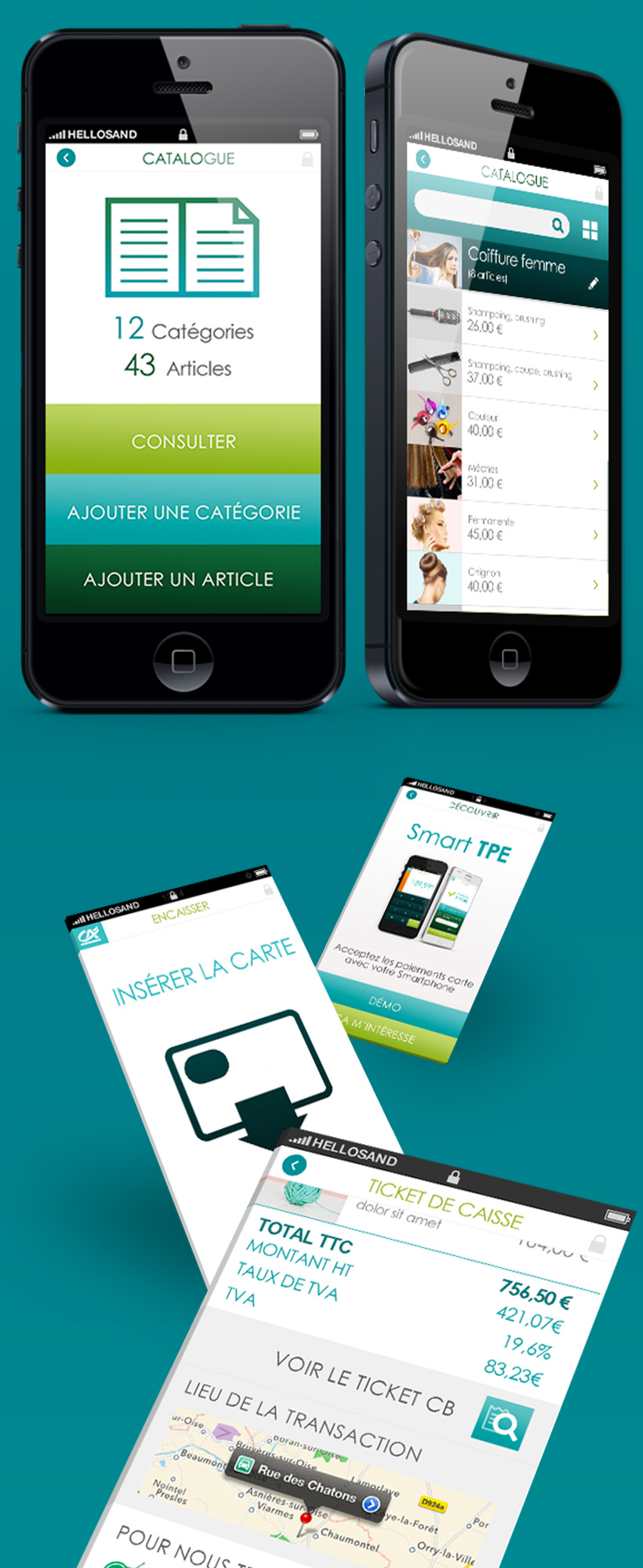
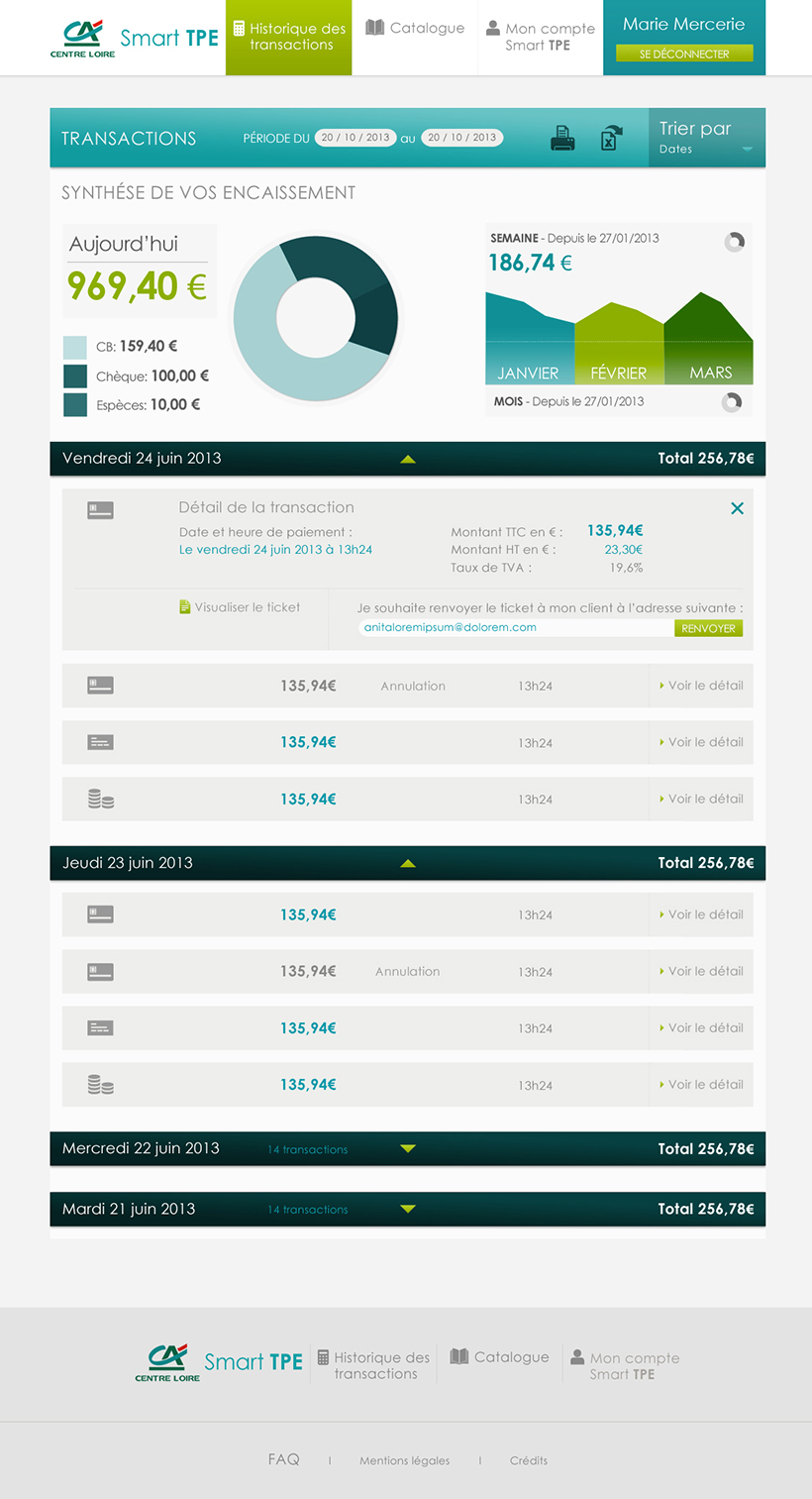
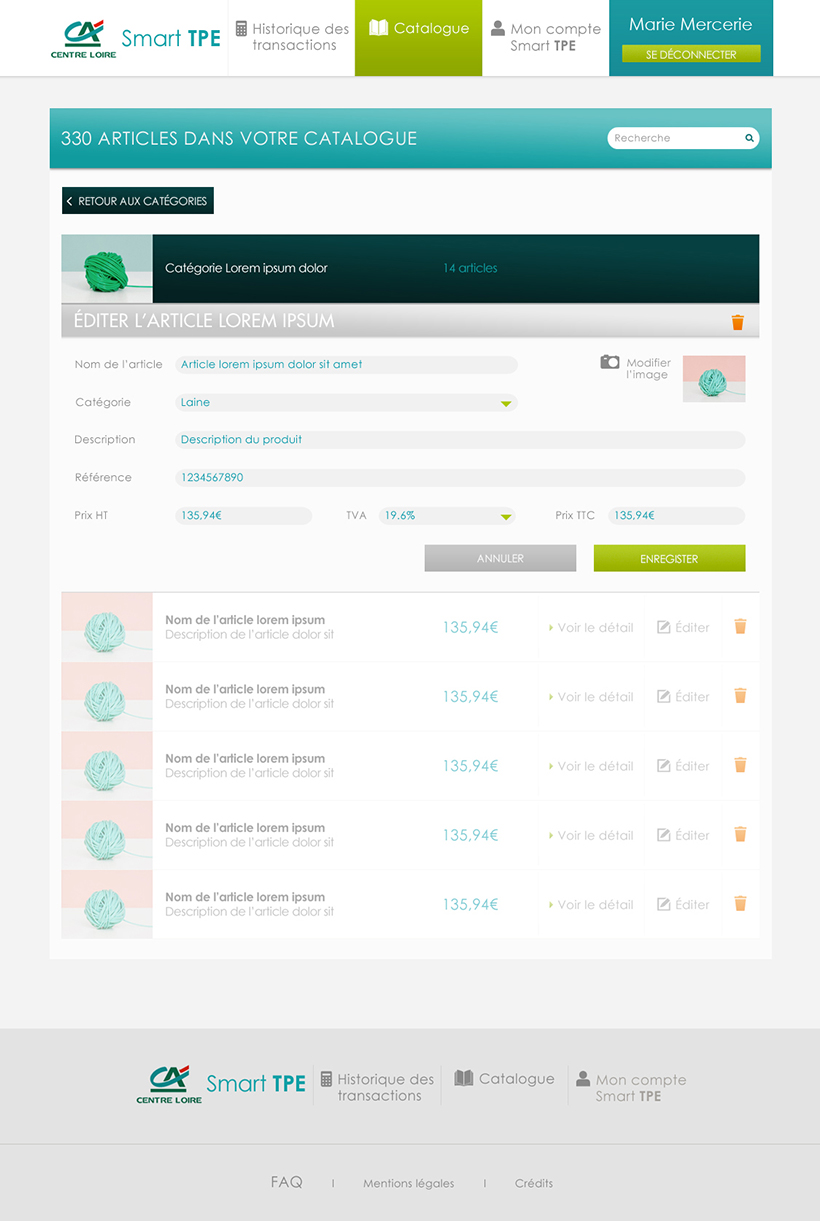
Credit Agricole
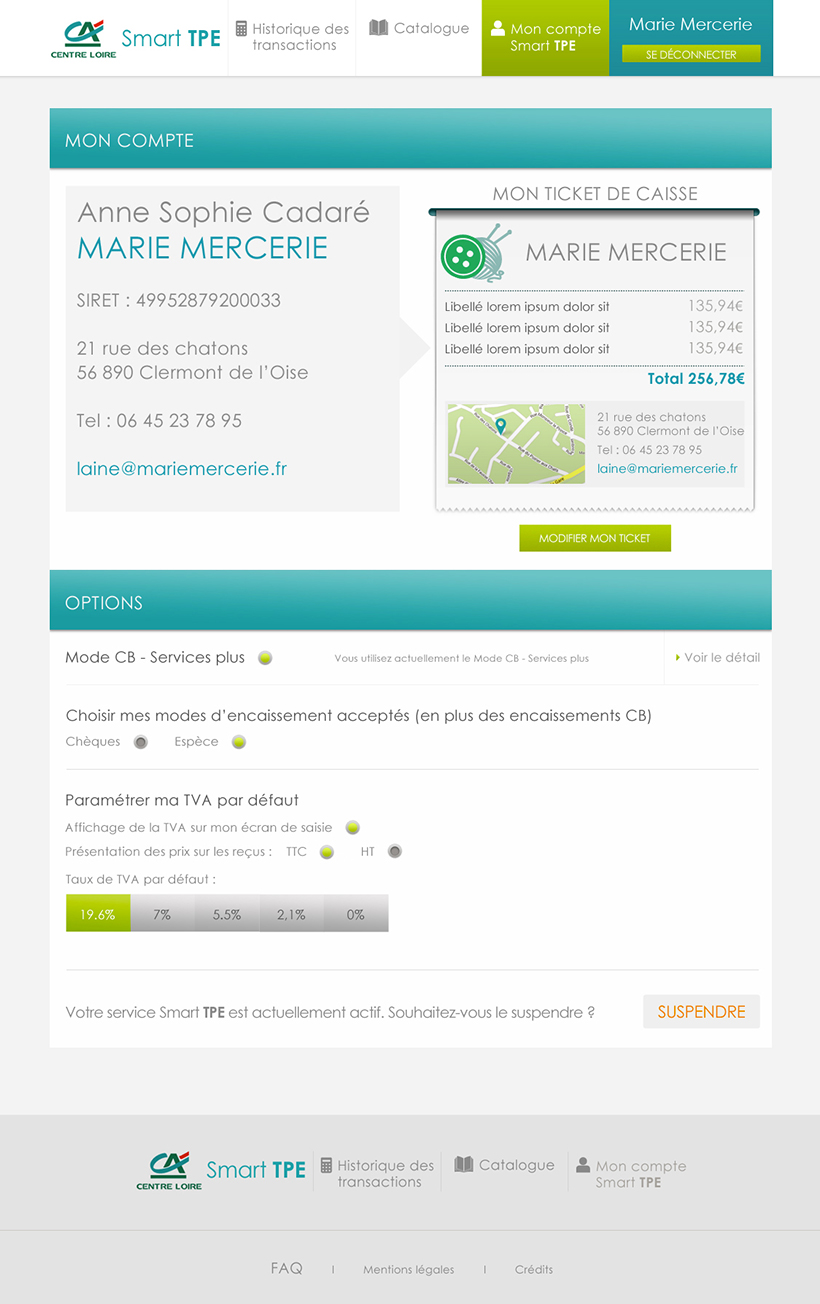
Offre de paiement avec un nouveau service à destination de ses clients Professionels nomades : Smart TPE. Cette solution d'encaissement permet d'utiliser un Smartphone comme terminal de paiement électronique. Un parcours client simple et efficace aux couleurs du Crédit Agricole. Direction artistique et identité de l'application, déclination de l'ensemble des écrans, site commerçant, page présentant l'application sur le site du crédit Agricole, brochure explicative et fourreau contenant le TPE L'ensemble des supports (application, site commerçant, brochure explicative et fourreau ont été décliné pour le LCL sous le nom de Monem Mobile https://itunes.apple.com/fr/app/smart-tpe/id784461838?mt=8
Agence : -
Projet 07
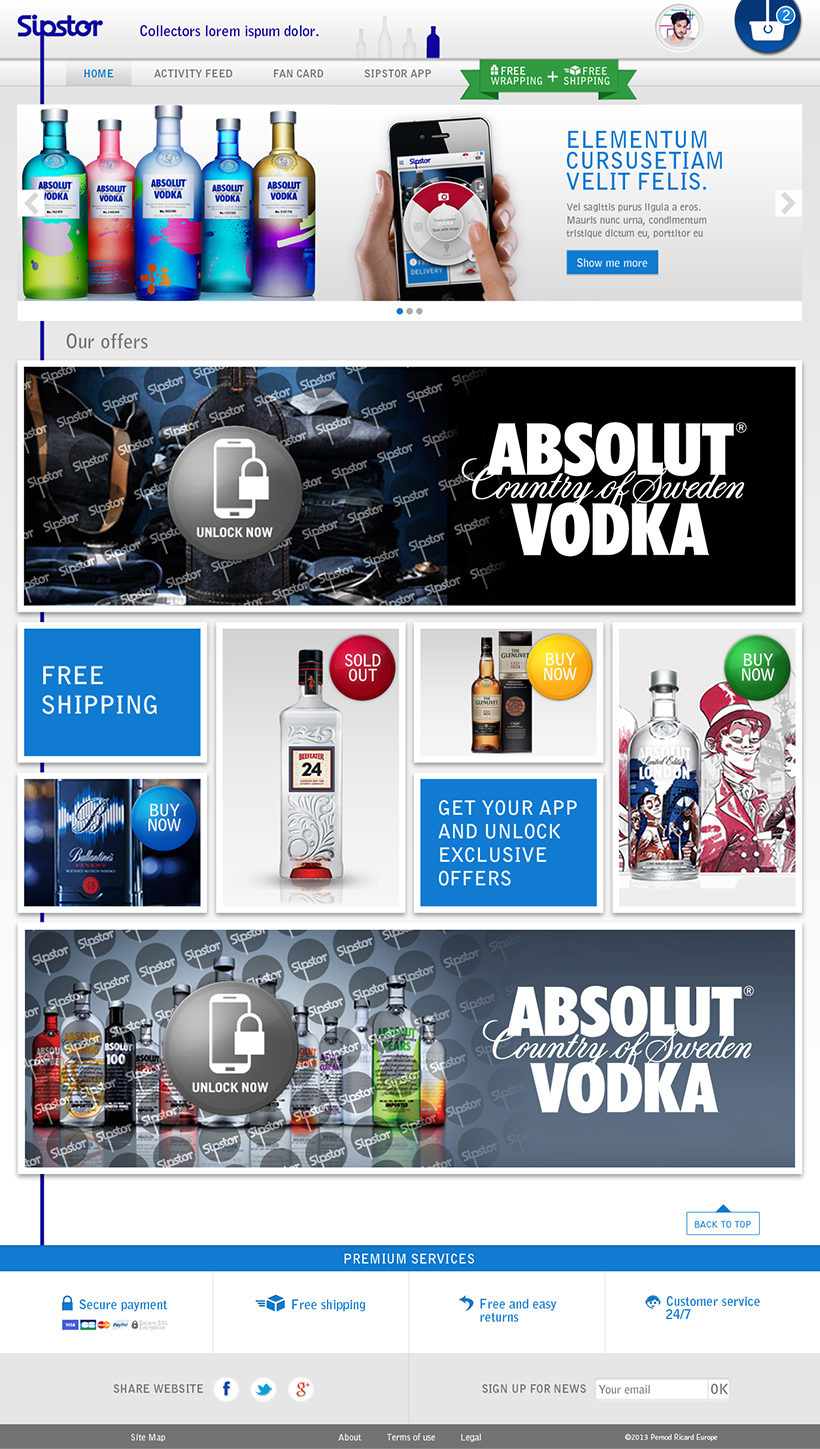
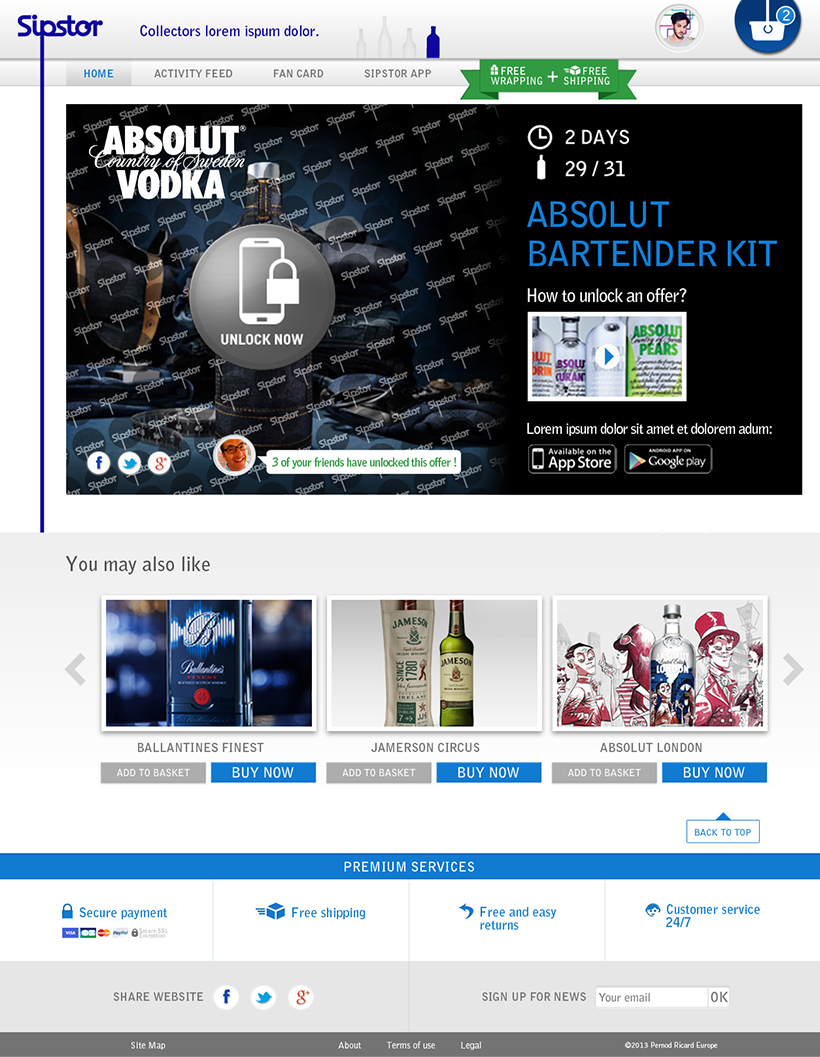
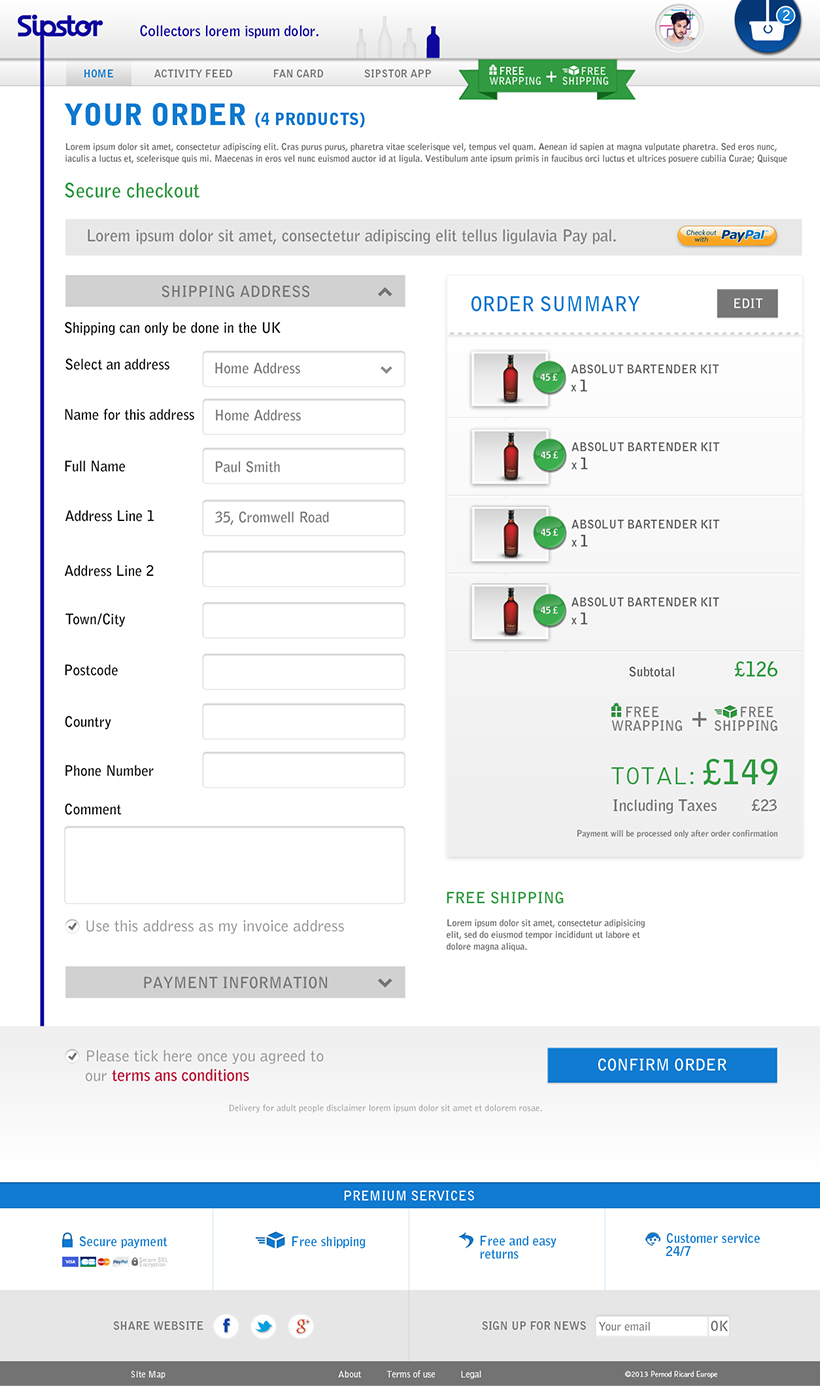
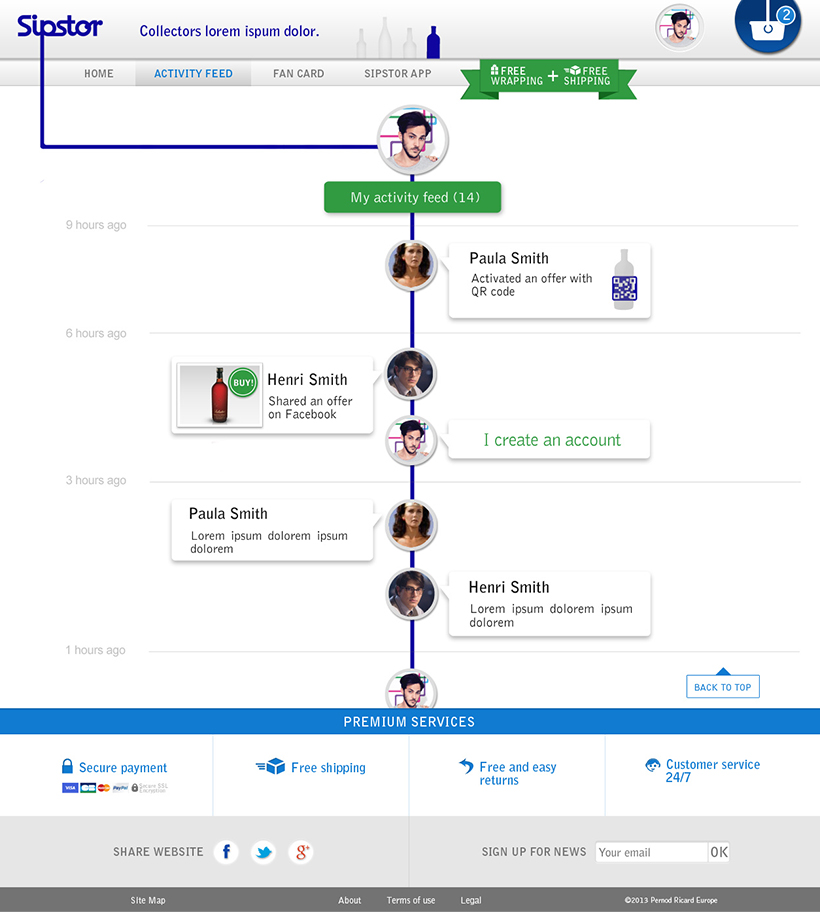
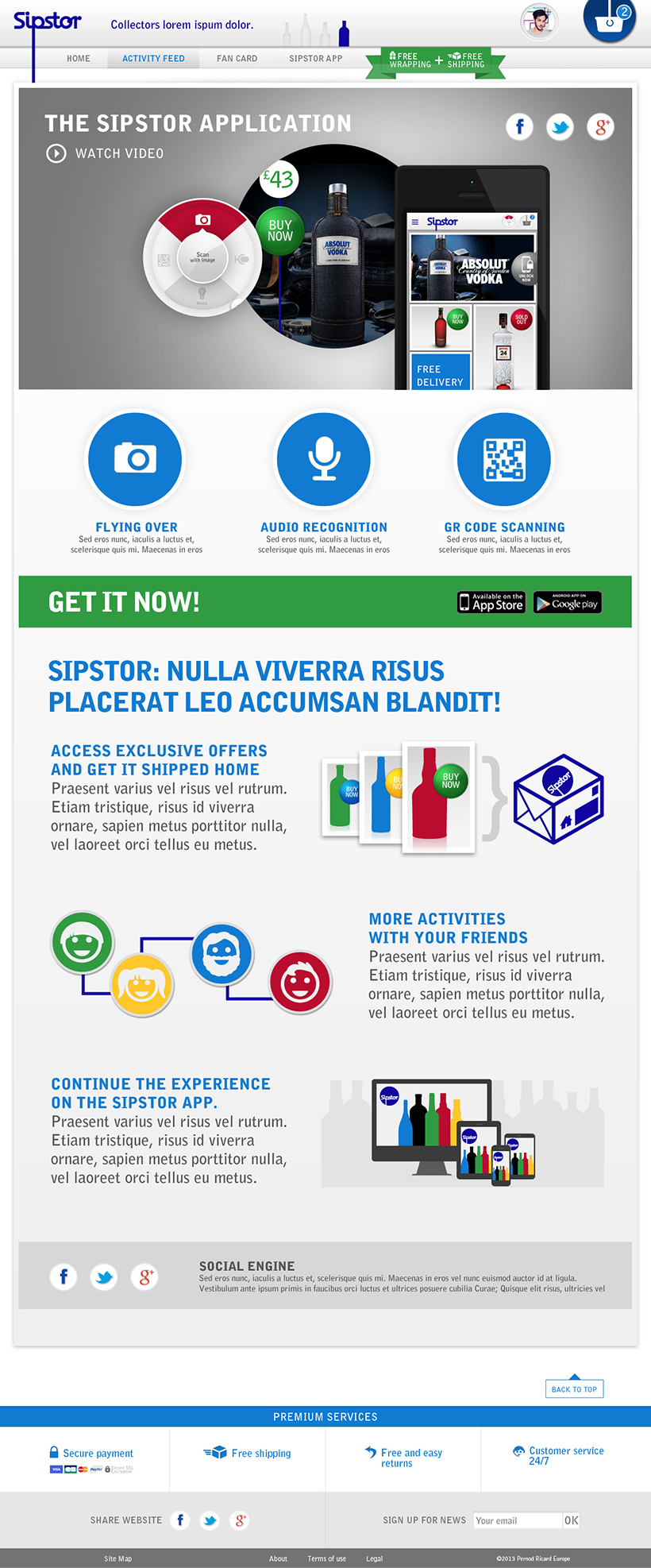
Sipstor // Pernod
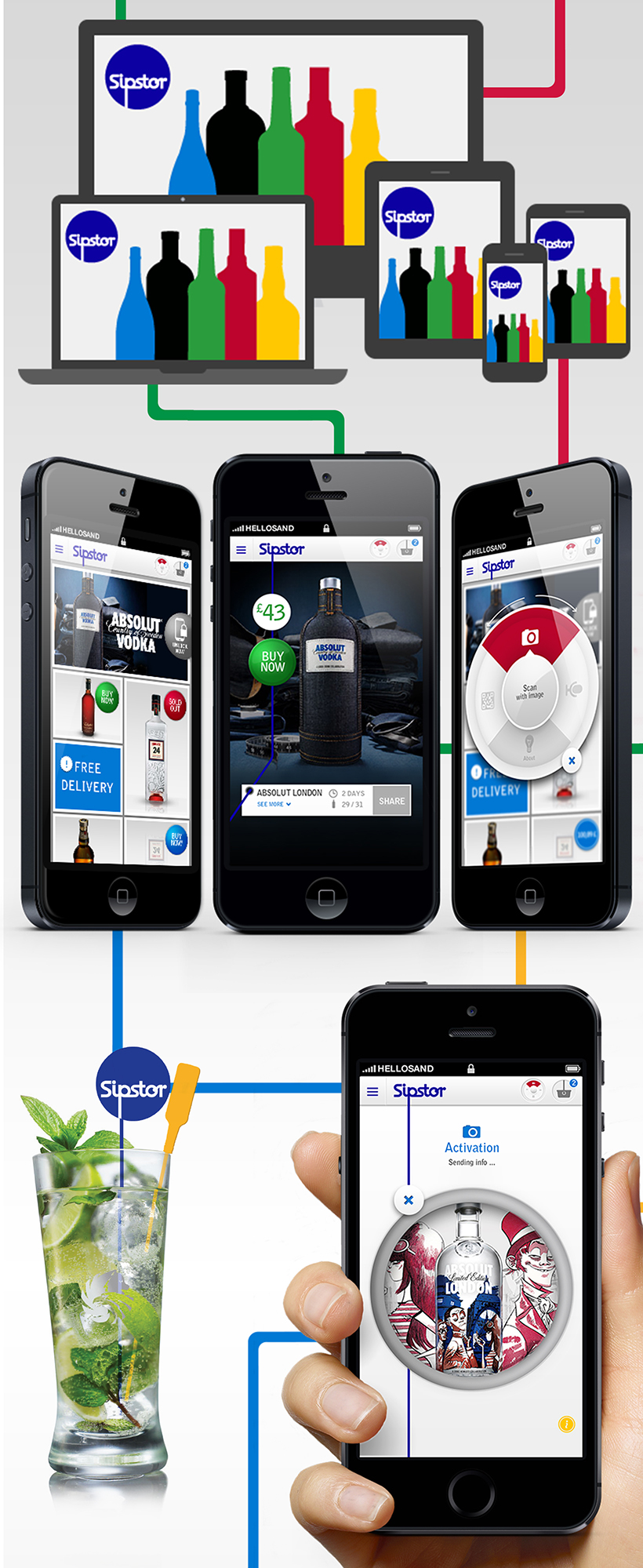
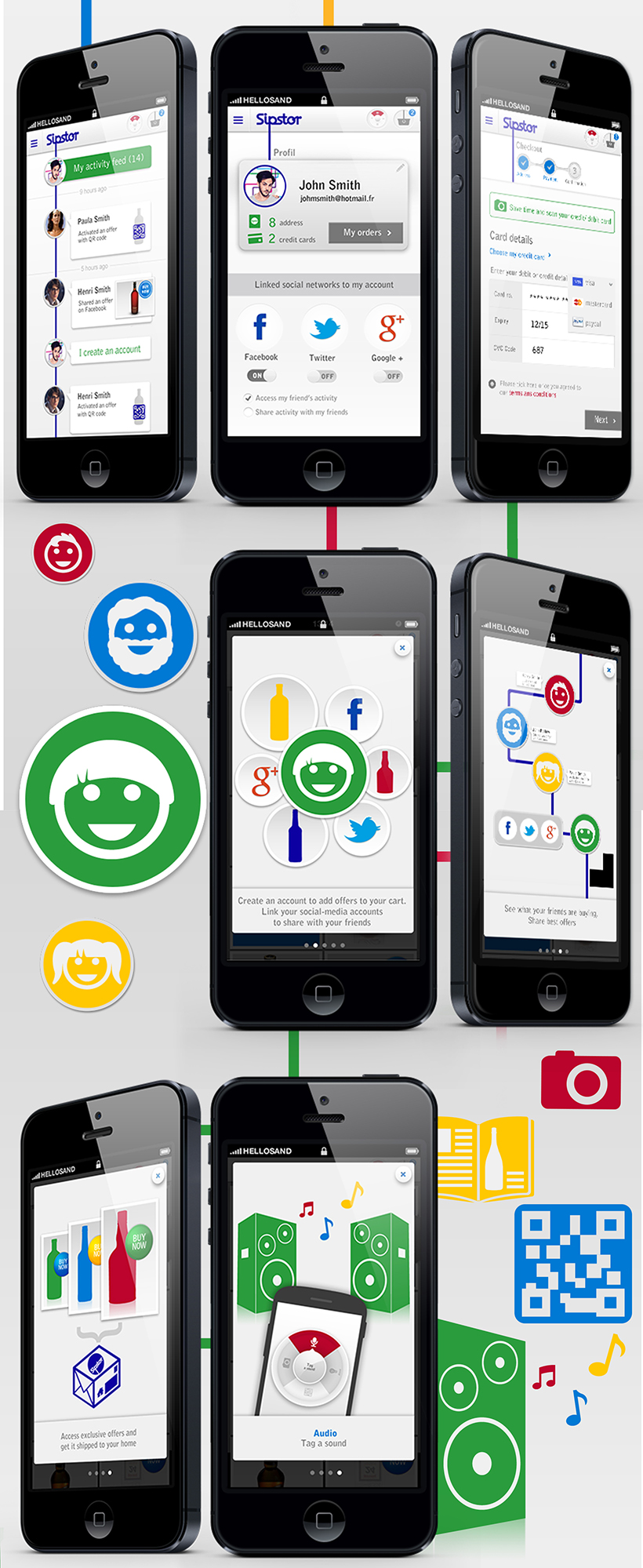
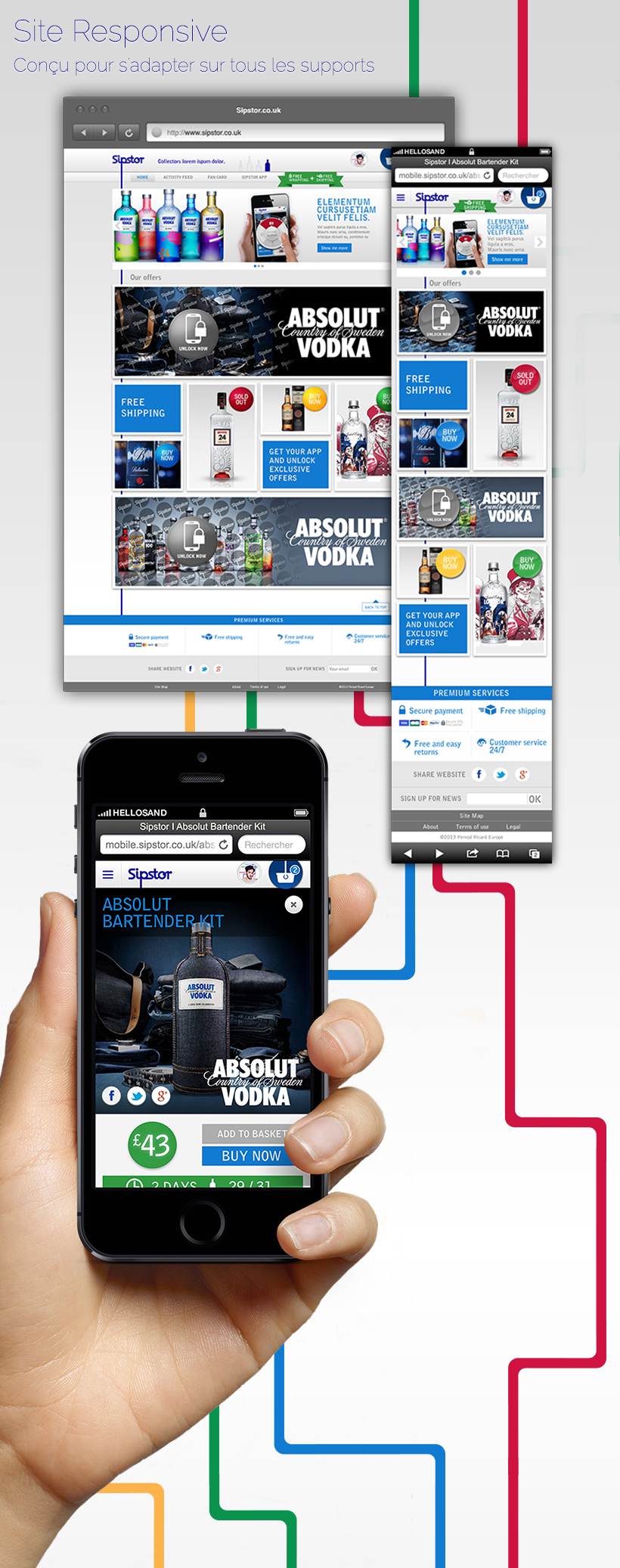
Lancés sur le marché anglais, cette application et ce site web, permettent aux collectionneurs d’acquérir des bouteilles design à tirage limité. Mécanique de reconnaissance sonores, photos, de sharing … pour activer les offres. Tunnel ecommerce, mis en place sur l’ensemble des supports.
Agence : -
Projet 08
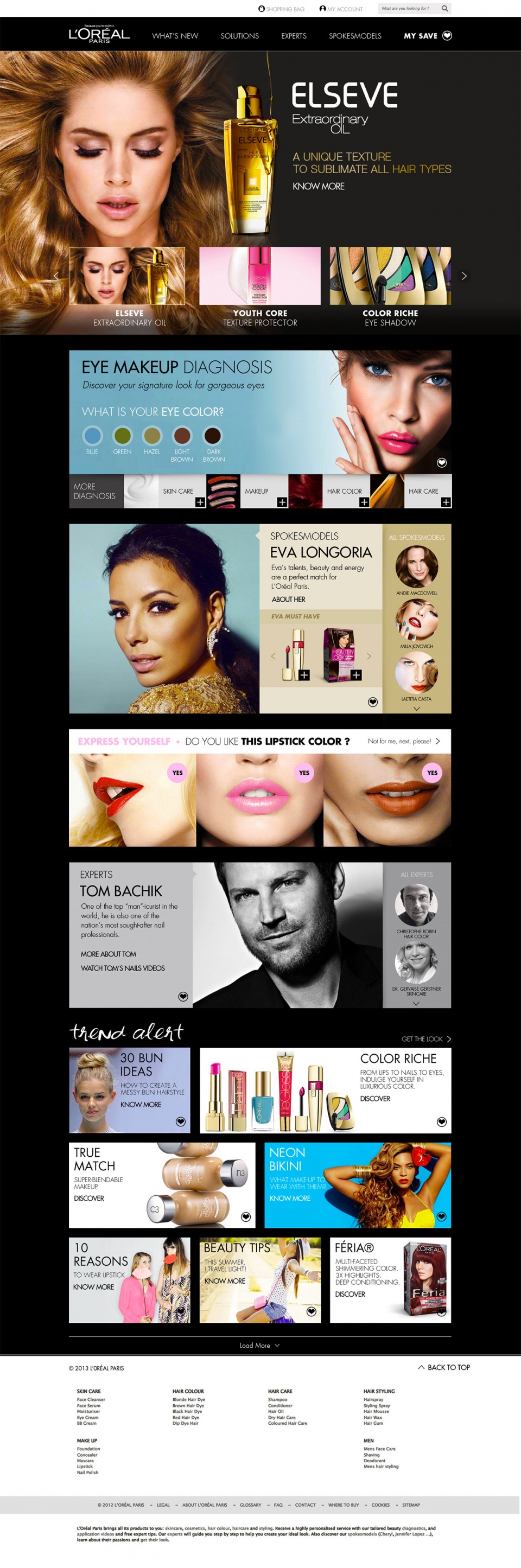
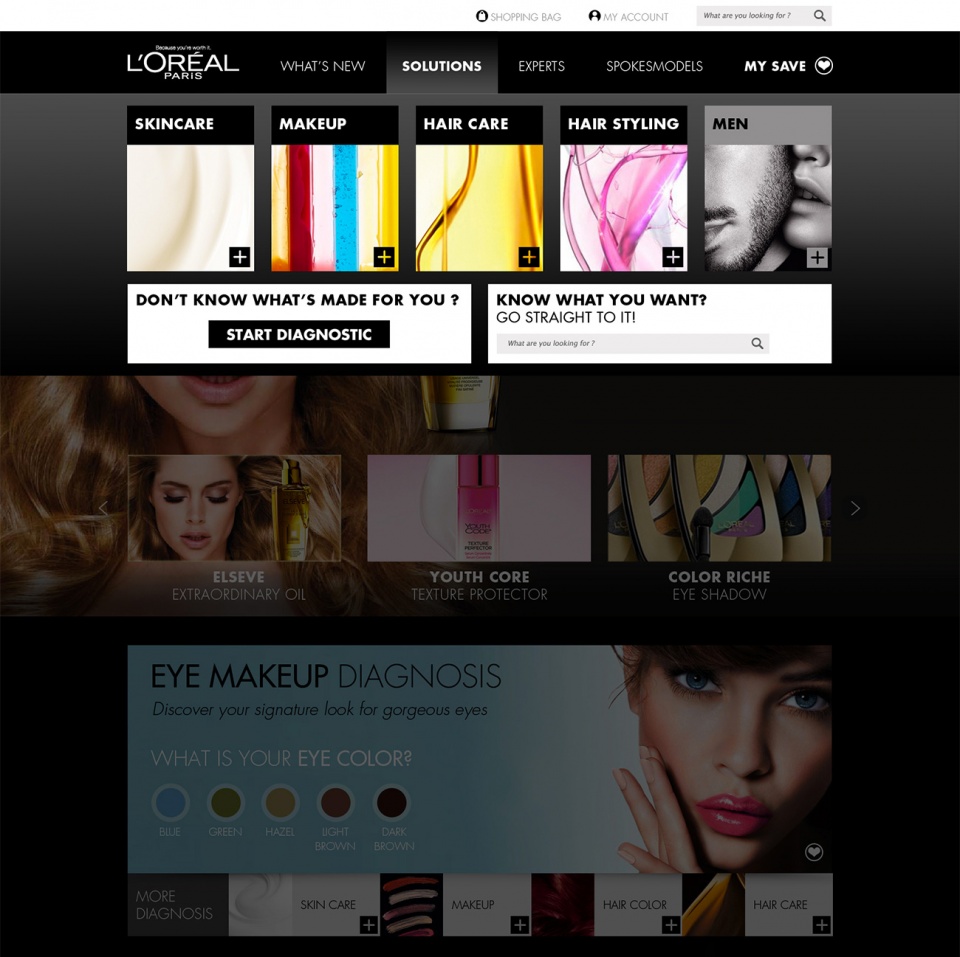
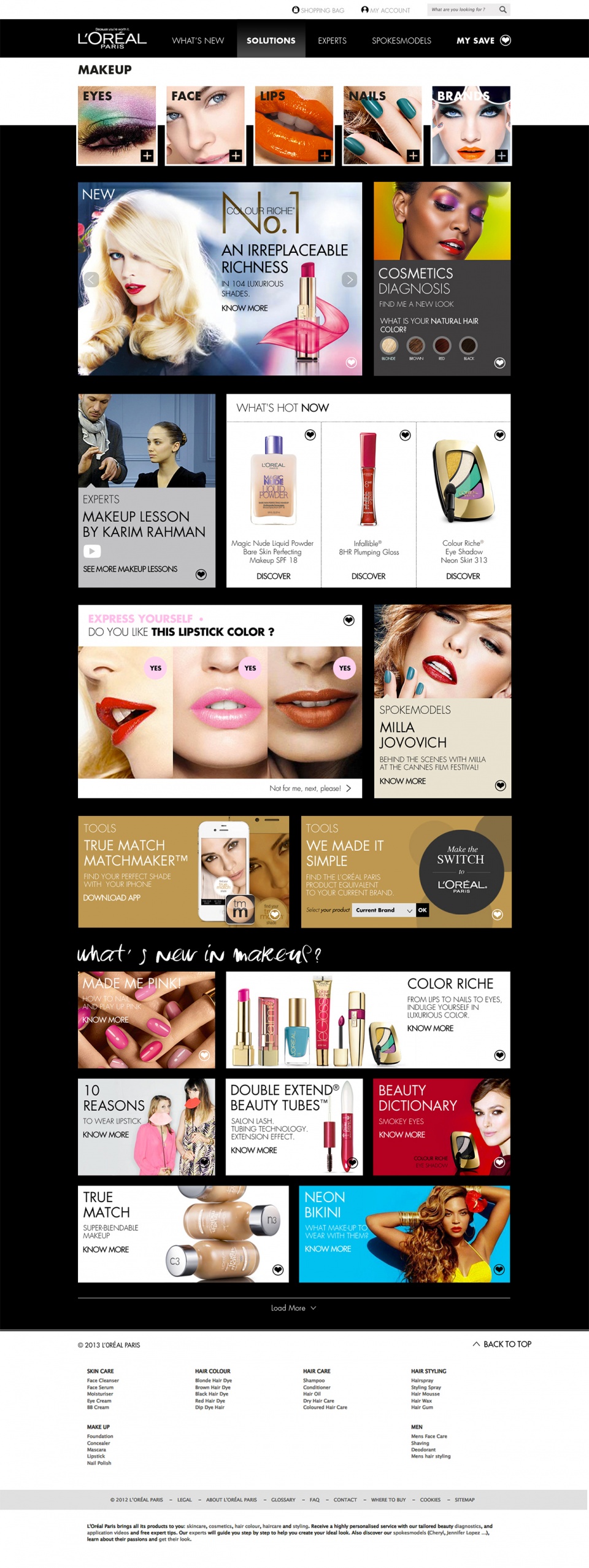
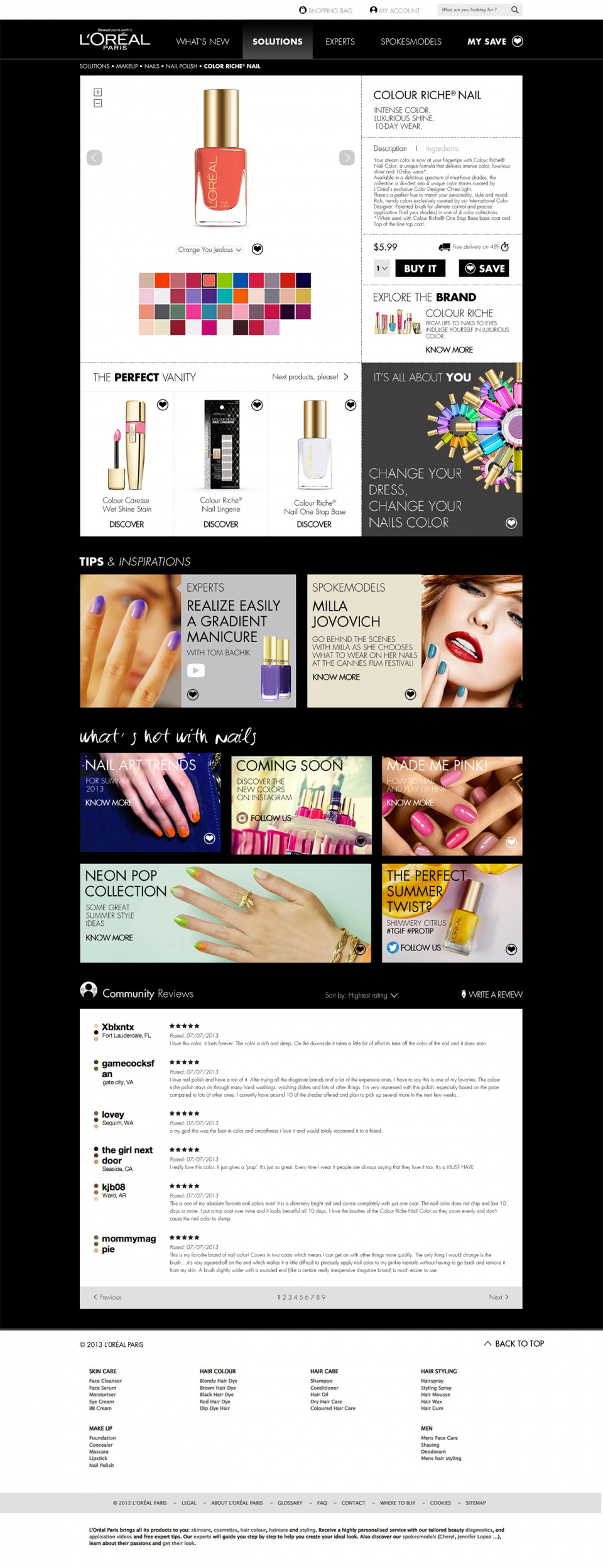
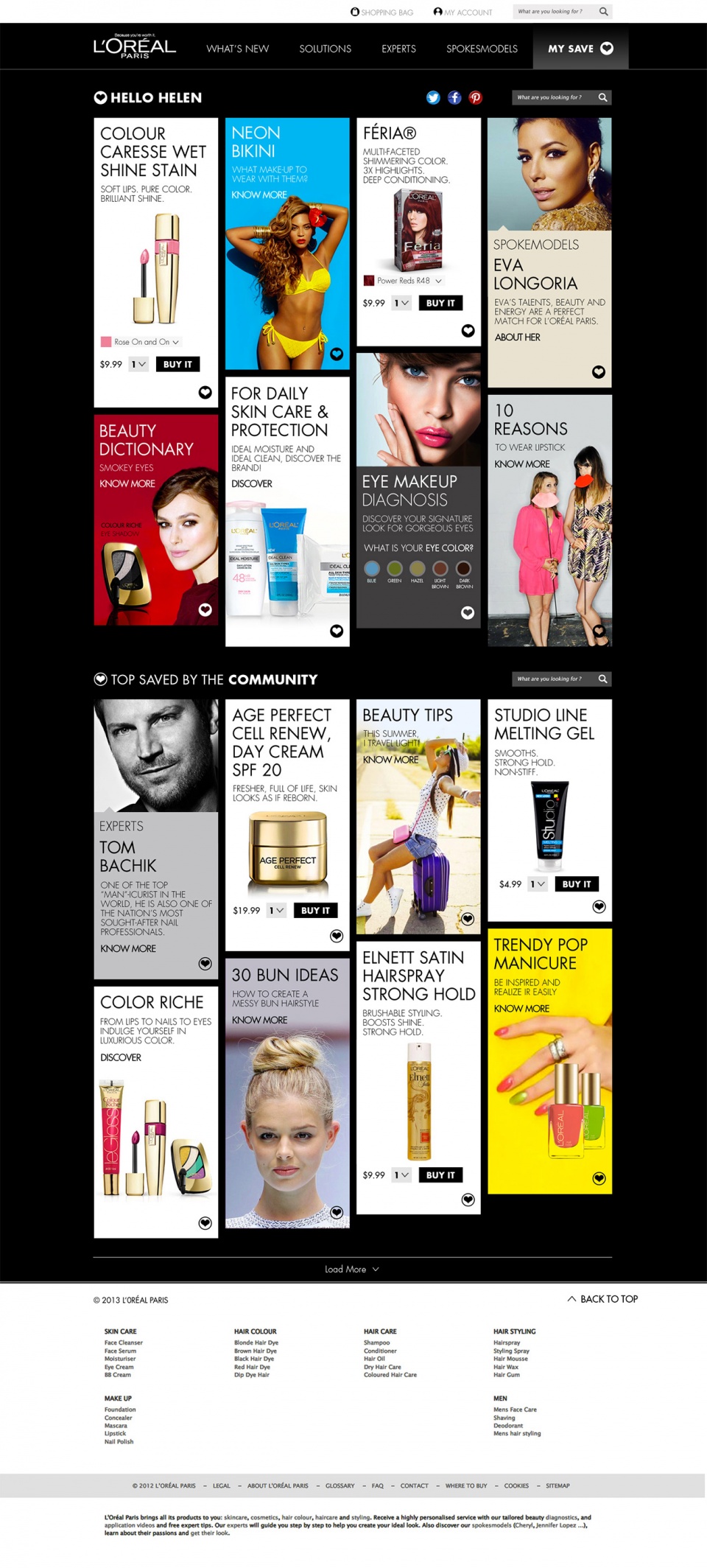
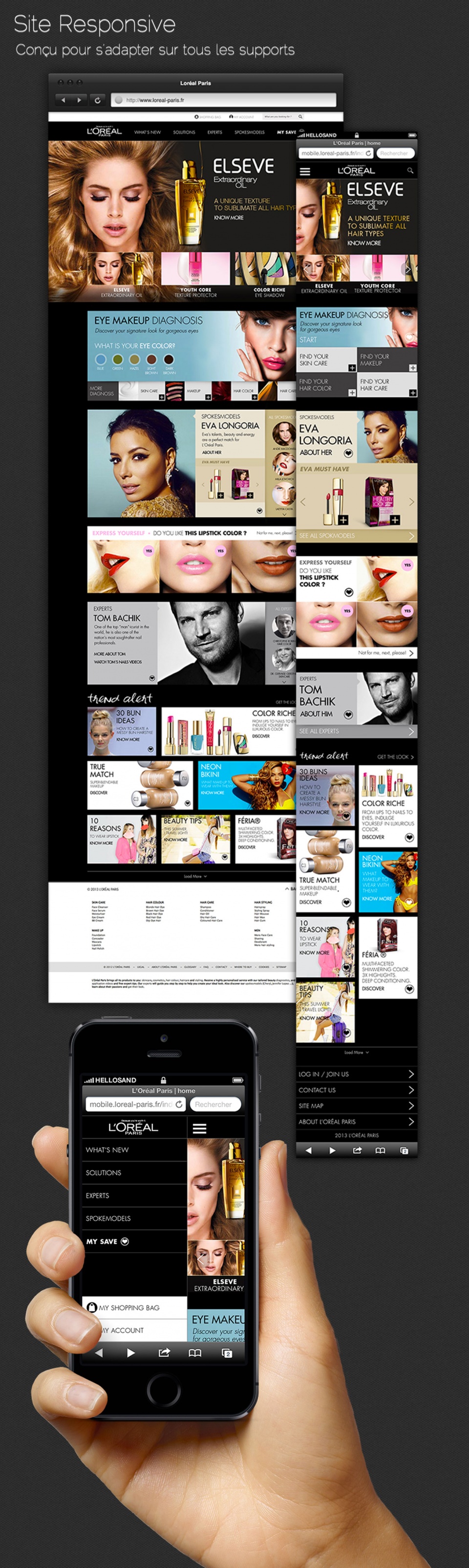
L'Oréal Paris
Refonte du site graphique du site. Mise en place d'un Beauty Genius permettant de connaître les besoins des utilisatrices via des diagnostiques, donner plus la parole aux égéries et aux experts, donner une nouvelle identité à L'Oréal Paris, en ancrant la marque comme une référence mode / cosmétique via des Trends alerts, et enfin la possibilité de sauvegarder tous les contenus (produits, leçons de maquillages, egeries...) sur son profil et de les partager sur l'ensemble des réseaux sociaux. Conception • Direction artistique
Agence : -
Projet 09
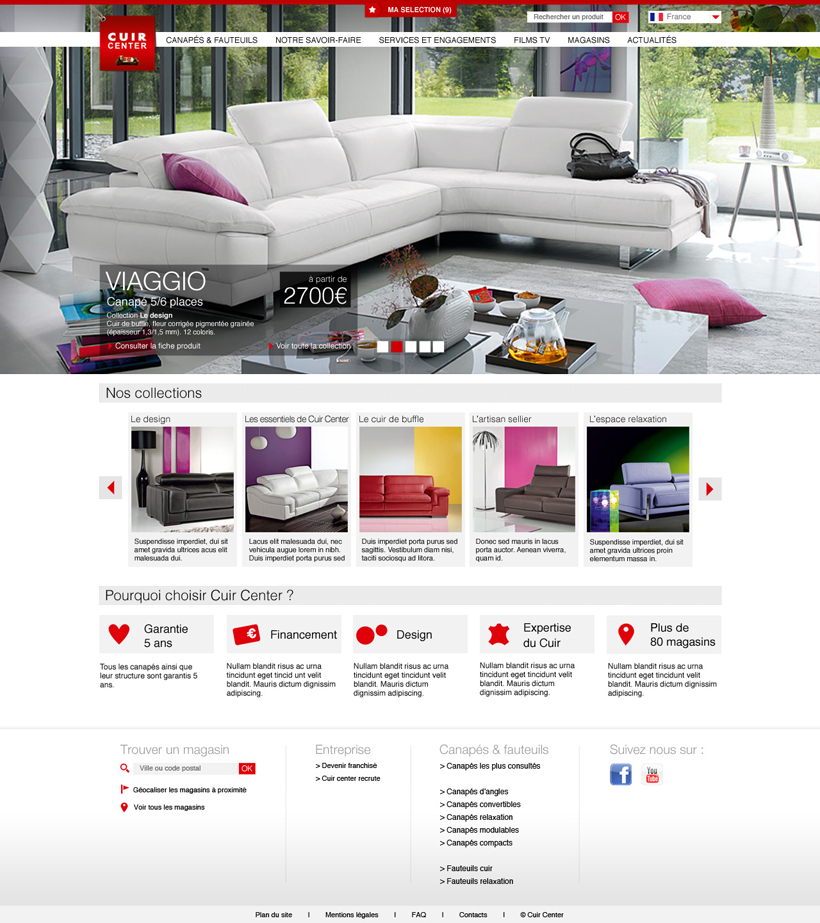
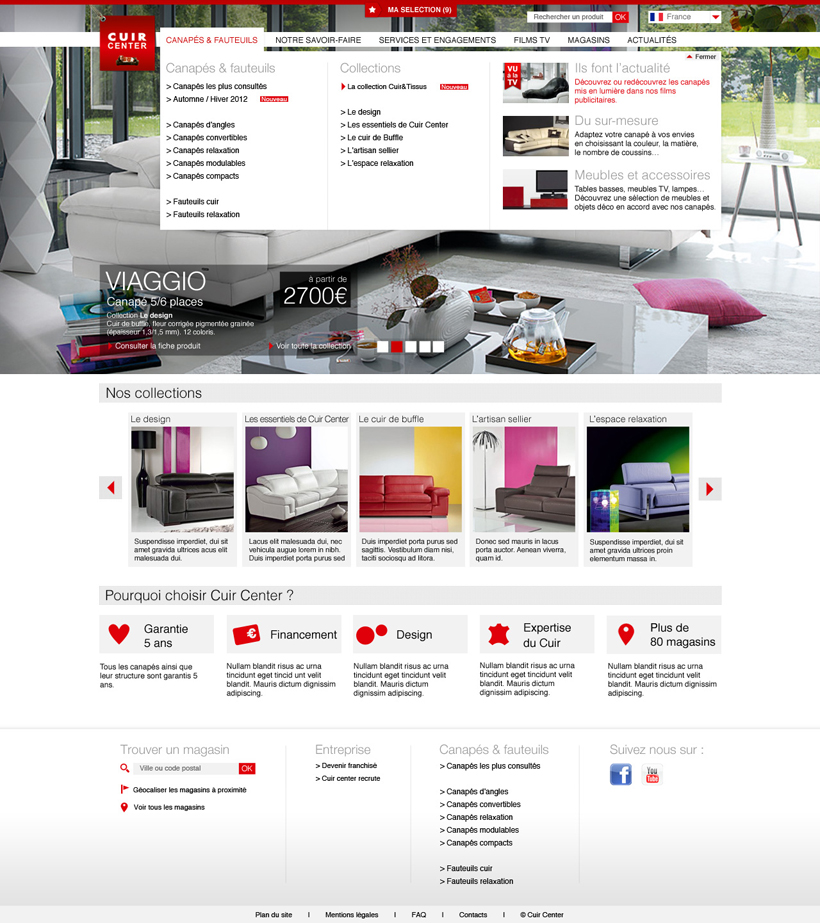
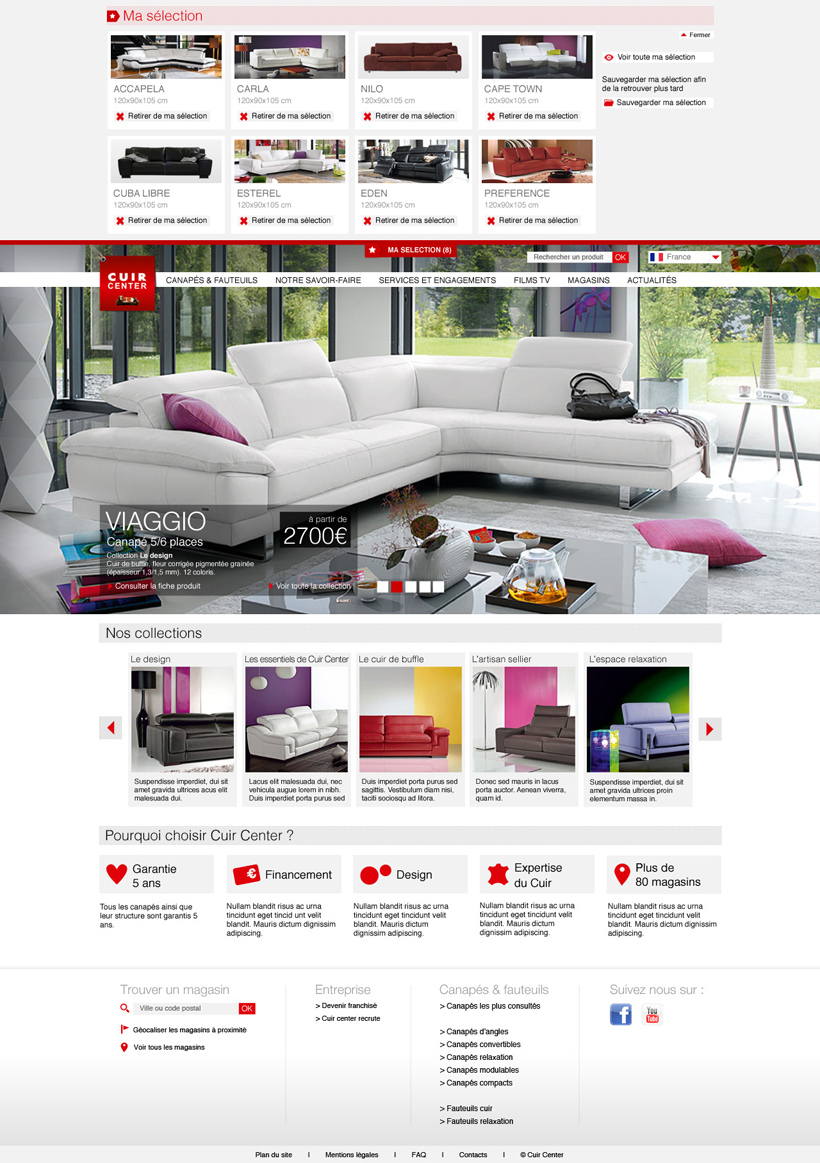
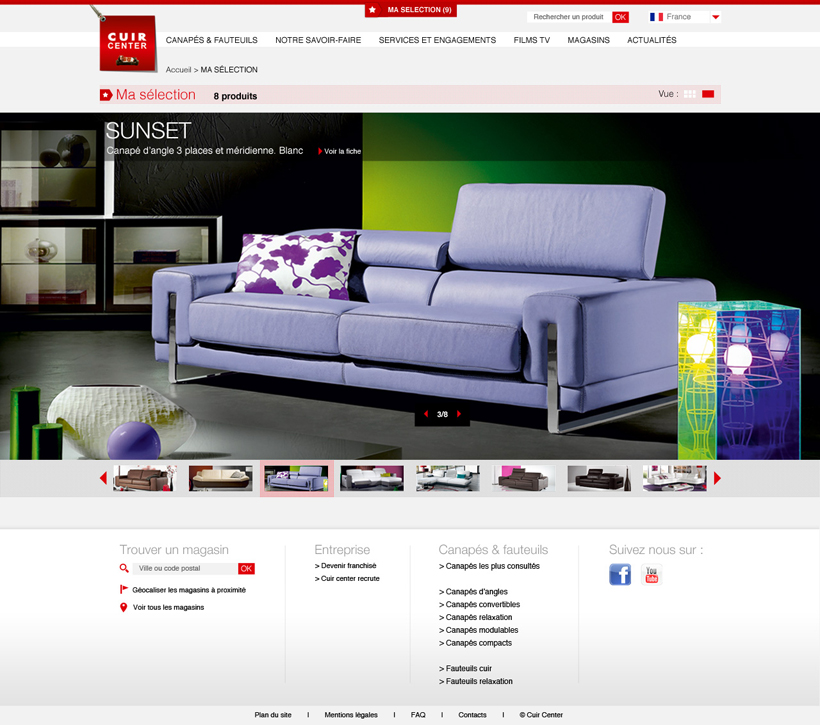
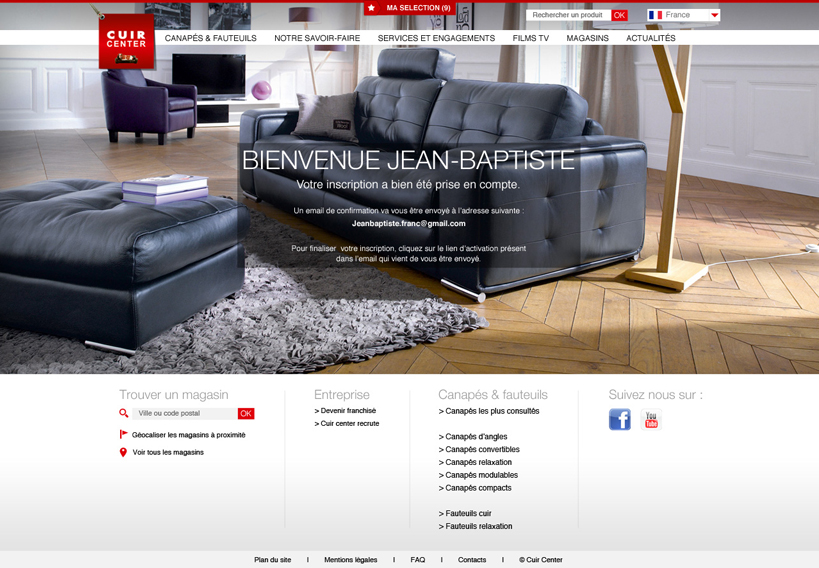
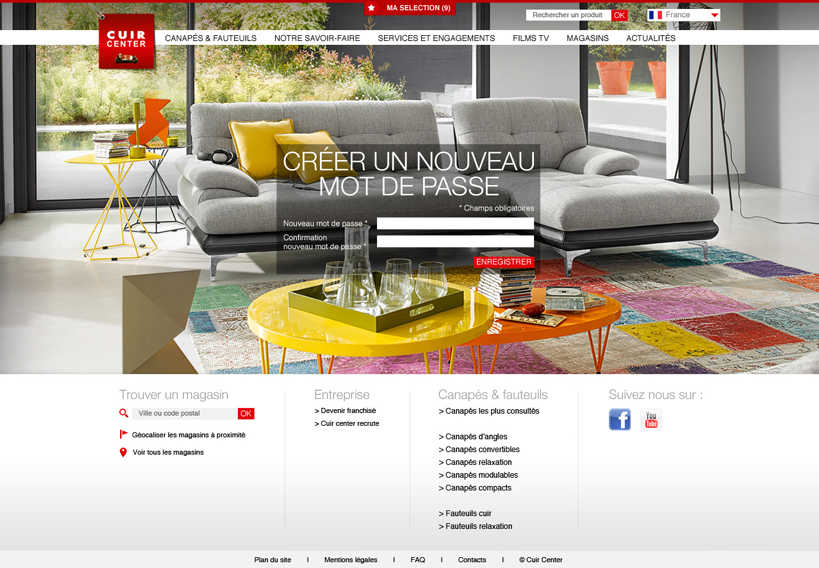
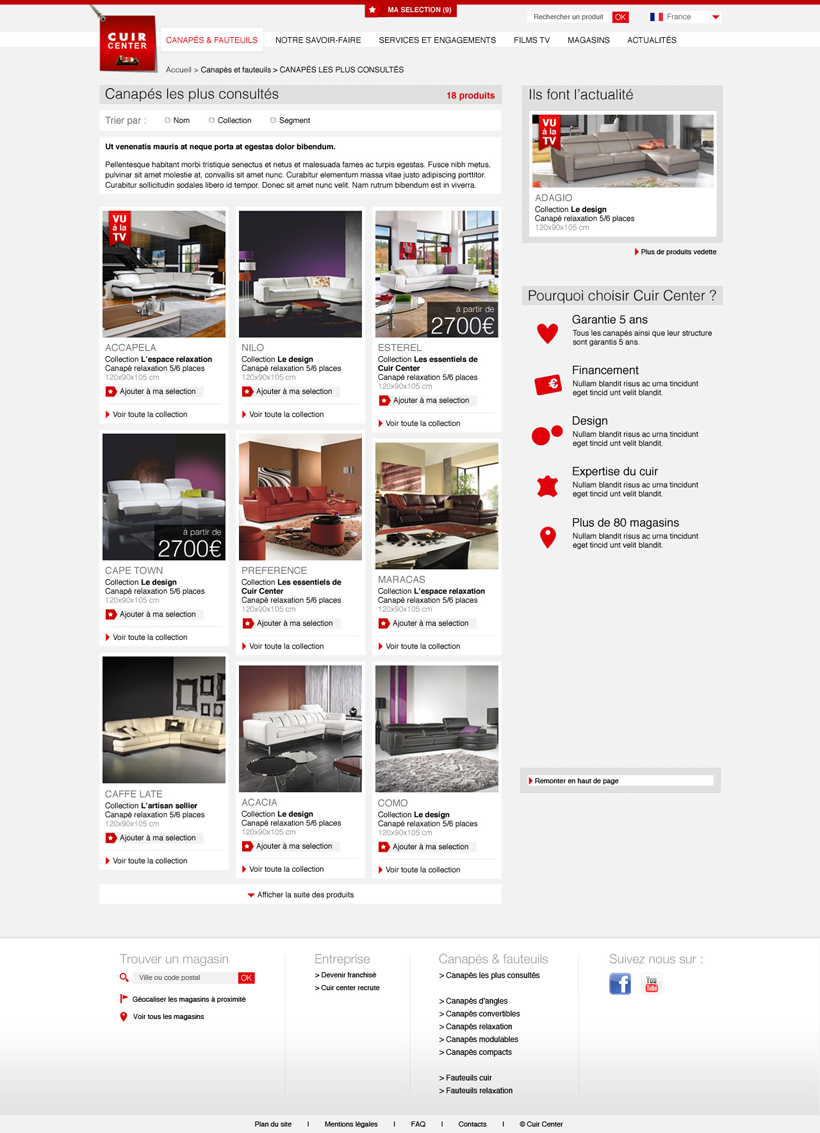
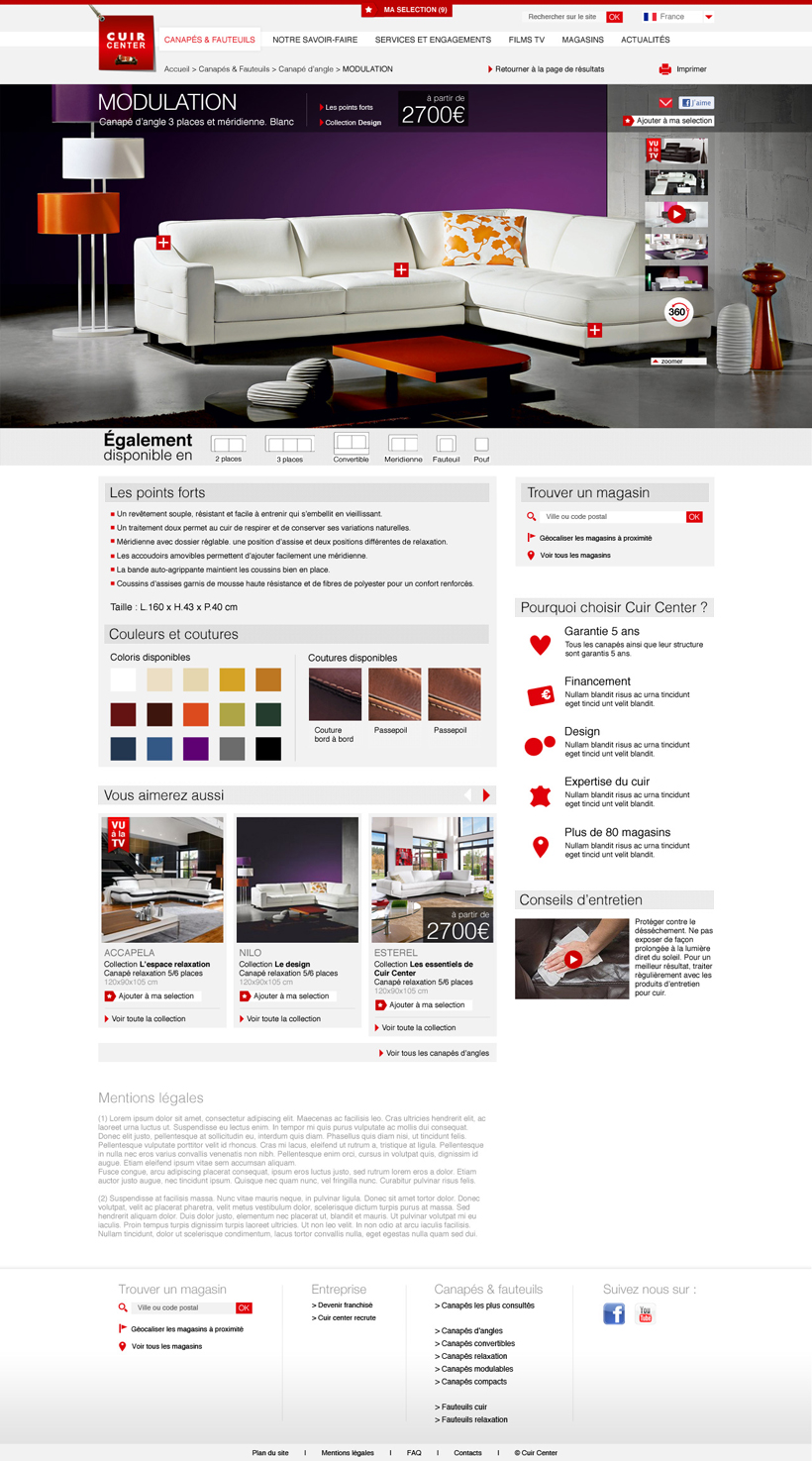
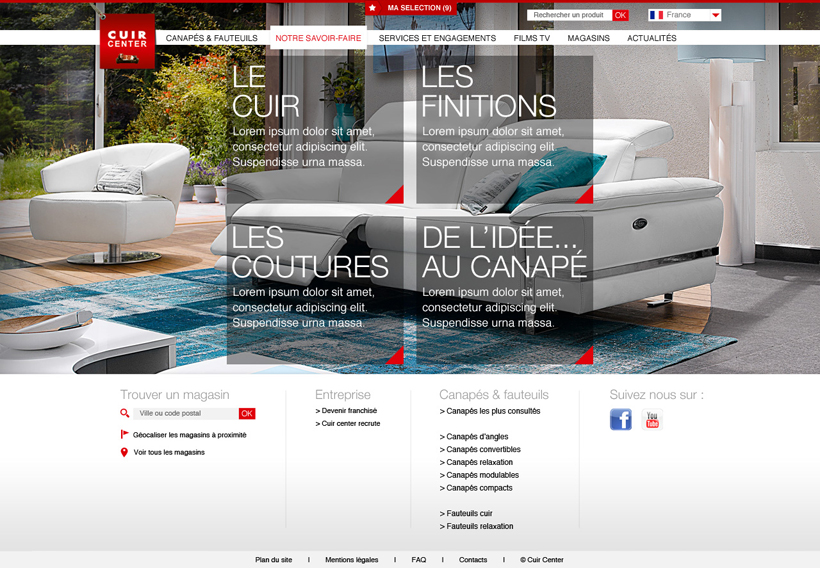
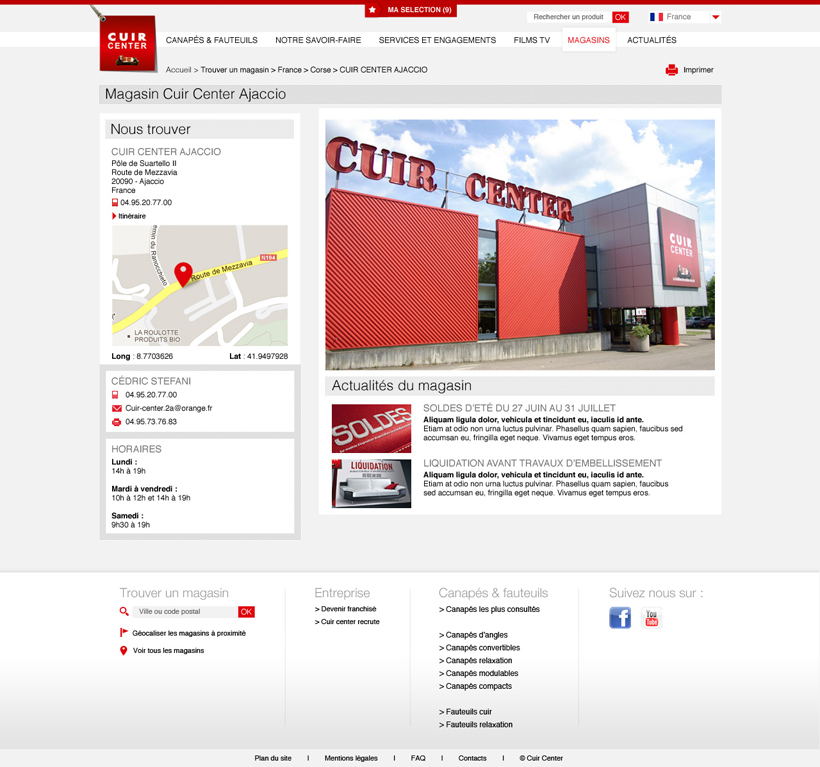
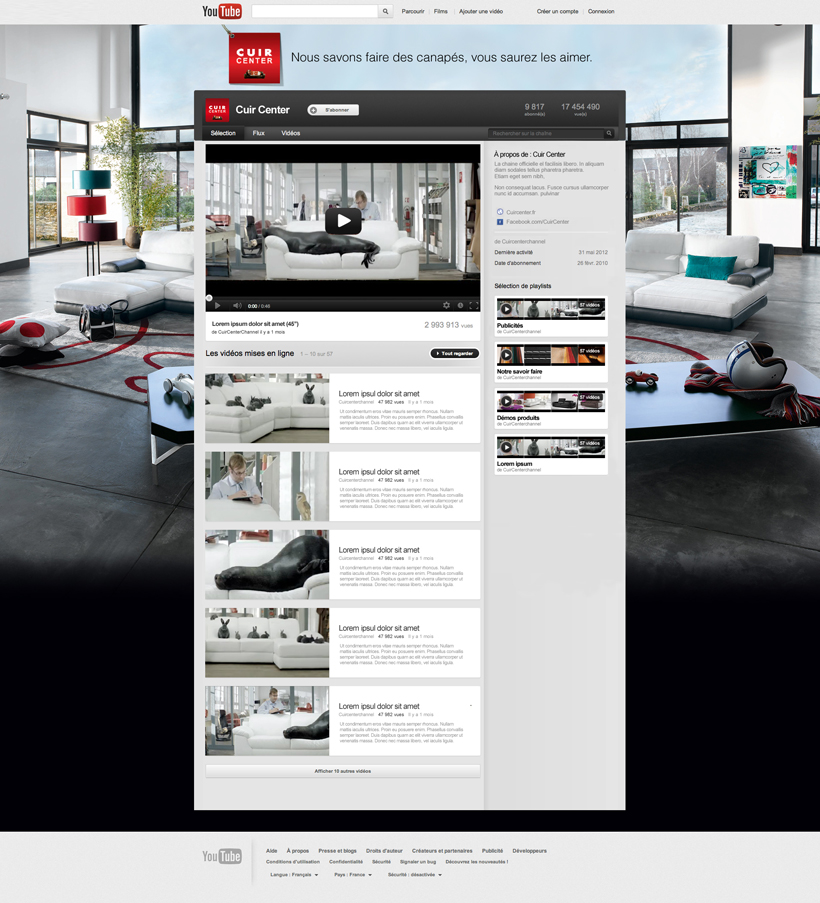
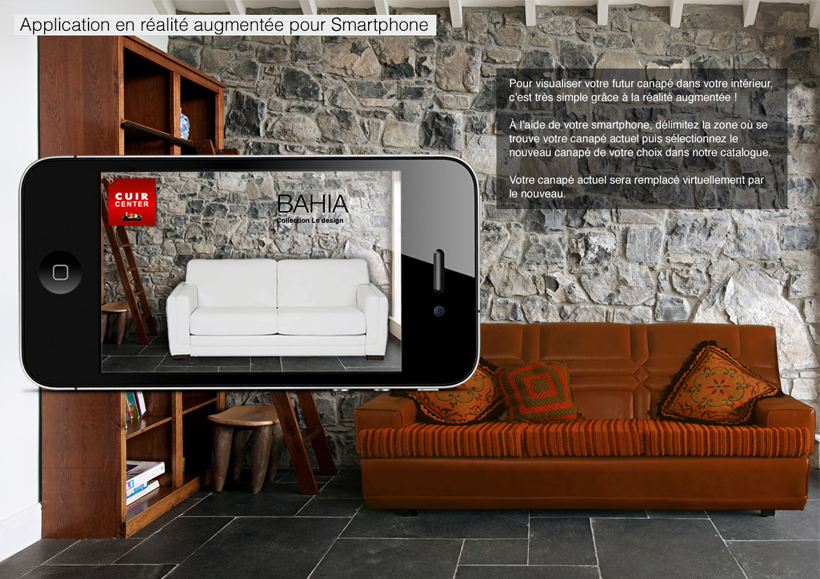
Cuir Center
Appel d'offre gagné. Orienter le nouveau site Cuir Center vers le e-commerce. Mettre en avant les visuels de canapés pour donner envie à l'utilisateur, proposer un module qui s'affine à la consultation et qui ne propose ensuite que les modèles recherchés par l'internaute, présenter clairement chaque canapé sous forme de fiche produit en montrant les spécificités et options, proposer une application iphone en réalité augmentée qui permet d'essayer virtuellement le canapé dans son propre intérieur. Http://www.cuircenter.com
Agence : BETC Digital
Projet 10
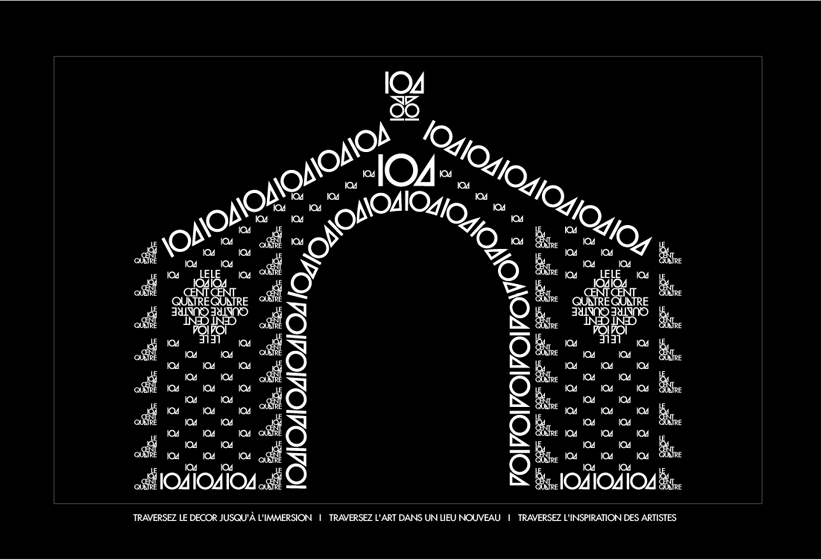
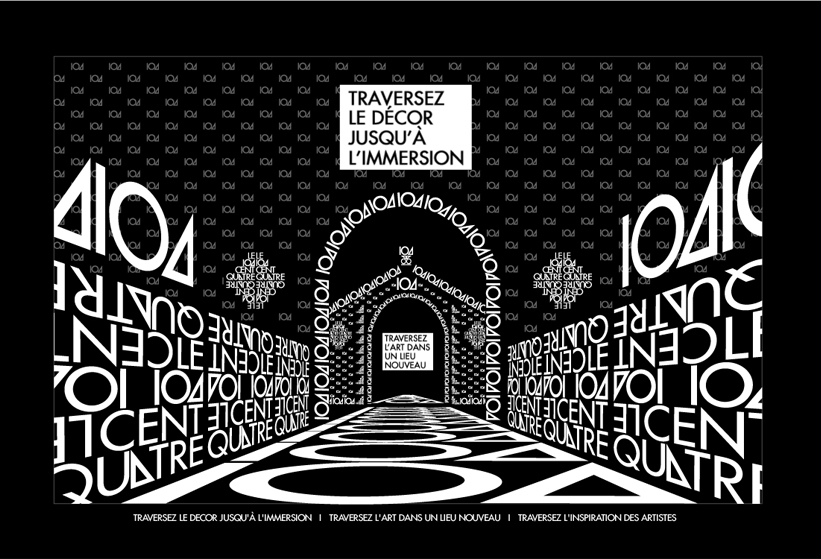
104 // Mairie de Paris
Appel d'offre gagné Les 29 et 30 décembre 2007, « le 104 » futur établissement artistique de la Ville de Paris, invite exceptionnellement le public à découvrir le chantier avant son inauguration. Cet événement, intitulé « La Traversée », était pour les Parisiens l'occasion de faire l'expérience de ce futur lieu de création. Le site Web développe l'expérience immersive. Il repose sur des animations graphiques, basées sur le logo du 104, pour emmener l'internaute dans une véritable « traversée virtuelle » du 104, d'abord abstraite et graphique, puis plus concrète avec une galerie de photos et un plan interactif.
Agence : BETC Digital
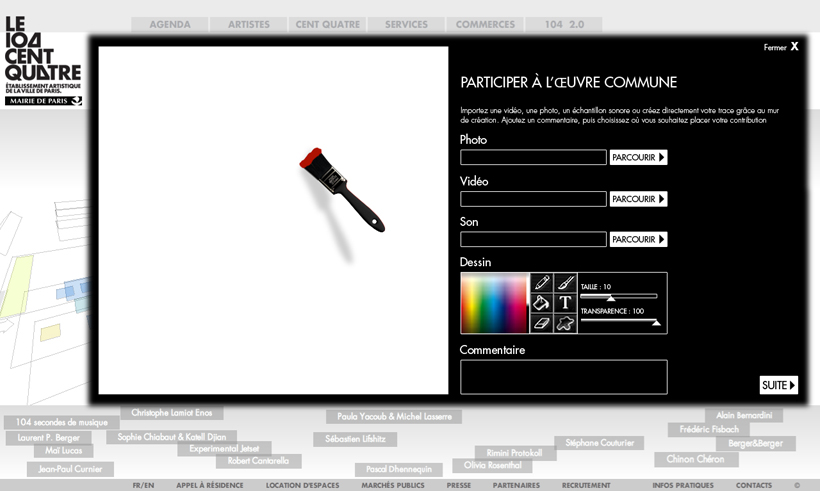
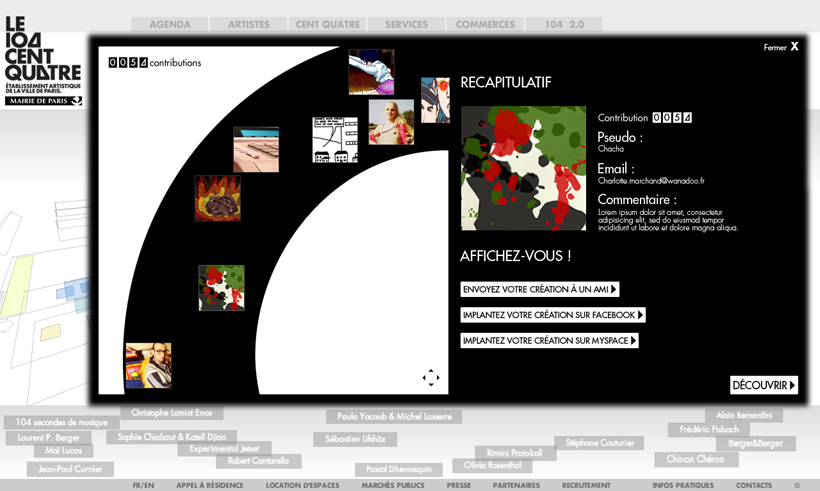
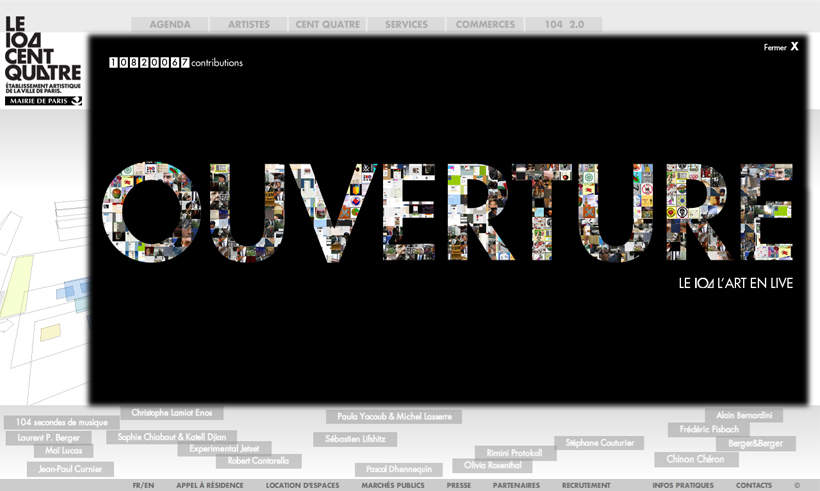
Projet 11
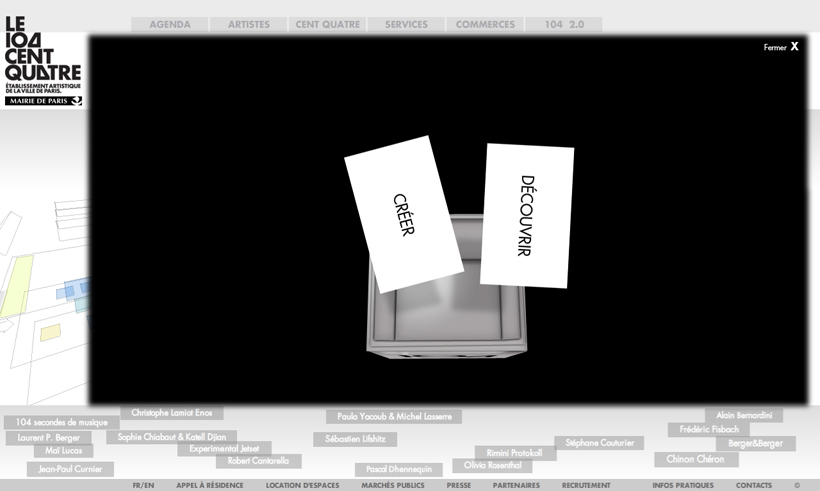
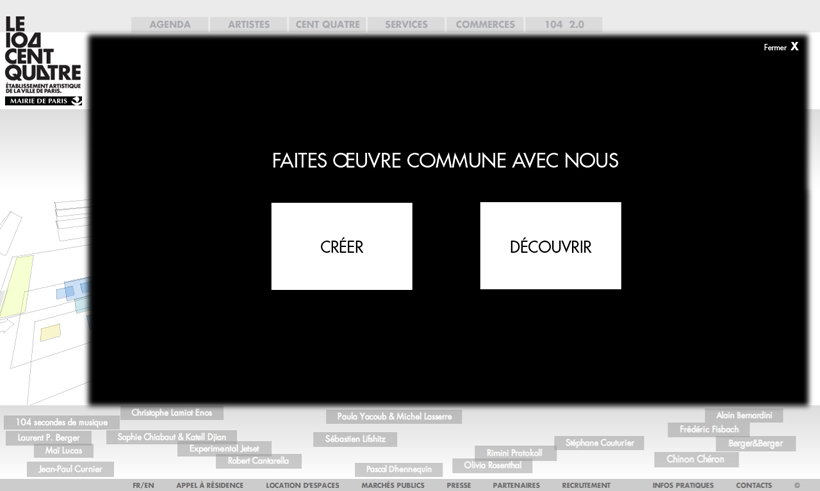
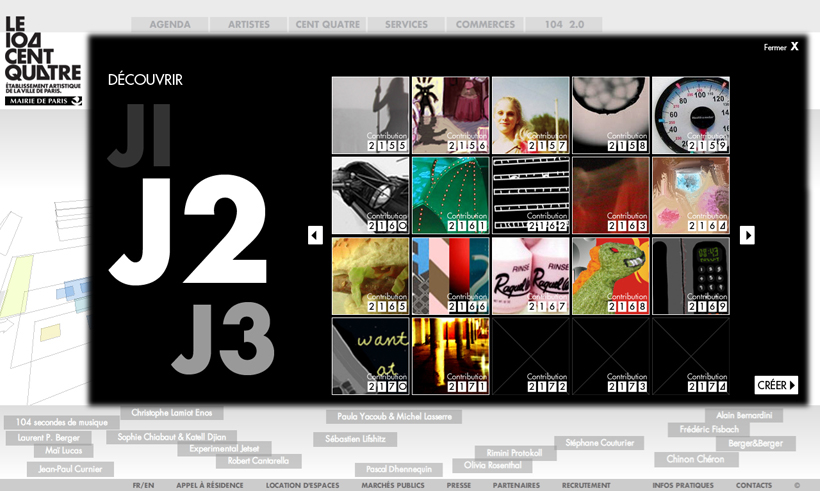
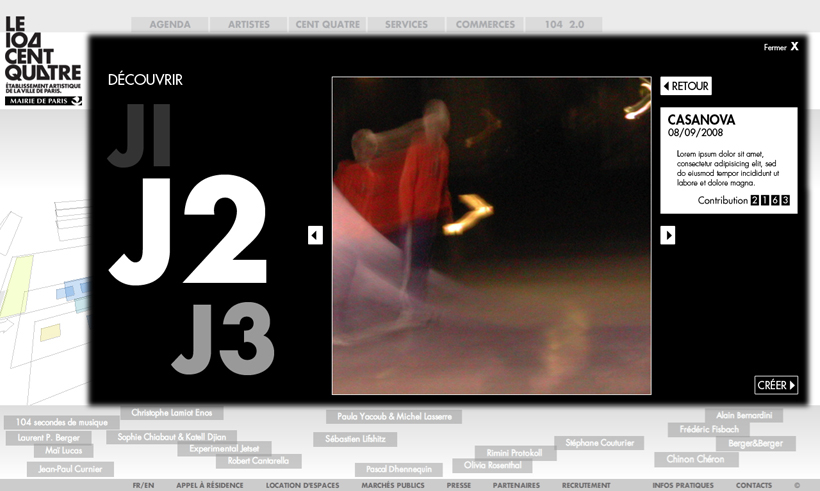
104 // Mairie de Paris
Appel d'offre Buzzer autour de l'inauguration de l'ancien siège des pompes funèbres en lieu de création ouvert à tous. Arrivé sur le site du 104, le visiteur fait face à une boîte mystérieuse. Elle s'ouvre progressivement pour lui proposer 2 choix : créer ou découvrir. Pendant 10 jours, jusqu'à l'ouverture officielle du 104, les internautes sont invités à contribuer à une oeuvre commune sous forme de cadavre exquis. Le 10eme jour, les différentes créations s'agrègent pour former le mot OUVERTURE. En parallèle, de-ci de là, sur des blogs, Dailymotion, Youtube, Myspace, des photos et des vidéos circulent. Il s'agit de l'installation nocturne de flèches jaunes dans la ville. Pas d'explication, pas d'indice... la clé de l'énigme est réservé aux initiés. Où trouver la réponse ? Tout simplement sur le site du 104 où une flèche jaune nous accueille pour nous indiquer le rendez-vous.
Agence : Betc Digital
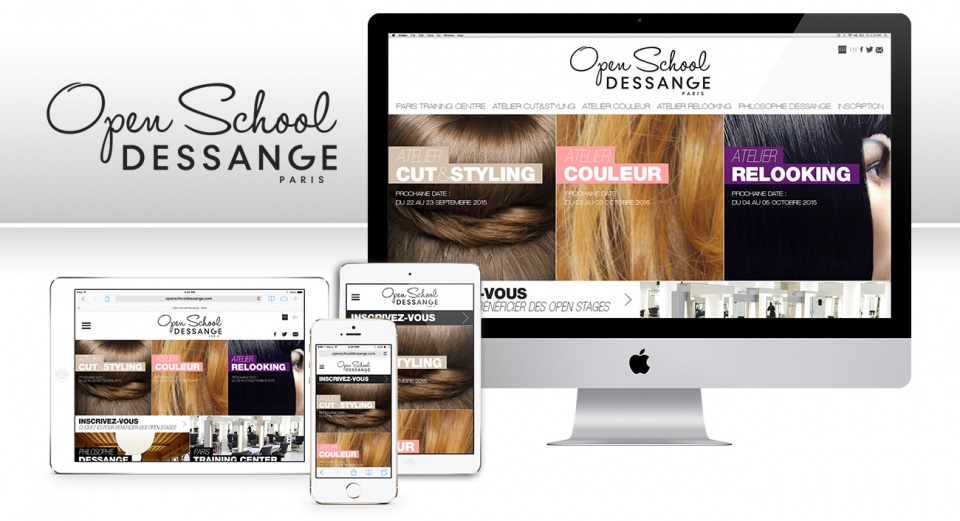
Projet 12
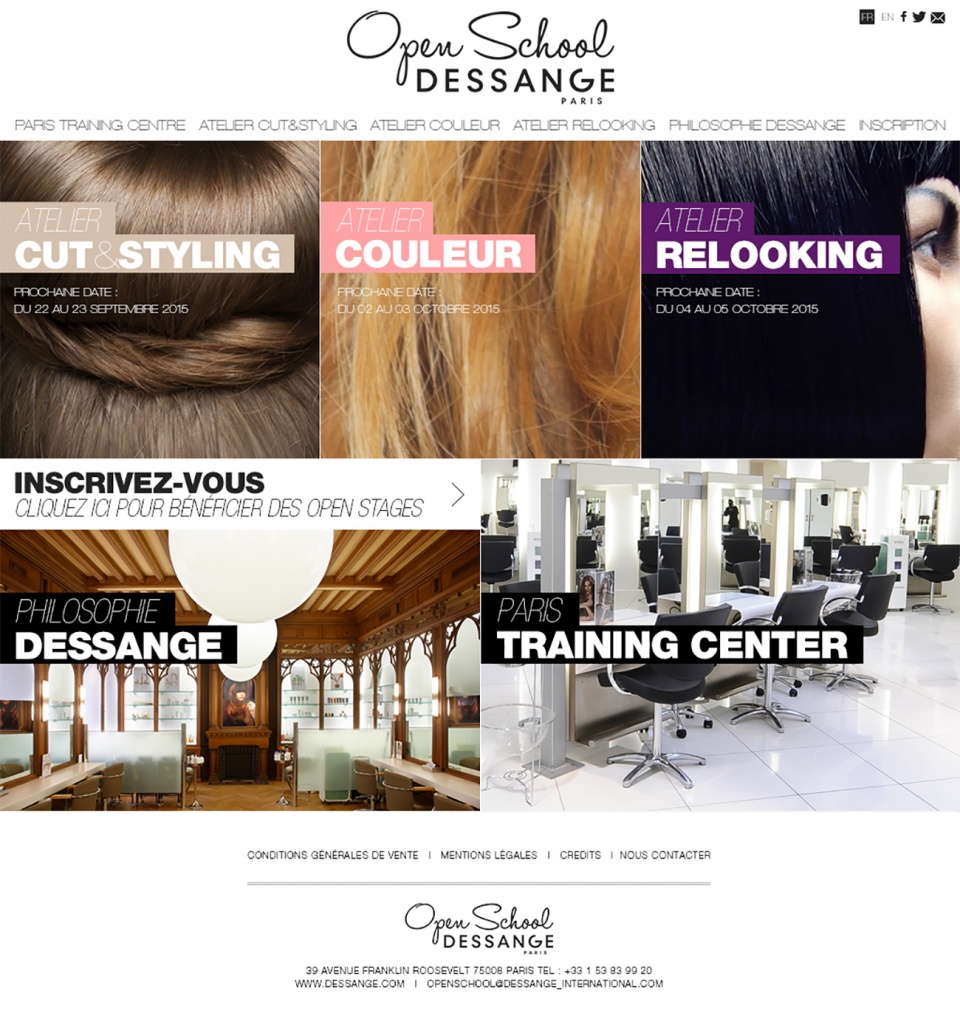
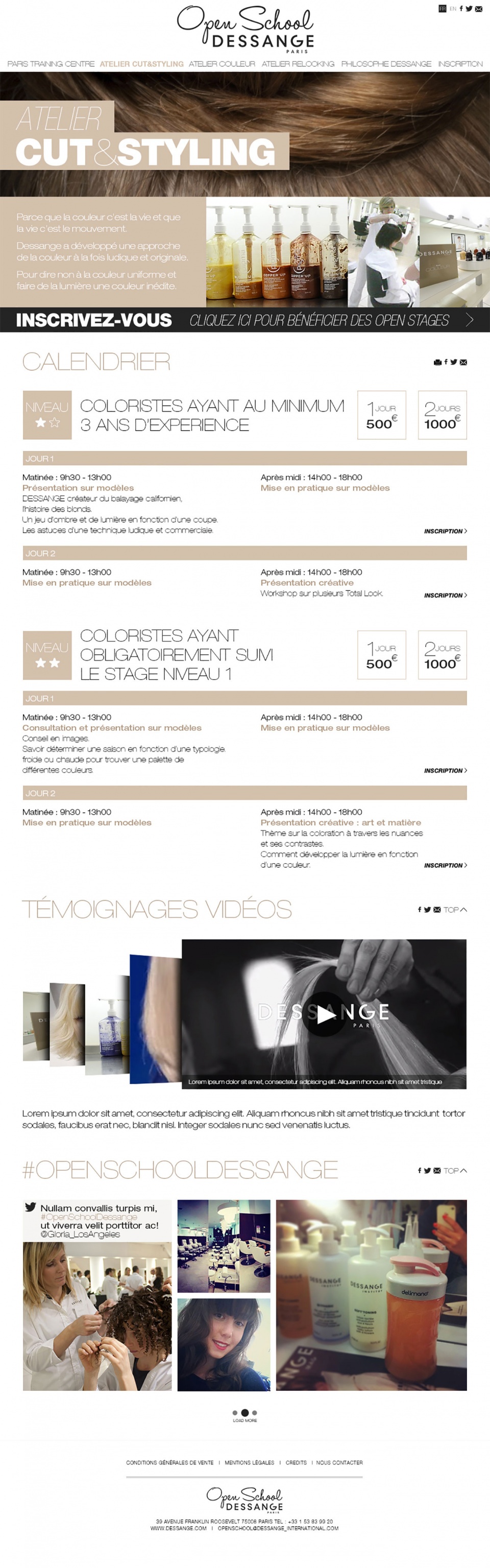
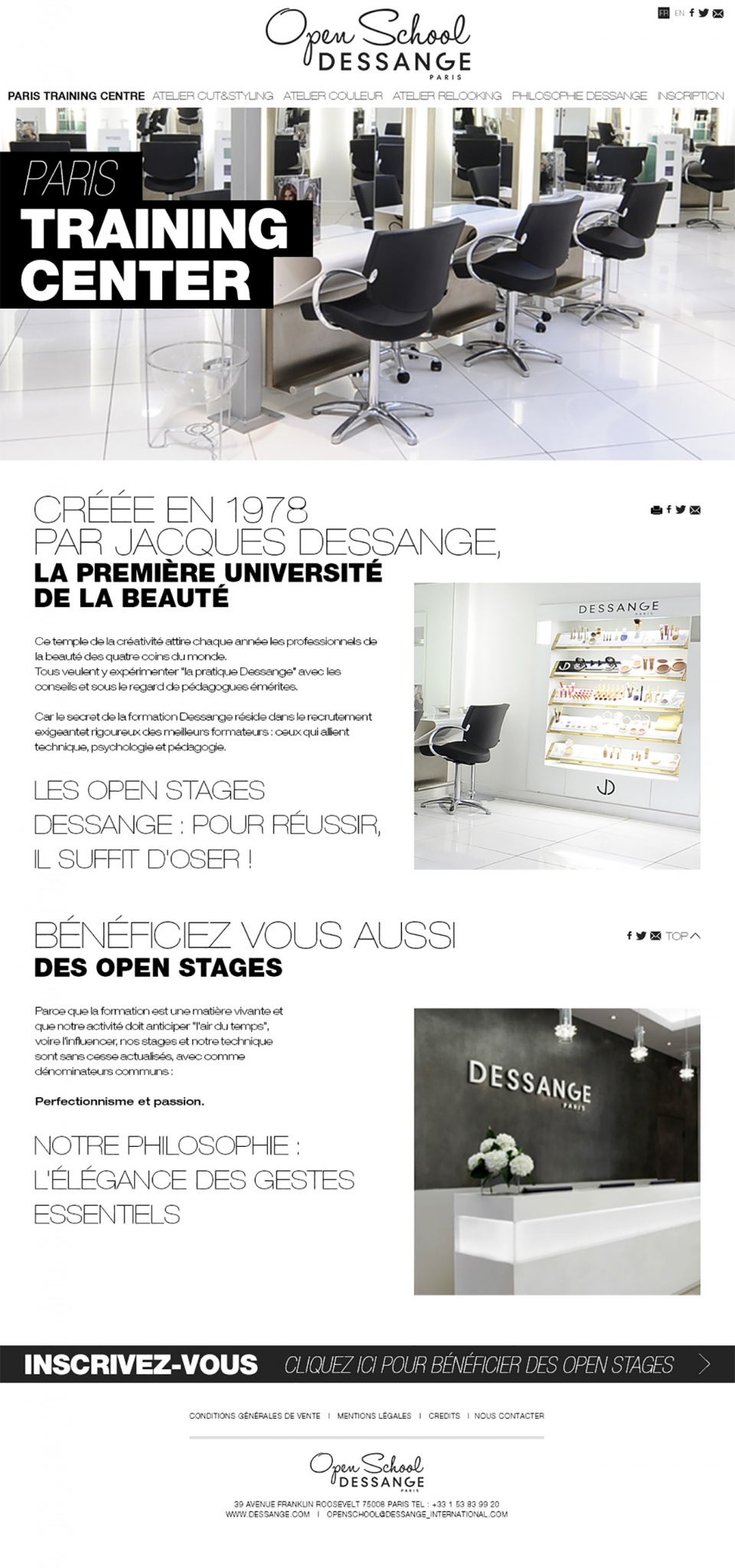
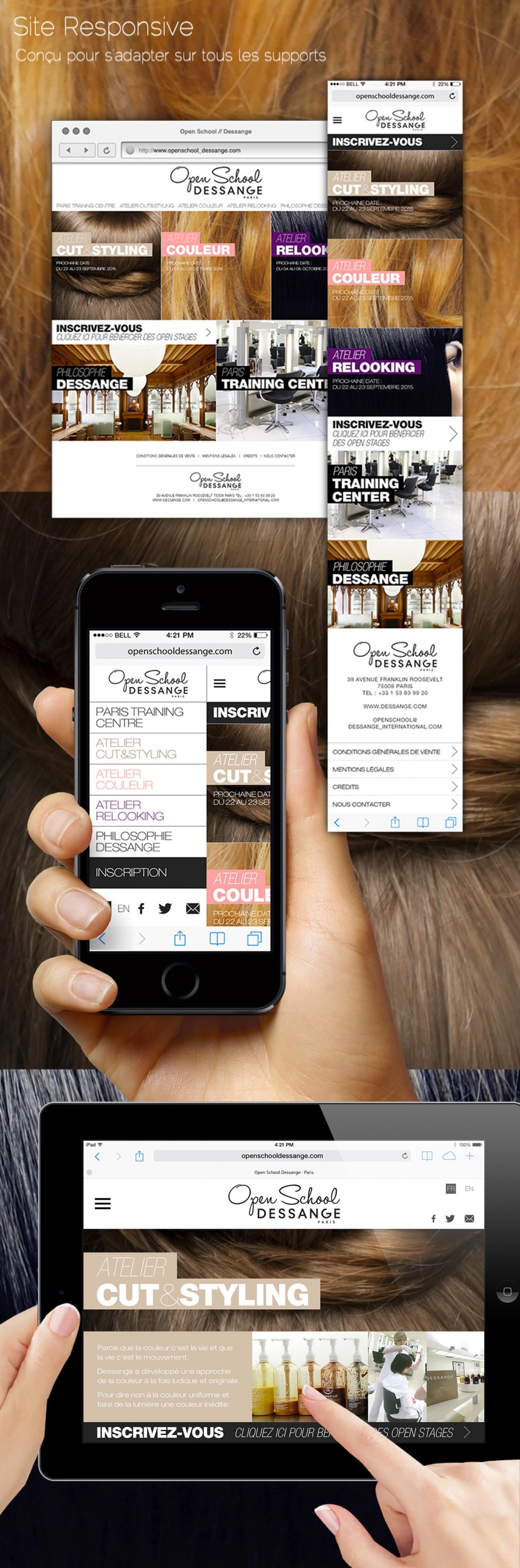
Open School • Dessange
Appel d'offre gagné. Créer une identité pour les formations internationales Dessange et proposer un site full responsive. Conception • Direction artistique • Logo
Agence : -
Projet 13
Belles Demeures // Groupe Seloger
Belles Demeures est le service de prestige et de luxe du Groupe SeLoger. Ces applications proposent des annonces de biens (chateaux, maisons d’architectes, villa…) à acheter ou à louer. La but était d'apporter une connotation "Luxe" aux annonces : Full visuel, transparence et elegance !
Projet 14
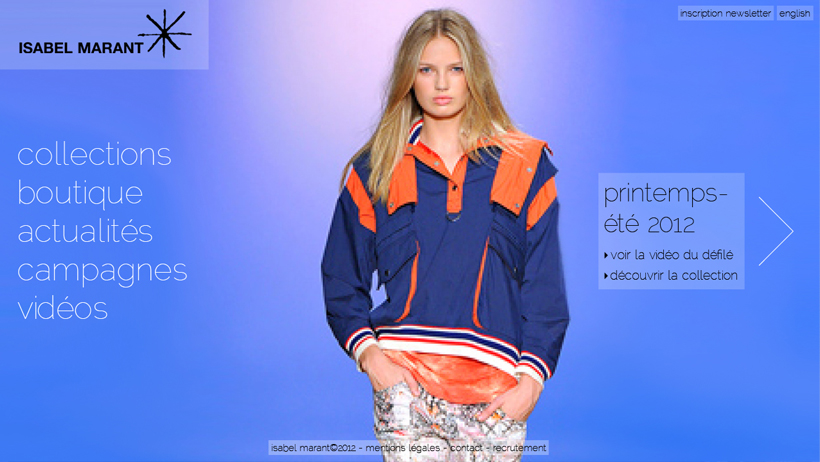
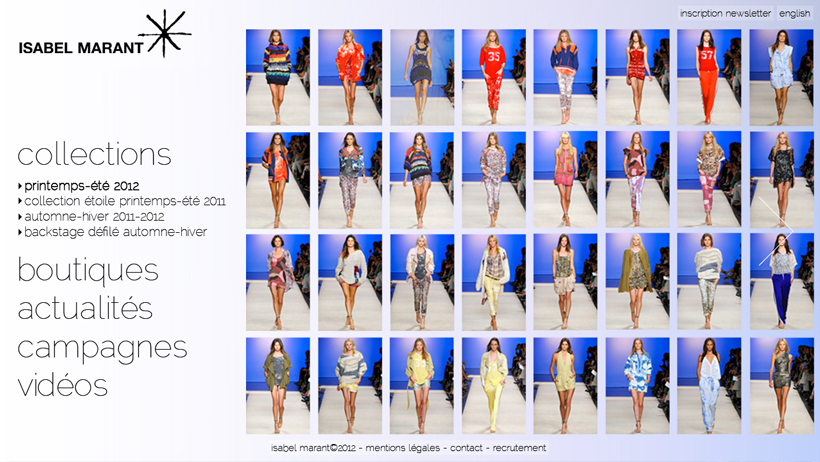
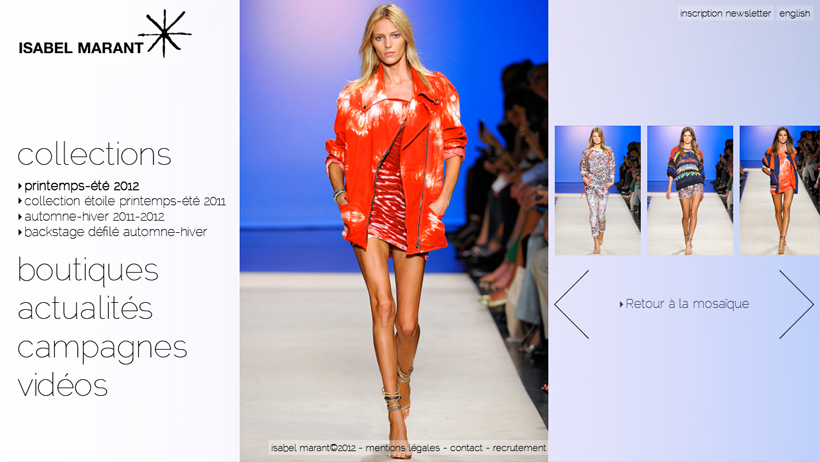
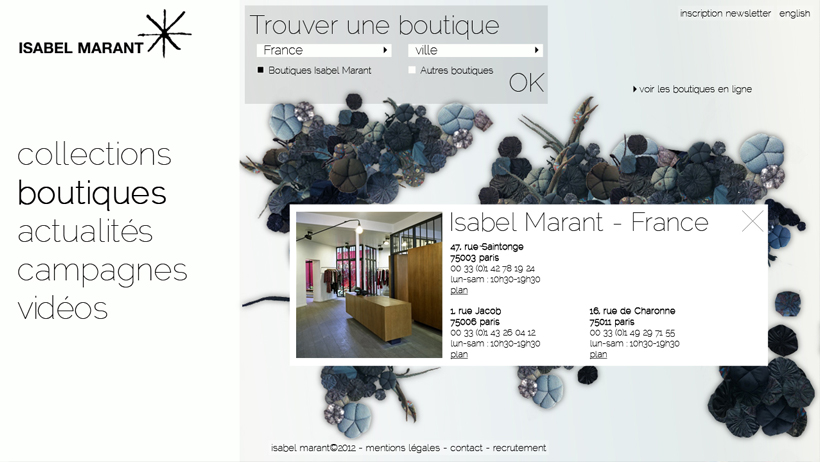
Isabel Marant
J'aime les silhouettes fémines et décontractées d'Isabel Marant. Mais je suis déçue à chaque fois que je consulte son site, les images y sont très petites. Je me suis donc amusée à faire une interface qui me plaît : Des images full-screen qui montrent bien les différentes collections, une série d'actualités sur la home sous forme de slide-show.
Agence : -
Projet 15
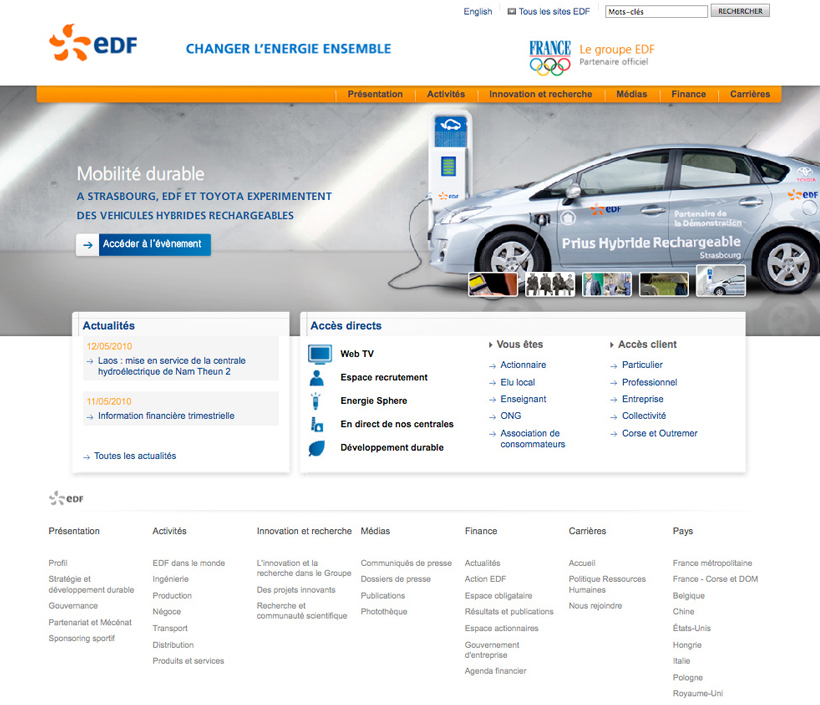
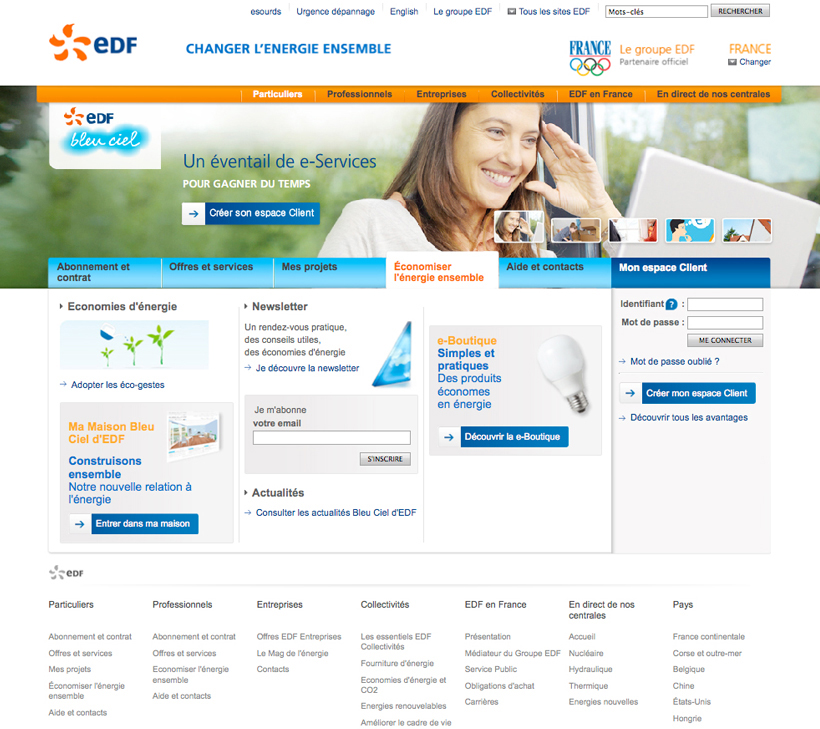
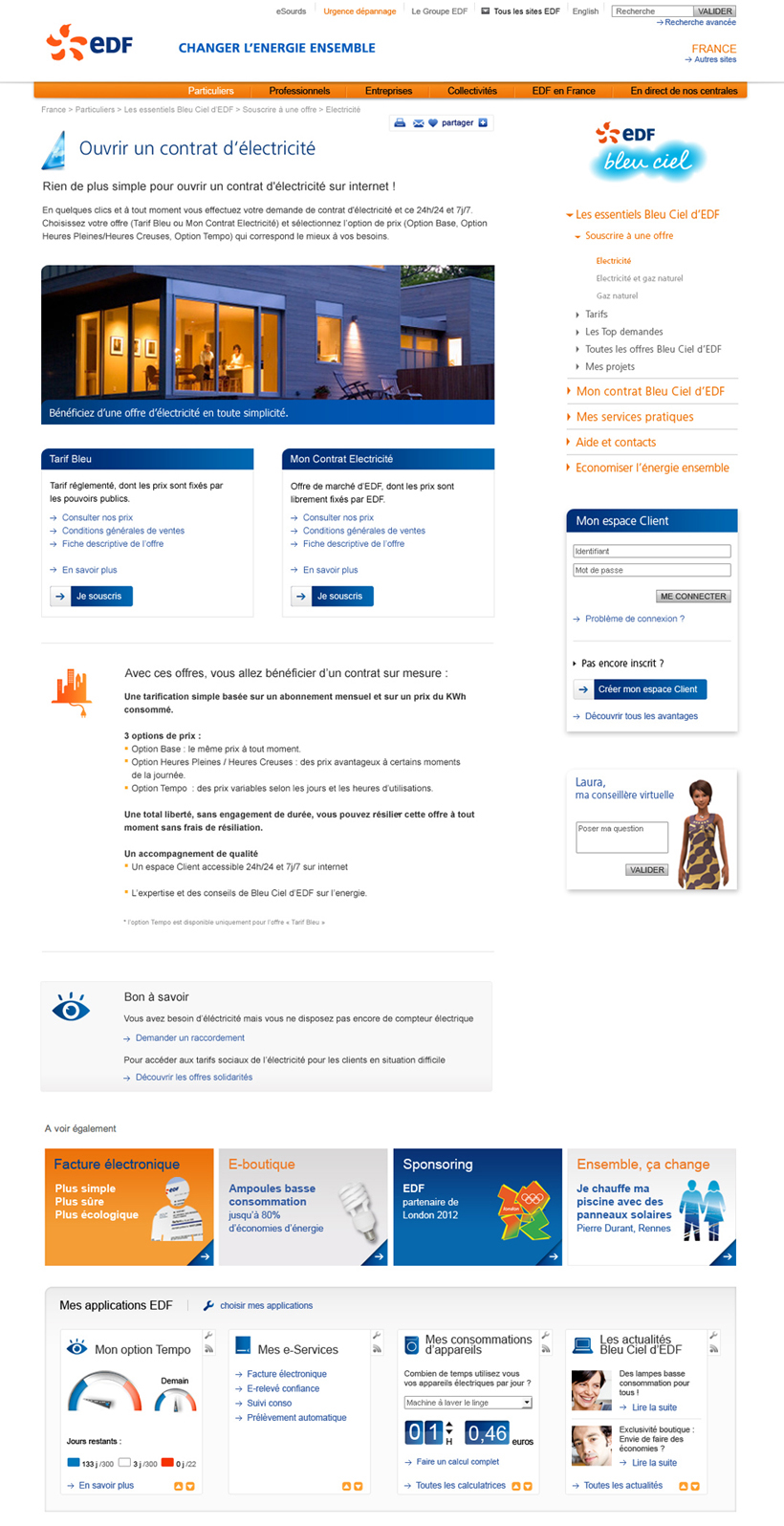
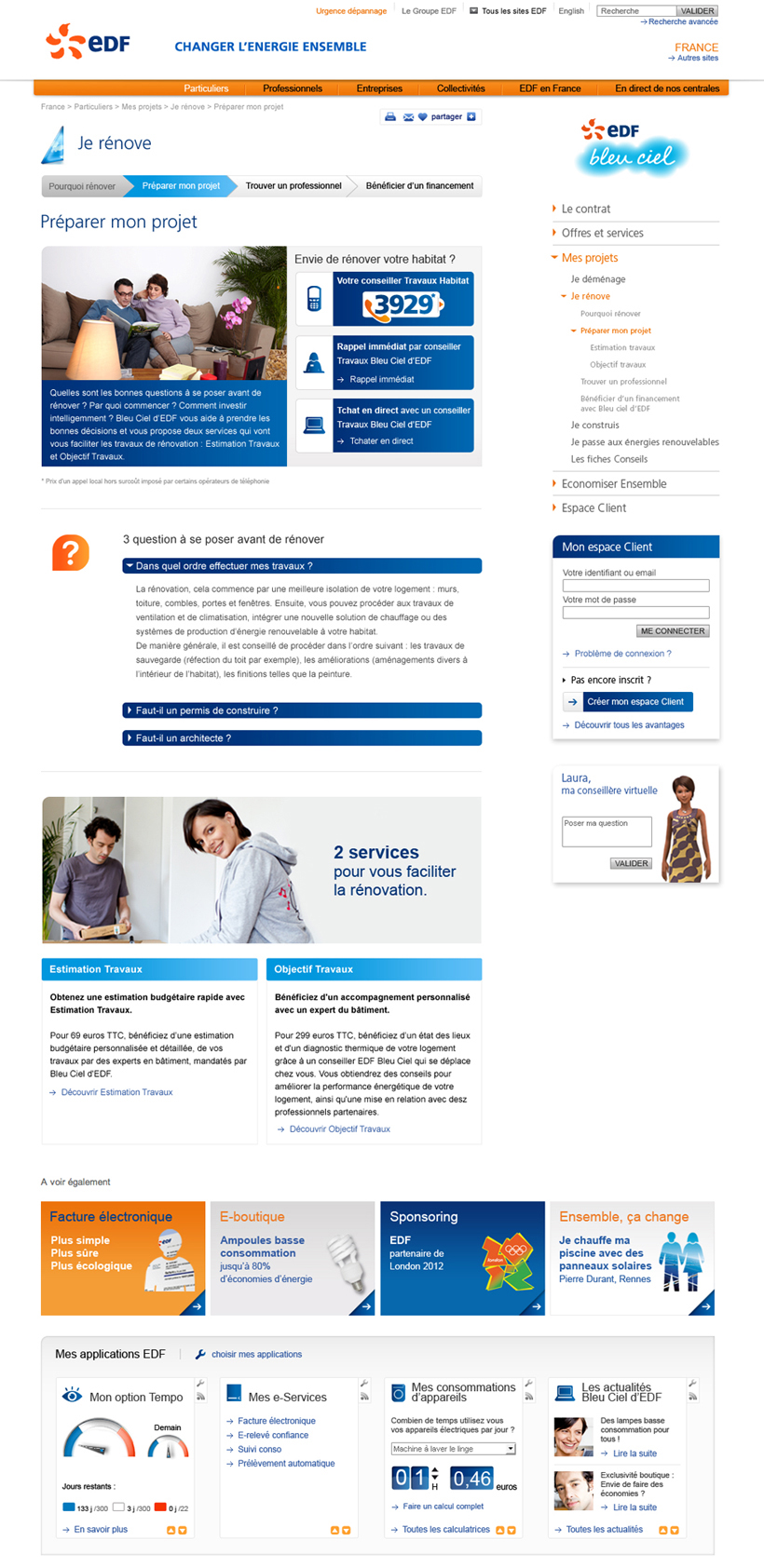
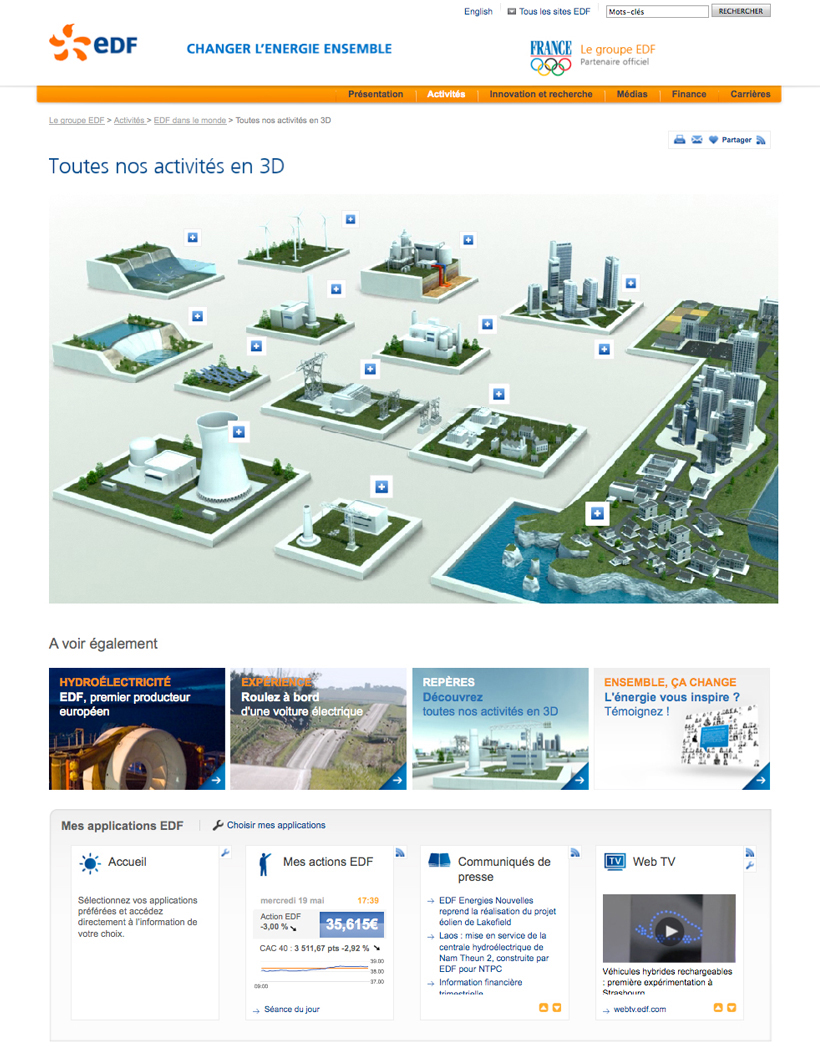
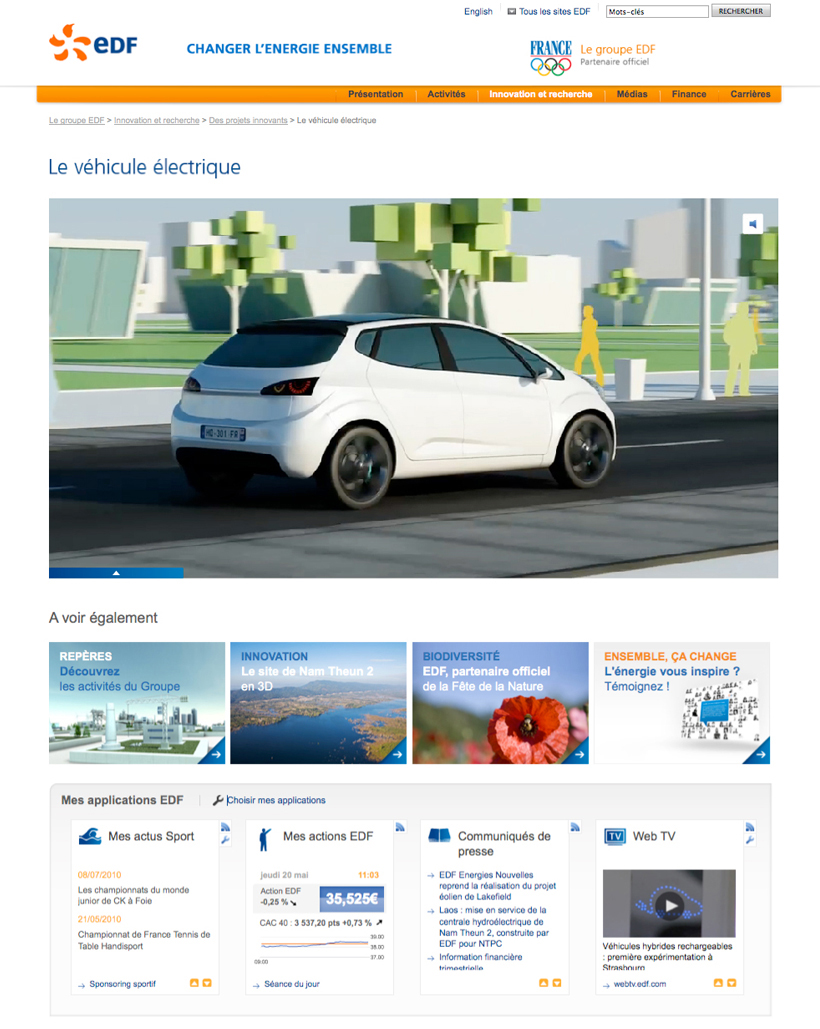
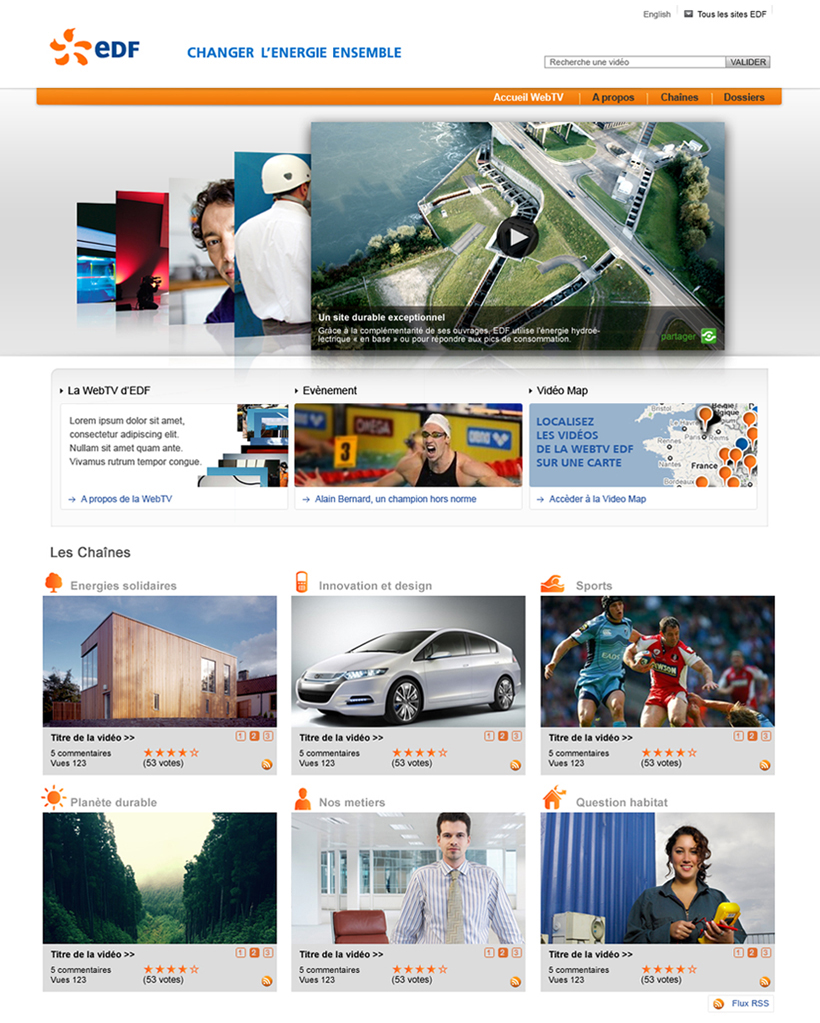
EDF
Repositionner EDF sur le web : rationaliser, gagner en cohérence et en transparence sur les 40 sites EDF dans le monde entier (France, USA, Chine, Pologne, Angleterre,...) Création d'une nouvelle identité visuelle, une nouvelle navigation, plus d'interactivité, un contenu riche grâce à des vidéos, des animations 3D, des widgets... Travail sur le contenu des pages intérieures, où comment mettre en forme énormément de contenu sans être rébarbatif. Lead art director sur l'ensemble du projet et management d'une équipe de 6 Directeurs Artistiques
Agence : EURO RSCG C&O